
Hier stellen wir die 6 am häufigsten verwendeten Prototyp-Dateiformate und ihre jeweiligen Vor- und Nachteile vor. Ich glaube, dass Freunden, die Internetprodukte herstellen, das Wort „Prototyp“ nicht unbekannt sein wird. Es wird oft von allen möglichen Leuten einfach als „Benutzererfahrung“ bezeichnet. Prototypen bieten Benutzern die Möglichkeit, Produkte vorab zu erleben, Designideen zu kommunizieren und komplexe Systeme zu demonstrieren. Im Kern ist ein Prototyp ein Kommunikationsmittel. Hier stellen wir Ihnen die 6 am häufigsten verwendeten Prototyp-Dateiformate und ihre jeweiligen Vor- und Nachteile vor.
1. Mockplus-Prototypformat (.mp)
Mockplus ist ein Rapid-Prototyping-Tool. Mit nur einem Drag-and-Drop können Sie die Interaktionseinstellungen des Prototyps vervollständigen. Die Interaktion ist vollständig visuell, äußerst einfach und intuitiv. Eine große Anzahl verpackter Komponenten und Symbolressourcen sind ebenfalls ein wichtiges Merkmal.

Vorteile:
Die Produktionseffizienz ist sehr hoch und eignet sich für Designer und Produktmanager, die die „narrenartige“ Methode zur Herstellung von Prototypen verwenden, ohne dass es dazu erforderlich ist
Nachteile:
Praktikabilität: ★★★★
2. Prototypzeichnung im Skizzenformat (.sketch)
Sketch ist eine Vektorzeichnungs-App für alle Designer. Vektorzeichnung ist auch eine gängige Methode zum Entwerfen von Webseiten, Symbolen und Benutzeroberflächen.

Vorteile:
Nachteile:
Benötigt Unterstützung für die Sketch-Software. Natürlich können viele andere Software auch den Import und Export unterstützen.
unterstützt keinen Dateiexport in PSD- und AI-Formate Verwenden Sie keine Plug-Ins von Drittanbietern, die Sketch-Prototypen nicht direkt auf dem Mobiltelefon demonstrieren können.
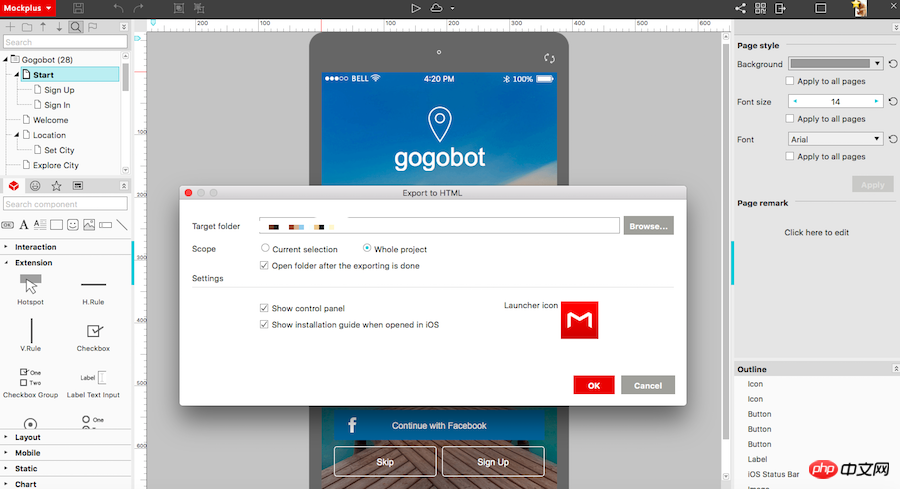
Prototypdiagramm im HTML-Format, das ebenfalls ein sehr verbreitetes und praktisches Prototypdateiformat ist. Derzeit unterstützen gängige Prototypen-Designtools den Export von Prototypen im .html-Format. Hier ist Mockplus als Beispiel:
Vorteile:

Kann auf jedem Computer oder Mobiltelefon mit Browser verwendet werden Öffnen Sie den HTML-Prototyp zur direkten Demonstration.
unterstützt die Anzeige des Verzeichnisses von Webseiten auf der linken Seite des Browsers.
Unterstützt keine erneute Bearbeitung von HTML-Webseiten-Prototypen.
Praktikabilität: ★★★★
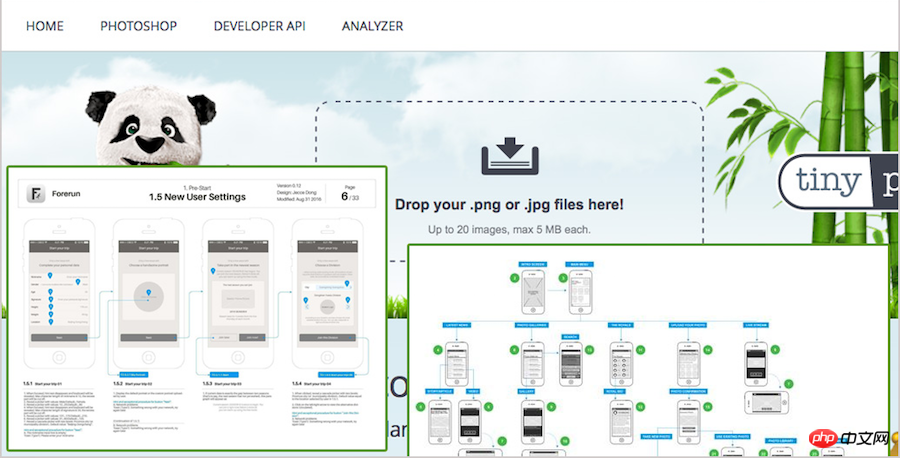
Alle wichtigen Prototyping-Tools unterstützen es und können als PNG- oder JPG-Bilder exportiert werden. Im Allgemeinen wird eine einzelne Seite exportiert. Es wird berichtet, dass Mockplus in einer bald erscheinenden Version in der Lage sein wird, UIFlow-Bilder, die aus mehreren Seiten bestehen (einschließlich Seitenanmerkungen und Verbindungslinien), direkt zu exportieren.

Vorteile:
Kann auf jedem Gerät angezeigt und bearbeitet werden
bei Verwendung für die Zustellung, mit hoher visueller Wiedergabetreue;
Mit UIFlow können Sie mehrere Seiten visuell anzeigen und den Prozess und die logischen Zusammenhänge des Prototypprojekts verstehen.
Nachteile:
Interaktion kann nicht demonstriert werden;
Kontinuierliche Bearbeitung nicht möglich
Da es sich bei beiden Formaten nicht um Vektoren handelt, wenn Zoomen , wird die Klarheit des Prototyps leicht beeinträchtigt.
Praktikabilität: ★★★
5. Prototypzeichnung im PDF-Format (.pdf)

Vorteile:
PDF-Format ist universeller; Unterstützt Vektorskalierung.
Nachteile:
Sie müssen zuerst einen PDF-Viewer auf Ihrem Computer oder Mobiltelefon installieren.
Wenn Sie keine vollständige interaktive Demonstration durchführen können, verwenden Sie zum Einfügen den Link im PDF unterstützt nur einige einfache Seiten. Interaktiver Sprung; Die Seitengröße und die Proportionen von PDF lassen sich nur schwer automatisch an das Mobiltelefon anpassen Es ist schwierig, die Bearbeitung fortzusetzen. Wenn Sie eine bestimmte Seite im PDF erneut bearbeiten müssen, müssen Sie eine bestimmte Seite aus der mehrseitigen PDF-Datei extrahieren und sie nach der Änderung in der mehrseitigen PDF-Datei zusammenführen.
Sie können Powerpoint für Windows oder Keynote-Software für Mac verwenden, um Prototypen zu erstellen.

Die Produktion ist sehr einfach, jeder kann direkt loslegen und der Lernaufwand ist Null ;
Aufgrund der großen Anzahl integrierter Animationseffekte ist es zu bestimmten Zeiten einfach, interaktive Effekte zu implementieren, und der Effekt ist gut
Geeignet zum Schreiben vieler Notizen zur Formdokumentation.
Es ist schwierig, die Interaktion vollständig auszudrücken.
Wenn Sie eine echte Maschinendemonstration durchführen, ist die Anpassung der Seite schwierig und die Bedienung wird umständlich sein 🎜>
Eher geeignet für Berichte und Reden.
Empfohlenes Bestes Produktdesign und UX/UI-Designressourcen
Das obige ist der detaillierte Inhalt vonUnterschiede zwischen 6 Prototyp-Dateiformaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Welches Format hat doc?
Welches Format hat doc?
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Welche Datei ist .exe?
Welche Datei ist .exe?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?




