
Dies ist eines der mächtigsten Schlüsselwörter in JavaScript. Wenn Sie nicht genau wissen, wie es funktioniert, wird es Ihnen leider schwer fallen, es richtig zu verwenden.
Dies ist ein wichtiges Konzept in objektorientierten Sprachen. In großen Sprachen wie JAVA und C# verweist dies zur Laufzeit fest auf das aktuelle Objekt. Aufgrund der dynamischen Natur von Javascript (Interpretation und Ausführung gibt es natürlich auch einen einfachen Vorkompilierungsprozess) wird der Sinn dieses Vorgangs in Javascript jedoch erst zur Laufzeit bestimmt. Diese Funktion sorgt nicht nur für Verwirrung, sondern bringt auch Freiheit und Flexibilität bei der Programmierung. In Kombination mit der Apply-Methode (Aufruf) kann sie JS äußerst leistungsfähig machen.
2. Dies wurde geändert
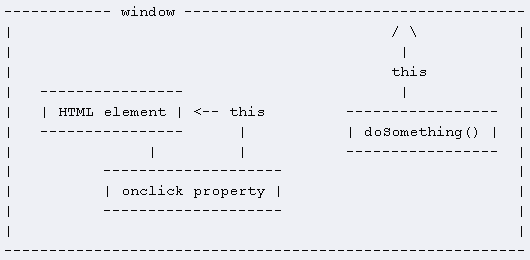
In JavaScript verweist dies normalerweise auf die Funktion selbst, die wir ausführen, oder auf das Objekt, zu dem die Funktion gehört (Laufzeit). Wenn wir die Funktion doSomething() auf der Seite definieren, ist ihr Besitzer die Seite oder das Fensterobjekt (oder globales Objekt) in JavaScript. Bei einem onclick-Attribut, das dem HTML-Element gehört, zu dem es gehört, sollte dieses auf das HTML-Element verweisen.
2.1 Änderungen hierzu in mehreren gängigen Szenarien
Funktionsbeispiele
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A) Bei direktem Aufruf als normale Funktion zeigt dies auf das Fensterobjekt
2. Bei Auslösung als Kontrollereignis
1) Inline-Ereignisregistrierung Registrierung. Das Ereignis wird direkt in den HTML-Code geschrieben (
2) Traditionelle Ereignisregistrierung (DHTML-Methode).
Formular wie element.onclick = doSomething Zu diesem Zeitpunkt zeigt dies auf das Elementobjekt
3)
Form: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
Lassen Sie mich erklären, wie mit Ereignis umgegangen wird Um dies zu verwenden, werde ich später einige diesbezügliche Beispiele anhängen Besitzer
Die Frage, die wir im nächsten Artikel diskutieren werden, lautet: Worauf bezieht sich dies in der Funktion doSomething()? Javascript-Code
function doSomething() {
this.style.color = '#cc0000';
}
In JavaScript verweist dies normalerweise auf die Funktion selbst, die wir ausführen (Anmerkung des Übersetzers: Verwenden Sie den Eigentümer, um darzustellen, worauf dies verweist) oder auf das Objekt, zu dem die Funktion gehört Funktion doSomething() in der Seite, ihr Besitzer ist die Seite oder das Fensterobjekt (oder globales Objekt) in JavaScript. Bei einem onclick-Attribut gehört es dem HTML-Element, zu dem es gehört.
Diese Art von „Ownership“ ist eine objektorientierte Methode in JavaScript. Sie können einige weitere Informationen in Objekten als assoziative Arrays sehen.
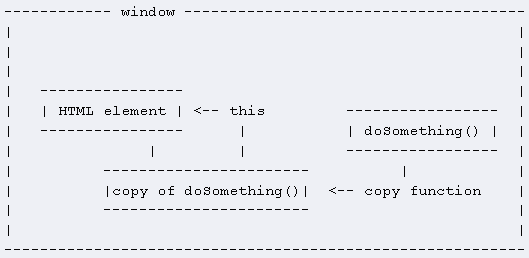
Wenn wir dabei sind. Wenn doSomething() ohne weitere Vorbereitung ausgeführt wird, wird die Dieses Schlüsselwort zeigt auf window und die Funktion versucht, die style.color des Fensters zu ändern. Leider schlägt diese Funktion fehl und generiert einen JavaScript-Fehler Um dies voll auszunutzen, müssen wir darauf achten, dass die Funktion, die dies verwendet, dem richtigen HTML-Element gehört. Mit anderen Worten, wir sollten diese Funktion in unser Onclick-Ereignisregistrierungsattribut kopieren 🎜>Javascript-Code
element.onclick = doSomething;
Element.onclick = doSomething;
Diese Funktion wird vollständig in das Onclick-Attribut kopiert (wenn dieses Ereignis also zu einer Funktion wird, wird dies ausgeführt). zeigt auf das HTML-Element und die Farbe des Elements wird geändert.
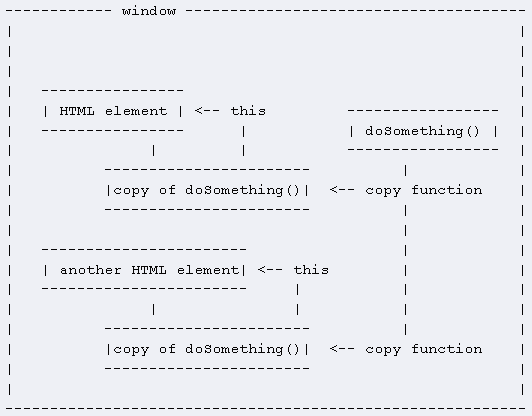
 Mit dieser Methode können wir diese Funktion auf mehrere Event-Handler kopieren. Dies verweist jedes Mal auf das richtige HTML-Element:
Mit dieser Methode können wir diese Funktion auf mehrere Event-Handler kopieren. Dies verweist jedes Mal auf das richtige HTML-Element:
Auf diese Weise können Sie die Nutzung dieses Elements maximieren. Immer wenn diese Funktion ausgeführt wird, reagieren die HTML-Elemente, auf die diese Funktion verweist, korrekt auf das Ereignis, und diese HTML-Elemente verfügen über eine Kopie von doSomething().
Verweisend
Wenn Sie jedoch die Inline-Event-Registrierung (Inline-Event-Registrierung) verwenden,
Javascript-Code
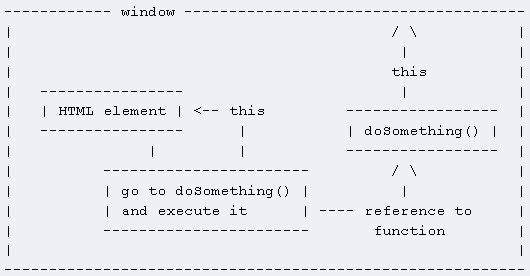
Sie können diese Funktion nicht kopieren! Im Gegenteil, dieser Unterschied ist sehr kritisch. Das onclick-Attribut enthält keine tatsächliche Funktion, es ist lediglich ein Funktionsaufruf.  Javascript-Code
Javascript-Code
doSomething();
doSomething();  Es wird also angezeigt: „Gehe zu doSomething() und führe es aus“. Wenn wir doSomething() erreichen, zeigt das Schlüsselwort this wieder auf das globale Fensterobjekt und die Funktion gibt eine
Es wird also angezeigt: „Gehe zu doSomething() und führe es aus“. Wenn wir doSomething() erreichen, zeigt das Schlüsselwort this wieder auf das globale Fensterobjekt und die Funktion gibt eine
Fehlermeldung
zurück.
Der Unterschied
Wenn Sie damit auf das Ereignis verweisen möchten, auf das das HTML-Element reagiert, müssen Sie sicherstellen, dass das Schlüsselwort this in das onclick-Attribut geschrieben wird. Nur in diesem Fall zeigt es auf das vom Event-Handler registrierte HTML-Element.
Javascript-Code
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick) Sie erhalten Javascript-Code
function doSomething() {  this.style.color = '#cc0000';
this.style.color = '#cc0000';
}
Wie Sie sehen können, wird das Schlüsselwort this in der onclick-Funktion angezeigt, sodass es auf das HTML-Element verweist.
Aber wenn Sie
Javascript-Code
alert(element.onclick)
warning(element.onclick)
Sie erhalten
Javascript-Code
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
Dies ist nur ein Verweis auf die Funktion doSomething(). Das Schlüsselwort this kommt in der onclick-Funktion nicht vor und verweist daher nicht auf das HTML-Element.
Beispiel – Kopieren
Im folgenden Beispiel wird dies in die onclick-Funktion geschrieben:
Javascript-Code
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
Beispiel – Zitat
Im folgenden Fall zeigt dies auf Fenster:
Javascript-Code
element.onclick = function( ) {doSomething()}
element.attachEvent('onclick', doSomething)
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
Kombinierte Verwendung
Bei Verwendung der Inline-Event-Registrierung können Sie dies an die Funktion senden, damit diese normal verwendet werden kann:
Javascript-Code
function doSomething(obj) {
//Dies erscheint im Event-Handler und wird an die Funktion gesendet
//obj zeigt auf das HTML-Element, sodass Sie Folgendes tun können:
obj.style .color = '# cc0000';
}
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dies in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




