
Die spezifischen Schritte des Spring MVC-Konfigurations-Bootstraps werden unten ausführlich erläutert. Freunde, die es mögen, können darauf achten.
1. Laden Sie Bootstrap herunter
Gehen Sie auf den Link unten, um die neueste Version herunterzuladen, die ich heruntergeladen habe .7- dist
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
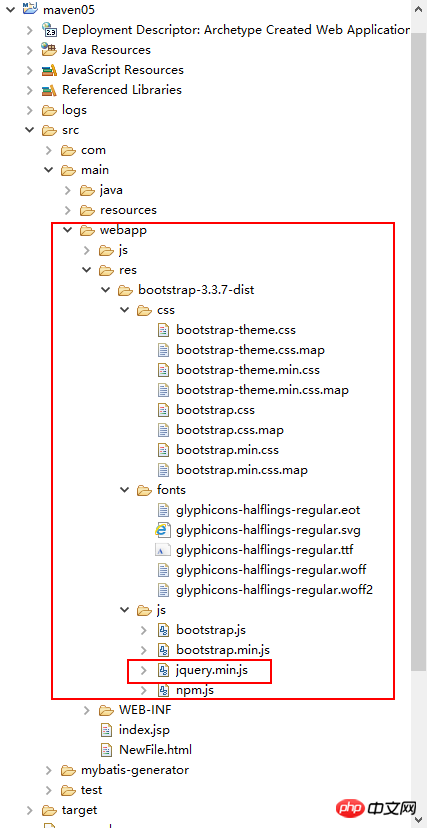
2. Bootstrap-3.3.7-dist.zip entpacken und kopieren Kopieren Sie den gesamten Ordner in das Projekt. Ich habe ein Maven-Projekt erstellt und meine Bootstrap-Ressourcendateien im Ordner „webappres“ abgelegt.
bootstrap-3.3.7-dist selbst enthält nicht die Skriptdatei jquery.js und muss separat heruntergeladen werden, Download-Adresse.
Die spezifische Dateiverzeichnisstruktur finden Sie in der folgenden Abbildung:

3. Ändern Sie web.xml, um statische Ressourcen anzufordern B. js, css usw., werden vom Standardservlet verarbeitet. *.tff, *.woff, *.woff2 sind die Dateisuffixe im Schriftartenverzeichnis von Bootstrap.


<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>
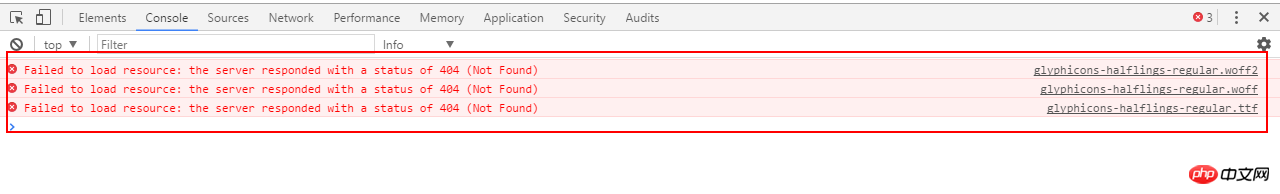
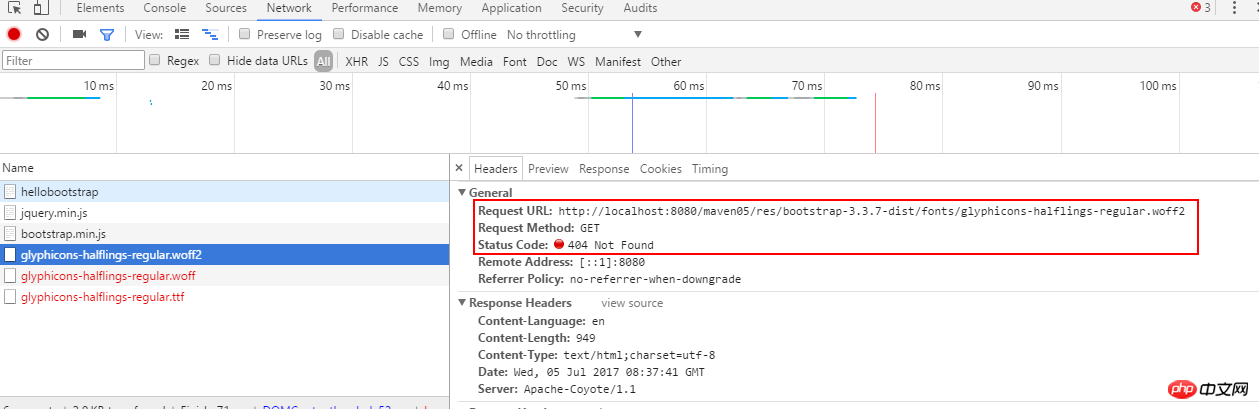
Wenn Sie es nicht hinzufügen, wird ein 404-Fehler gemeldet. Die folgende Fehler-URL und der folgende Screenshot sind
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/. fonts/glyphicons-halflings -regular.woff2

Klicken Sie hier, um Details anzuzeigen

4. Referenz-Bootstrap
in der Webseite wird hier kein CDN verwendet.


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
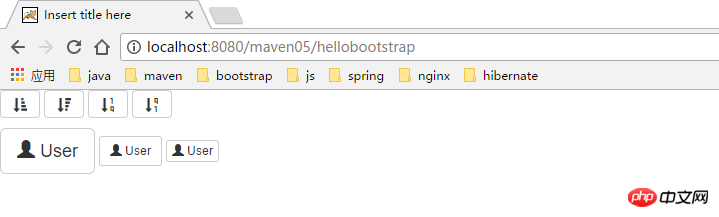
Laufeffekt

5 cdn, es ist sehr einfach, direkt auf der Webseite. Einfach zitieren, web.xml muss nicht konfiguriert werden


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der spezifischen Schritte zum Konfigurieren von Bootstrap in Spring MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!