
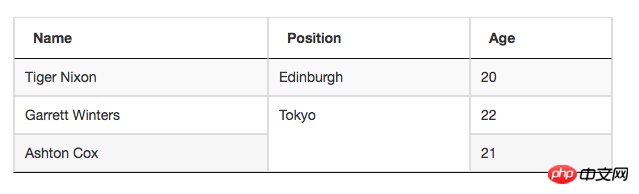
Schauen wir uns einfach das Beispiel an
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
Erklärung: Um Rowspan/Colspan zu implementieren Für diese Spezialeffekte ist die Verwendung der Funktion „createdCell“ erforderlich. Diese Funktion kann in der Column.render-Konfiguration oder in ColumnDefs konfiguriert werden. Das spezifische Prinzip besteht darin, dass beim Erstellen einer Zelle im Hintergrund definiert werden muss, wie der Rowspan-Wert gerendert werden soll. Dazu muss der Hintergrund einen Weg finden, diesen Wert anzugeben.
Der Hintergrund vermittelt die Idee von rowspan:
Erstellen Sie eine Map
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für Rowspan-Implementierungsideen in DataTables. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




