Wie füge ich Videos in Webseiten ein?
Verschiedene Websites haben ähnliche Vorgänge. Da die Informationsmenge im Internet von Tag zu Tag zunimmt, legen Websites auch immer mehr Wert auf die Diversifizierung und personalisierte Gestaltung von Dateninformationen. Die schrittweise Entwicklung und Verbesserung der Multimedia-Technologie hat die Voraussetzungen für die Entwicklung von Online-Anzeigeformen von Video, Audio, PPT, Diagrammen usw. bis hin zu Video geschaffen.
Heute besprechen wir die Lösung zum Einfügen von Videos in Webseiten. Wir werden nicht darauf eingehen, wie man das Video-Tag verwendet. Die kompatiblere Art, das Video-Tag zu schreiben, ist:
1 <video width="800" height=""> 2 <source src="myvideo.mp4" type="video/mp4"></source> 3 <source src="myvideo.ogv" type="video/ogg"></source> 4 <source src="myvideo.webm" type="video/webm"></source> 5 <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> 6 <param name="movie" value="myvideo.swf" /> 7 <param name="flashvars" value="autostart=true&file=myvideo.swf" /> 8 </object> 9 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>10 </video>
Allerdings ist es im Allgemeinen nicht möglich, Videos in den Formaten MP4, Ogg, WebM und SWF (Flash) aus demselben Video zu generieren, da dies zu viel Zeit in Anspruch nimmt.
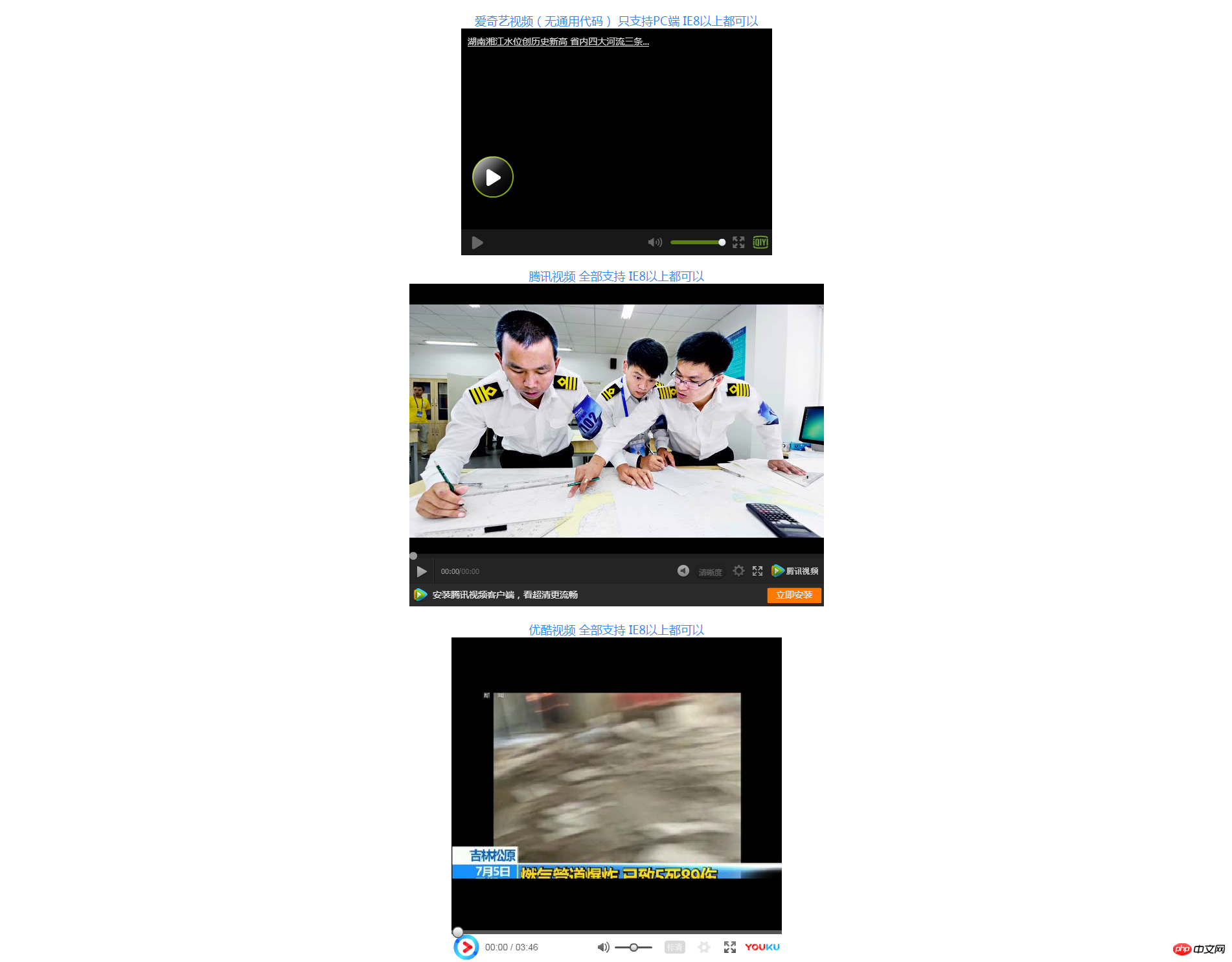
Die erste besprochene Option ist: Laden Sie das Video auf Video-Websites von Drittanbietern wie iQiyi, Youku und Tencent hoch und verwenden Sie den von der Website des Drittanbieters bereitgestellten Code (unter dem Video). (zu finden in der Schaltfläche „Teilen“), der spezifische Testcode lautet:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>网页中插入视频的方法</title> 9 <style type="text/css">10 * {11 margin: 0;12 padding: 0;13 }14 15 body {16 text-align: center;17 }18 19 div {20 font-size: 18px;21 color: #2E8DED;22 margin-top: 20px;23 }24 </style>25 </head>26 27 <body>28 <!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->29 <div>30 爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以31 </div>32 <embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>33 <div>34 腾讯视频 全部支持 IE8以上都可以35 </div>36 <!--腾讯视频 全部支持 IE8以上都可以-->37 <iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>38 <div>39 优酷视频 全部支持 IE8以上都可以40 </div>41 <!--优酷视频 全部支持 IE8以上都可以-->42 <iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg==' frameborder=0 'allowfullscreen'></iframe>43 </body>44 45 </html>Der Webseiten-Anzeigeeffekt ist:

Es ist zu beachten, dass Sie beim Teilen von Codes auf Video-Websites von Drittanbietern einen gemeinsamen Code wählen, damit sowohl PC als auch mobile Endgeräte das Video gut anzeigen können.
Die zweite besprochene Option ist: Verwendung des ckplayer-Plug-ins.
Die offizielle Website des ckplayer-Plug-ins ist:
Die offizielle Website verfügt über eine Online-Konfigurationsfunktion, die Sie konfigurieren können es entsprechend Ihren eigenen Bedürfnissen, darunter Ein besserer Testcode ist ckplayer, der den HTML5-Player aufruft,
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>ckplayer调用html5播放器</title> 7 </head> 8 9 <body>10 <div id="a1"></div>11 <!--引入ckplayer.js-->12 <script type="text/javascript" src="ckplayer/ckplayer.js?1.1.11" charset="utf-8"></script>13 <script type="text/javascript">14 var flashvars = {15 //p参数为是否自动播放,可以为 1 或 0,默认为 1,参数不为 1 时播放器加载完成后均为暂停状态。16 p: 0,17 //e为视频结束后的动作,0 停止播放并发送js,1 是不发送 js 且重新循环播放,2 停止播放,默认为2。18 e: 1,19 //i为视频播放器初始图片地址,即封面图片,默认为空。20 i: ''21 };22 // 为视频地址23 var video = [';video/mp4'];24 var support = ['all'];25 //第一个100% 为宽度同样可以设置为像素,第二个100% 为高度同样可以设置为像素26 CKobject.embedHTML5('a1', 'ckplayer_a1', '100%', '100%', video, flashvars, support);27 </script>28 </body>29 30 </html>
Der PC-Effekt ist:

Der Effekt der mobilen Version ist:

Hinweis: Das Video muss nur das MP4-Format verwenden, das derzeit von den meisten Browsern unterstützt wird, und es gibt nur wenige Videoformate, die verarbeitet werden müssen. Zweitens kann die Verwendung des ckplayer-Plug-ins perfekt mit PC- und mobilen Browsern kompatibel sein (nach dem Test können IE8-Videos nicht abgespielt werden ).
Zusammenfassung:
Es wird zunächst empfohlen, das Video auf eine Video-Website eines Drittanbieters hochzuladen Gute Kompatibilität und das Video wird gleichzeitig geladen. Es ist schnell und belegt nicht die Bandbreitenressourcen des Website-Servers.
Zweitens verwenden Sie das ckplayer-Plug-in, um lokale Videos in die Webseite einzufügen.
Das obige ist der detaillierte Inhalt vonWie füge ich Videos in Webseiten ein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wo werden Videodateien im Browser-Cache gespeichert?
Feb 19, 2024 pm 05:09 PM
Wo werden Videodateien im Browser-Cache gespeichert?
Feb 19, 2024 pm 05:09 PM
In welchem Ordner speichert der Browser das Video? Wenn wir den Internetbrowser täglich nutzen, schauen wir uns häufig verschiedene Online-Videos an, z. B. Musikvideos auf YouTube oder Filme auf Netflix. Diese Videos werden während des Ladevorgangs vom Browser zwischengespeichert, sodass sie bei späterer erneuter Wiedergabe schnell geladen werden können. Die Frage ist also: In welchem Ordner werden diese zwischengespeicherten Videos tatsächlich gespeichert? Verschiedene Browser speichern zwischengespeicherte Videoordner an unterschiedlichen Orten. Im Folgenden stellen wir einige gängige Browser und deren Funktionen vor
 So entfernen Sie Video-Wasserzeichen in Wink
Feb 23, 2024 pm 07:22 PM
So entfernen Sie Video-Wasserzeichen in Wink
Feb 23, 2024 pm 07:22 PM
Wie entferne ich Wasserzeichen aus Videos in Wink? Es gibt ein Tool zum Entfernen von Wasserzeichen aus Videos in Wink, aber die meisten Freunde wissen nicht, wie man Wasserzeichen aus Videos in Wink entfernt Vom Herausgeber bereitgestelltes Text-Tutorial, interessierte Benutzer kommen vorbei und schauen es sich an! So entfernen Sie das Video-Wasserzeichen in Wink: 1. Öffnen Sie zunächst die Wink-App und wählen Sie im Startseitenbereich die Funktion [Wasserzeichen entfernen] aus. 2. Wählen Sie dann das Video aus, bei dem Sie das Wasserzeichen entfernen möchten in der oberen rechten Ecke nach der Bearbeitung des Videos [√] 4. Klicken Sie abschließend auf [Ein-Klick-Drucken] und dann auf [Verarbeiten].
 Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Douyin zu einem unverzichtbaren Bestandteil des täglichen Lebens eines jeden geworden. Auf TikTok können wir interessante Videos aus aller Welt sehen. Manche Leute posten gerne die Videos anderer Leute, was die Frage aufwirft: Verstößt Douyin gegen das Posten der Videos anderer Leute? In diesem Artikel wird dieses Problem erörtert und Ihnen erklärt, wie Sie Videos ohne Rechtsverletzung bearbeiten und Probleme mit Rechtsverletzungen vermeiden können. 1. Verstößt es gegen Douyins Veröffentlichung von Videos anderer Personen? Gemäß den Bestimmungen des Urheberrechtsgesetzes meines Landes stellt die unbefugte Nutzung der Werke des Urheberrechtsinhabers ohne die Erlaubnis des Urheberrechtsinhabers einen Verstoß dar. Daher stellt das Posten von Videos anderer Personen auf Douyin ohne die Erlaubnis des ursprünglichen Autors oder Urheberrechtsinhabers einen Verstoß dar. 2. Wie bearbeite ich ein Video ohne Urheberrechtsverletzung? 1. Verwendung von gemeinfreien oder lizenzierten Inhalten: Öffentlich
 Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Douyin, die nationale Kurzvideoplattform, ermöglicht uns nicht nur, in unserer Freizeit eine Vielzahl interessanter und neuartiger Kurzvideos zu genießen, sondern gibt uns auch eine Bühne, um uns zu zeigen und unsere Werte zu verwirklichen. Wie kann man also Geld verdienen, indem man Videos auf Douyin veröffentlicht? Dieser Artikel wird diese Frage ausführlich beantworten und Ihnen dabei helfen, mit TikTok mehr Geld zu verdienen. 1. Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Nachdem Sie ein Video gepostet und eine bestimmte Anzahl an Aufrufen auf Douyin erreicht haben, haben Sie die Möglichkeit, am Werbe-Sharing-Plan teilzunehmen. Diese Einkommensmethode ist eine der bekanntesten unter Douyin-Benutzern und stellt auch für viele YouTuber die Haupteinnahmequelle dar. Douyin entscheidet anhand verschiedener Faktoren wie Kontogewicht, Videoinhalt und Publikumsfeedback, ob Möglichkeiten zum Teilen von Werbung bereitgestellt werden sollen. Die TikTok-Plattform ermöglicht es Zuschauern, ihre Lieblingsschöpfer durch das Versenden von Geschenken zu unterstützen.
 So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
1. Öffnen Sie zunächst Weibo auf Ihrem Mobiltelefon und klicken Sie unten rechts auf [Ich] (wie im Bild gezeigt). 2. Klicken Sie dann oben rechts auf [Zahnrad], um die Einstellungen zu öffnen (wie im Bild gezeigt). 3. Suchen und öffnen Sie dann [Allgemeine Einstellungen] (wie im Bild gezeigt). 4. Geben Sie dann die Option [Video Follow] ein (wie im Bild gezeigt). 5. Öffnen Sie dann die Einstellung [Video-Upload-Auflösung] (wie im Bild gezeigt). 6. Wählen Sie abschließend [Originalbildqualität] aus, um eine Komprimierung zu vermeiden (wie im Bild gezeigt).
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.
 2 Möglichkeiten, Zeitlupe aus Videos auf dem iPhone zu entfernen
Mar 04, 2024 am 10:46 AM
2 Möglichkeiten, Zeitlupe aus Videos auf dem iPhone zu entfernen
Mar 04, 2024 am 10:46 AM
Auf iOS-Geräten können Sie mit der Kamera-App Zeitlupenvideos aufnehmen, oder sogar 240 Bilder pro Sekunde, wenn Sie das neueste iPhone besitzen. Mit dieser Funktion können Sie High-Speed-Aktionen detailreich erfassen. Aber manchmal möchten Sie vielleicht Zeitlupenvideos mit normaler Geschwindigkeit abspielen, damit Sie die Details und das Geschehen im Video besser wahrnehmen können. In diesem Artikel erklären wir alle Methoden zum Entfernen von Zeitlupe aus vorhandenen Videos auf dem iPhone. So entfernen Sie Zeitlupe aus Videos auf dem iPhone [2 Methoden] Sie können die Fotos-App oder die iMovie-App verwenden, um Zeitlupe aus Videos auf Ihrem Gerät zu entfernen. Methode 1: Mit der Fotos-App auf dem iPhone öffnen
 So konvertieren Sie vom UC-Browser heruntergeladene Videos in lokale Videos
Feb 29, 2024 pm 10:19 PM
So konvertieren Sie vom UC-Browser heruntergeladene Videos in lokale Videos
Feb 29, 2024 pm 10:19 PM
Wie wandele ich vom UC-Browser heruntergeladene Videos in lokale Videos um? Viele Mobiltelefonbenutzer verwenden gerne den UC-Browser. Sie können nicht nur im Internet surfen, sondern auch verschiedene Videos und Fernsehprogramme online ansehen und ihre Lieblingsvideos auf ihr Mobiltelefon herunterladen. Eigentlich können wir heruntergeladene Videos in lokale Videos konvertieren, aber viele Leute wissen nicht, wie das geht. Daher stellt Ihnen der Editor speziell eine Methode zur Verfügung, mit der Sie die vom UC-Browser zwischengespeicherten Videos in lokale Videos konvertieren können. Methode zum Konvertieren von im UC-Browser zwischengespeicherten Videos in lokale Videos 1. Öffnen Sie den UC-Browser und klicken Sie auf die Option „Menü“. 2. Klicken Sie auf „Download/Video“. 3. Klicken Sie auf „Video zwischengespeichert“. 4. Drücken Sie lange auf ein beliebiges Video. Wenn die Optionen angezeigt werden, klicken Sie auf „Verzeichnis öffnen“. 5. Markieren Sie diejenigen, die Sie herunterladen möchten






