
Frage: Wie erhalte ich den Abstand eines Elements vom oberen Rand des Dokuments?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);Die Idee dieser Methode stammt von Offset-Methode von jQuery
Sowohl null als auch undefiniert bedeuten keine, aber null bedeutet, dass das Attribut existiert und der Wert nicht existiert, und undefiniert bedeutet, dass das Attribut nicht einmal existiert
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1 , parentNode: übergeordneter Knoten, das übergeordnete Element in der HTML-Strukturhierarchie
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
center.parentNode //inner2. offsetParent: Das übergeordnete Referenzobjekt befindet sich in derselben Ebene. Das äußerste Element ist die übergeordnete Referenz aller darin enthaltenen Elemente (nicht unbedingt mit der HTML-Hierarchie verknüpft)
Im Allgemeinen , die übergeordnete Referenz aller Elemente auf einer Seite ist Is body
document.body.offsetParent // null
Wenn Sie Änderungen vornehmen möchten Beim übergeordneten Referenzobjekt müssen Sie es durch Positionspositionierung ändern (absolute relative Fixierung kann geändert werden)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body</script>
</body>
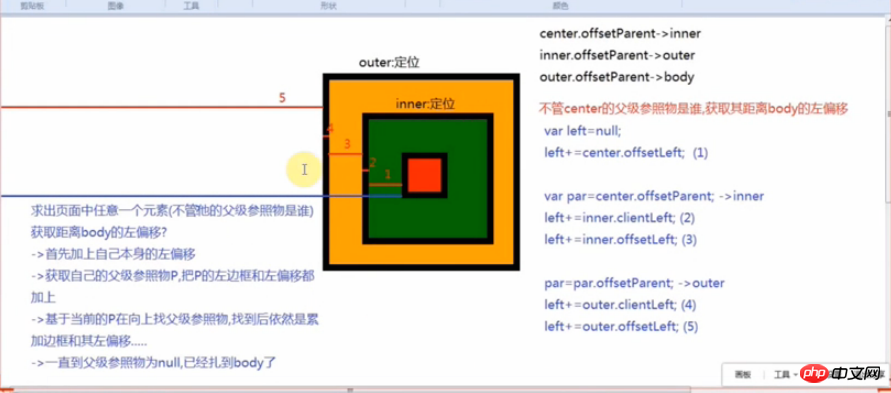
</html>3. offsetTop/offsetLeft: Der Abstand zwischen dem aktuellen Element (äußerer Rand) und seinem übergeordneten Referenzobjekt (innerer Rand) Der Versatzabstand von Es handelt sich um eine Versatzmethode: Äquivalent zur Versatzmethode in jQuery kann sie den Versatz vom Körper erhalten (einschließlich linker Versatz und oberer Versatz). ) eines beliebigen Elements auf der Seite, unabhängig von der übergeordneten Referenz des aktuellen Elements. Ein erhaltenes Ergebnis ist ein Objekt {left: linker Versatz vom Körper, oben: oberer Versatz vom Körper}
Im Standard-IE8-Browser verwenden wir offsetLeft/ offsetTop berücksichtigt tatsächlich den Rand des übergeordneten Referenzobjekts. Wir müssen also keine Ränder separat hinzufügen
Der Code lautet wie folgt: 
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Ermitteln des Offsets einer Element-Offset-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




