Teilen Sie Beispiel-Tutorials für vue2.X-Komponenten
Fokus: Kommunikation zwischen Eltern- und Kinderkomponenten
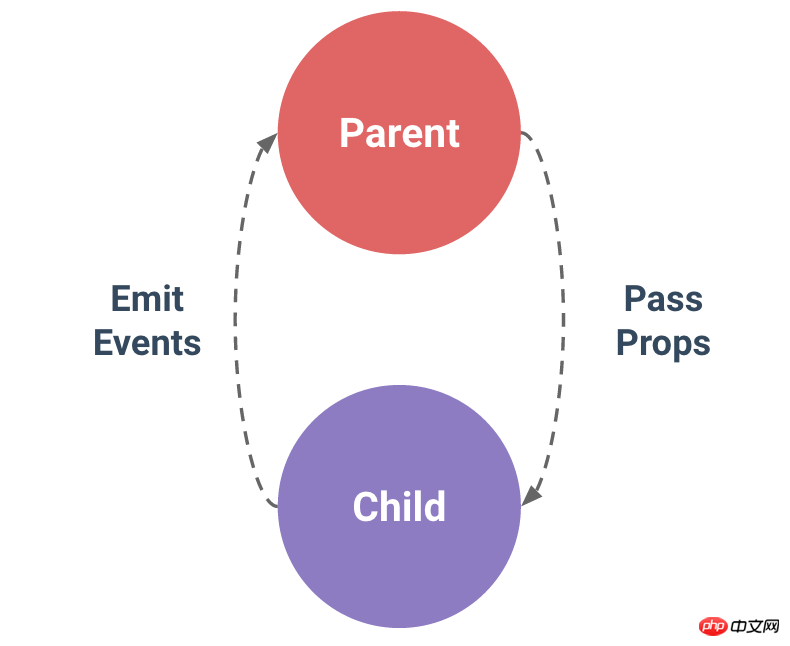
Sehen Sie sich das Bild an und sprechen Sie:

Pass Props
Die untergeordnete Komponente selbst ist von der übergeordneten Komponente isoliert. Sie empfängt die Daten der übergeordneten Komponente über das in der untergeordneten Komponente deklarierte props-Attribut;
Wenn die Daten der übergeordneten Komponente werden aktualisiert, die Requisiten der Unterkomponente werden entsprechend aktualisiert
-
Dieser Datenfluss ist unidirektional (beobachten);
Ereignisse ausgeben
- Tut das übergeordnete Komponente hören? Wenn die übergeordnete Komponente zuhören muss, verwenden Sie , um den Listener zu binden und das entsprechende Ereignis auszulösen.
-
Das Obige ist eine allgemeine Sprache und eine spezifische Analyse vonv-on
<v-input label="姓名"></v-input>
<input v-model="msg" /><v-profile :message="msg"></v-profile>
- Nach den Daten Wenn sich die übergeordnete Komponente ändert, wird die untergeordnete Requisite der Komponente automatisch aktualisiert, die Kopie dieser Requisite jedoch nicht?
- Was soll ich tun, wenn ich die übergeordnete Komponente benachrichtigen möchte? wenn sich die Requisitenkopie der untergeordneten Komponente ändert?
- . . .
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
- Aber! wird erst ausgefüllt, nachdem die Komponente gerendert wurde, und reagiert nicht. Es ist nur als Workaround für den direkten Zugriff auf untergeordnete Komponenten gedacht – die Verwendung von
$refsFokus: Kommunikation zwischen Nicht-Eltern-Kind-Komponenten$refs
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>


<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
Fokus: Dynamische Komponenten Verwenden von <br>
Durch die Verwendung des reservierten- -Elements und die dynamische Bindung an sein
- -Attribut ermöglichen wir mehreren Komponenten, denselben Mount-Punkt zu verwenden und dynamisch zu wechseln: Sehr gut geeignet zum Erstellen von Tab -ähnliche Effekte
<component>is
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:
done()//放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiel-Tutorials für vue2.X-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und VUE3 ist die neueste Version des Vue-Frameworks. Im Vergleich zu VUE2 bietet VUE3 eine höhere Leistung und ein besseres Entwicklungserlebnis und ist für viele Entwickler zur ersten Wahl geworden. In VUE3 ist die Verwendung von Erweiterungen zum Erben von Komponenten eine sehr praktische Entwicklungsmethode. In diesem Artikel wird erläutert, wie Erweiterungen zum Erben von Komponenten verwendet werden. Was heißt erweitert? In Vue ist Extends ein sehr praktisches Attribut, das für untergeordnete Komponenten verwendet werden kann, um von ihren Eltern zu erben.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Wie rendert Vue Komponenten dynamisch über JSX? Der folgende Artikel stellt Ihnen vor, wie Vue Komponenten mithilfe von JSX effizient dynamisch rendern kann. Ich hoffe, er wird Ihnen hilfreich sein!
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Einführung in die Entwicklung von Paging-Komponenten In Webanwendungen ist die Paging-Funktion eine wesentliche Komponente. Eine gute Paginierungskomponente sollte einfach und klar in der Darstellung sein, reich an Funktionen und leicht zu integrieren und zu verwenden sein. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Framework eine hochgradig anpassbare Paging-Komponente entwickeln. Wir erklären anhand von Codebeispielen ausführlich, wie man mit Vue-Komponenten entwickelt. Technologie-Stack Vue.js2.xJavaScript (ES6) HTML5- und CSS3-Entwicklungsumgebung
 VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
Mar 17, 2022 pm 08:07 PM
VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
Mar 17, 2022 pm 08:07 PM
Wie kann man bei der Entwicklung von Vue/React-Komponenten in VSCode eine Vorschau der Komponenten in Echtzeit anzeigen? Dieser Artikel stellt Ihnen ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten in VSCode vor. Ich hoffe, es wird Ihnen hilfreich sein!




