
Ich bin ein Neuling in Javascript Das Folgende ist meine Erfahrung beim Erlernen von Javascript in den letzten Tagen. Ich hoffe, dass es für Anfänger wie mich nützlich sein wird Mich.
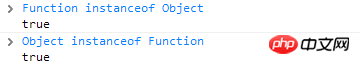
(Fortsetzung) Schauen wir uns zunächst ein Bild an, das für Veteranen nicht neu, aber für Neulinge sehr interessant ist:

Was zum Teufel ist das? Es ist nur Lun Lun.
neu
Lassen Sie uns das obige Bild beiseite lassen und einen Blick auf die zweite Frage im vorherigen Artikel werfen. Lassen Sie uns die Funktion des Konstruktors verwenden Fügen Sie Ihrem Körper etwas hinzu und sehen Sie, was passiert.
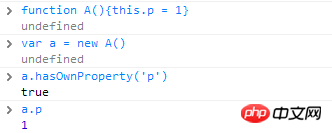
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>erhält die folgenden Ergebnisse:

Warum erhält eine Konstruktion mit dem neuen Schlüsselwort das Attribut von p? Was macht die neue A()-Codezeile? Gemäß Schritt 4 des Funktionserstellungsprozesses im vorherigen Artikel verfügt das -Objekt A über ein Construct-Attribut (beachten Sie, dass es kein Konstruktor ist. Conturct ist ein Attribut im ECMAScript-Standard und scheint für ihn unsichtbar zu sein Der Wert dieses Attributs ist eine Funktion. Das neue A() ruft die Konstruktfunktion von A auf. Was wird diese Konstruktfunktion also tun?
1. Erstellen Sie ein Objekt, nennen wir es x.
2. Wenn A.prototype ein Objekt ist (normalerweise), dann weisen Sie A.prototype x zu.proto; andernfalls (ungewöhnlich) bitten Sie den Big Boss Object, einzugreifen und Object.prototype ist x.proto zugewiesen.
3. Rufen Sie A.call(x) auf und übergeben Sie das gerade erstellte x als ersten Parameter. Das ist es. Im Funktionskörper von A ist this.p = 1, und this this wird zu x. Daher hat x das Attribut p und x.p = 1.
4. Unter normalen Umständen wird x zurückgegeben und a ist zu diesem Zeitpunkt x. Es gibt jedoch Sonderfälle. Wenn der Funktionskörper von A etwas zurückgibt, ist sein Typ (typeof) Objekt. Dann zeigt a nicht auf x, sondern auf das, was die A-Funktion zurückgibt.
Der Pseudocode lautet wie folgt:
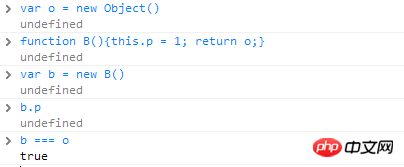
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>In unserem Beispiel gibt die A-Funktion undefiniert zurück (da es kein Rückgabewort gibt), also ist a x. Aber nehmen wir ein Beispiel, um die besondere Situation in Schritt 4 oben zu verifizieren:

Sicher genug.
Das Konstruktorattribut des Objekts
Sehen Sie sich die erste Frage im vorherigen Artikel an
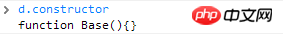
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>Danach Wenn Sie den obigen Code ausführen, ist es leicht zu erraten, dass mybase.constructor Base ist, aber was ist mit d.constructor? Ist es abgeleitet?

Nein, es ist auch Basis. Was ist los? Es ist ganz einfach. Sehen Sie sich den Inhalt des vorherigen Artikels an und Sie werden wissen: Da d selbst kein Konstruktorattribut hat, gehen Sie zu d.proto, um es zu finden , das ist die Objektbasis, und base ist auch Es gibt kein Konstruktorattribut, also gehen Sie nach oben und suchen Sie es in base.proto, also Base.prototype. Es verfügt über ein Konstruktorattribut, das Base selbst ist. Tatsächlich verfügt meines Wissens bisher nur der Prototyp des Konstruktors (Funktionstypobjekt) tatsächlich über ein eigenes Objekt mit dem Konstruktorattribut „constructor.prototype.constructor === Konstruktor“.
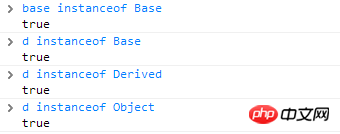
Instanceof
Also, was ist mit der Instanz von?

Wie aus der Abbildung ersichtlich ist, ist d eine Instanz von Base, Derived und Object. Sehr vernünftig, aber wie soll man das beurteilen? Das sieht so aus: Für den -Ausdruck der x-Instanz des Konstruktors wird „true“ zurückgegeben, wenn sich „constructor.prototype“ in der Prototyp-(Proto-)Kette von x befindet. Offensichtlich ist die Prototypkette von d: Derived.prototype, Base.prototype, Object.prototype Es besteht kein Zweifel, dass das Ergebnis im Bild erhalten wird. Daher hat „instanceof“ nichts mit der Konstruktoreigenschaft des Objekts zu tun.
Funktion und Objekt
Beantworten Sie abschließend das Bild am Anfang des Artikels.
Funktion und Objekt selbst sind ebenfalls Funktionstypobjekte, daher kann man sagen, dass sie beide durch Function() konstruiert werden (konstruieren Sie sich selbst, ich weiß nicht, ob das der Fall ist, aber es ist durchaus vernünftig )
Mit anderen Worten, Sie können sich den folgenden Code vorstellen:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
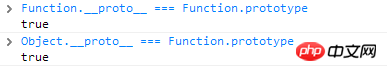
Gemäß den Regeln des vorherigen Artikels wird es Function.proto === Function geben .prototype und Object.proto == = Function.prototype, überprüfen Sie:

Funktionsinstanz von Object, das ist offensichtlich wahr, alles wird von Object verwaltet und die Protokette von Function zeigt auf: Function.prototype, Object.prototype.
Objektinstanz von Function, da sich Function.prototype in der Protokette von Object befindet, ist dies auch wahr.
Das obige ist der detaillierte Inhalt vonVerwendung des neuen Javascript-Schlüsselworts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




