Geschichte löst Probleme mit Ajax
Der folgende Inhalt befasst sich mit der Lösung des Ajax-Vorwärts- und Rückwärtsproblems durch Jquery. Einzelheiten finden Sie weiter unten.
Die Prämisse dieses Artikels basiert auf dem Hintergrund, daher werden SEO-Probleme hier nicht berücksichtigt. Gleichzeitig muss das auf dem Backend basierende Verwaltungssystem nicht erfasst werden, sodass erfrischende Situationen wie die direkte Eingabe der URL nicht berücksichtigt werden! ! !
Ereignisbeschreibung:
H5 fügt ein Ereignis window.onpopstate hinzu. Dieses Ereignis wird ausgelöst, wenn der Benutzer auf diese beiden Schaltflächen klickt. Es reicht jedoch nicht aus, dieses Ereignis zu erkennen. Sie müssen auch einige Parameter übergeben können. Das heißt, wenn Sie zur vorherigen Seite zurückkehren, müssen Sie den Seitenindex dieser Seite kennen. Dies kann über die Methode pushState des Verlaufs erfolgen. pushState(pageIndex) speichert den Seitenindex der aktuellen Seite und ruft dann den Seitenindex ab, wenn zu dieser Seite zurückgekehrt wird.
window.history.pushState-Beschreibung:
window.history.pushState(state, title, url);
Statusobjekt: ist ein JavaScript-Objekt, das sich auf den neuen Verlauf bezieht, der von der pushState()-Methode erstellt wurde juristische Person. Wird zum Speichern von Informationen über den Eintrag verwendet, den Sie in den Verlauf einfügen möchten. Das Statusobjekt kann eine beliebige JSON-Zeichenfolge sein. Da Firefox für den Zugriff auf das Statusobjekt die Festplatte des Benutzers verwendet, beträgt der maximale Speicherplatz dieses Objekts 640 KB. Wenn er größer als dieser Wert ist, löst die Methode pushState() eine Ausnahme aus.
Titel: Firefox ignoriert diesen Parameter jetzt, obwohl er möglicherweise in Zukunft verwendet wird. Der sicherste Weg, es jetzt zu verwenden, besteht darin, eine leere Zeichenfolge zu übergeben, um zukünftige Änderungen zu verhindern.
URL: Die URL, die zum Übergeben der neuen Verlaufsentität verwendet wird. Der Browser lädt diese URL nach dem Aufruf der pushState()-Methode nicht. Versuchen Sie vielleicht nach einer Weile, diese URL zu laden. Nachdem der Benutzer beispielsweise den Browser neu gestartet hat, ist die neue URL möglicherweise kein absoluter Pfad. Wenn es sich um einen relativen Pfad handelt, ist er relativ zur vorhandenen URL. Die neue URL muss sich in derselben Domäne wie die vorhandene URL befinden, andernfalls löst pushState() eine Ausnahme aus. Dieser Parameter ist optional. Wenn er leer ist, wird er auf die aktuelle URL des Dokuments gesetzt.
Posten Sie den Code direkt:
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);Sie können die laufenden Ergebnisse sehen, indem Sie die js-Datei direkt auf der HTML-Seite aufrufen.
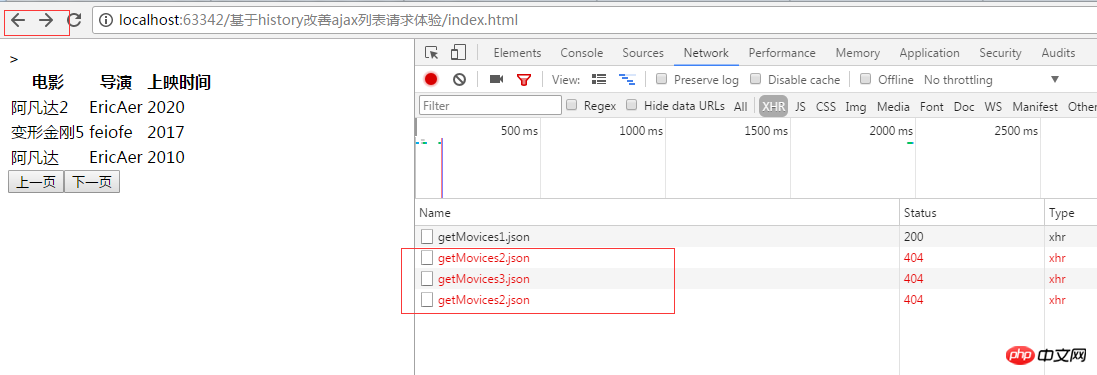
Laufendes Ergebnis:

Auf diese Weise können Sie über Ajax interagieren und die Funktion der Vorwärts-/Hintergrund-/Aktualisierungsüberwachung realisieren.
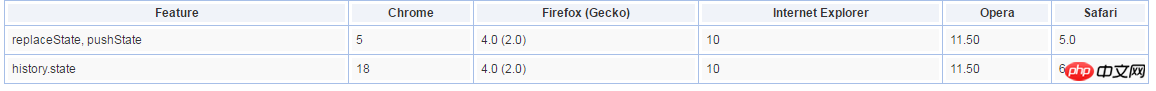
Mit Browserkompatibilität:

Das obige ist der detaillierte Inhalt vonGeschichte löst Probleme mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.




