Beispiel-Tutorial des modalen Bootstrap-Popup-Felds
Die vorherigen Wörter
Im Bootstrap-Framework werden modale Popup-Boxen gemeinsam als „Modal“ bezeichnet. Dieser Popup-Effekt ist bei den meisten Website-Interaktionen sichtbar. Wenn Sie beispielsweise auf eine Schaltfläche klicken, wird ein Popup-Feld angezeigt, das eine Dateibeschreibung, Schaltflächenfunktionen oder ein Bild enthalten kann. In diesem Artikel wird die modale Popup-Box von Bootstrap
Strukturanalyse
[Verwandte Videoempfehlungen: Bootstrap-Tutorial]
ausführlich vorgestelltBootstrap Die modalen Popup-Felder im Framework verwenden die Stile „modal“, „modal-dialog“ und „modal-content“, und der eigentliche Inhalt des Popup-Fensters wird in „modal-content“ platziert. , der hauptsächlich drei Teile enthält:
☑ Der Kopf des Popup-Felds, im Allgemeinen durch „modal-header“ dargestellt, enthält hauptsächlich den Titel und die Schaltfläche zum Schließen
☑ Der Körper von Das Popup-Feld wird im Allgemeinen durch „Modal-Body“ dargestellt. Der Hauptinhalt des Popup-Felds
☑ Die Fußzeile des Popup-Felds wird im Allgemeinen durch „Modal-Fußzeile“ dargestellt, die hauptsächlich platziert wird die Bedienschaltflächen
<p class="modal show"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></p><p class="modal-body"><p>模态弹出窗主体内容</p></p><p class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></p></p><!-- /.modal-content --></p><!-- /.modal-dialog --></p><!-- /.modal -->
Für Popup-Fenster ist modal-content der Stilschlüssel. Es legt hauptsächlich die Rahmen-, Rand-, Hintergrundfarbe- und Schattenstile des Popup-Fensters fest.
.modal-content {
position: relative;
background-color: #fff;
-webkit-background-clip: padding-box; background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
outline: 0;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5); box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}Darüber hinaus sind die drei Teile von Modal-Content Modal-Header, Modal-Body und Modal-Footer . Die Stileinstellungen lauten wie folgt:
.modal-header {
min-height: 16.42857143px;
padding: 15px;
border-bottom: 1px solid #e5e5e5;
}.modal-header .close {
margin-top: -2px;
}.modal-title {
margin: 0;
line-height: 1.42857143;
}.modal-body {
position: relative;
padding: 15px;
}.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}Diese drei Teile steuern hauptsächlich einige Abstandsstile. Die modale Fußzeile wird zum Platzieren von Schaltflächen verwendet, sodass die enthaltenen Schaltflächen auch unten formatiert werden
.modal-footer .btn + .btn {
margin-bottom: 0;
margin-left: 5px;
}.modal-footer .btn-group .btn + .btn {
margin-left: -1px;
}.modal-footer .btn-block + .btn-block {
margin-left: 0;
}Trigger-Methode
Wie wir alle wissen, werden modale Popup-Fenster geladen, wenn Wenn die Seite fertig ist, wird sie auf der Seite ausgeblendet und nur bestimmte Aktionen (Ereignisse) können die Anzeige des modalen Popup-Fensters auslösen. Es gibt zwei Implementierungsmethoden im Bootstrap-Framework
Bevor wir die Auslösemethode vorstellen, müssen wir zunächst die beiden Methoden .show und .fade erklären. Nur das standardmäßig ausgeblendete modale Popup-Fenster kann seine Anzeige auslösen
.fade {opacity: 0;
-webkit-transition: opacity .15s linear;
-o-transition: opacity .15s linear;
transition: opacity .15s linear;
}.show {display: block!important;
}[Methode 1]
Um ein modales Popup-Fenster zu deklarieren, müssen Sie nur zwei anpassen Erforderliche Attribute: data -toggle und data-target (deklarative Triggermethoden im Bootstrap basieren im Allgemeinen auf diesen benutzerdefinierten data-xxx-Attributen. Zum Beispiel data-toggle="" oder data-dismiss="")
Daten -toggle muss auf modal eingestellt sein (chinesische Übersetzung umschalten ist Auslöser);
Das Datenziel kann auf den CSS-Selektor oder den ID-Wert des modalen Popup-Fensters eingestellt werden Der ID-Wert, da der ID-Wert ein eindeutiger Wert ist
<!-- 触发模态弹出窗的元素 --><button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击</button><!-- 模态弹出窗 --><p class="modal fade" id="mymodal"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></p><p class="modal-body"><p>模态弹出窗主体内容</p></p><p class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></p></p><!-- /.modal-content --></p><!-- /.modal-dialog --></p><!-- /.modal -->
[Methode 2]
Das Auslösen des modalen Popup-Fensters kann auch ein Link < a>-Element, dann können Sie einen Link verwenden. Das mit dem Element gelieferte href-Attribut ersetzt das data-target-Attribut
. Es wird jedoch empfohlen, die data-target-Methode zu verwenden, um das
<!-- 触发模态弹出窗的元素 --><a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击</a><!-- 模态弹出窗 --><p class="modal fade" id="mymodal"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></p><p class="modal-body"><p>模态弹出窗主体内容</p></p><p class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></p></p><!-- /.modal-content --></p><!-- /.modal-dialog --></p><!-- /.modal -->
<!-- 大尺寸模态弹出窗 --><p class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"><p class="modal-dialog modal-lg"> <p class="modal-content"> ... </p></p></p><!-- 小尺寸模态弹出窗 --><p class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"><p class="modal-dialog modal-sm"> <p class="modal-content"> ... </p></p></p>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">大尺寸</button><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">默认尺寸</button><button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">小尺寸</button><p class="modal fade" id="myModal"><p class="modal-dialog"><p class="modal-content"><p class="modal-body"><p>小火柴的蓝色理想</p></p></p></p></p><p class="modal fade bs-example-modal-lg"><p class="modal-dialog modal-lg"><p class="modal-content"><p class="modal-body"><p>小火柴的蓝色理想</p></p></p></p></p><p class="modal fade bs-example-modal-sm"><p class="modal-dialog modal-sm"><p class="modal-content"><p class="modal-body"><p>小火柴的蓝色理想</p></p></p></p></p>
.modal {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1050;
display: none;
overflow: hidden;
-webkit-overflow-scrolling: touch;
outline: 0;
}.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}@media (min-width: 768px) {
.modal-dialog {
width: 600px;margin: 30px auto;
}
.modal-content {-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
}
.modal-sm {width: 300px;
}}-Klasse zum <body>-Element hinzufügen, überschreibt diese das Standard-Bildlaufverhalten der Seite und generiert automatisch ein .modal-open-Element, um ein bereitzustellen anklickbarer Bereich. Klicken Sie auf diesen Bereich, um das modale Feld zu schließen .modal-backdrop
.modal-open {overflow: hidden;
}.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1040;
background-color: #000;
}.modal-backdrop.fade {
filter: alpha(opacity=0);
opacity: 0;
}.modal-backdrop.in {
filter: alpha(opacity=50);
opacity: .5;
}.modal.fade .modal-dialog {
-webkit-transition: -webkit-transform .3s ease-out; -o-transition: -o-transform .3s ease-out; transition: transform .3s ease-out;
-webkit-transform: translate3d(0, -25%, 0); -o-transform: translate3d(0, -25%, 0); transform: translate3d(0, -25%, 0);
}.modal.in .modal-dialog {
-webkit-transform: translate3d(0, 0, 0); -o-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0);
} Klasse kann .fade
<!-- 触发模态弹出窗的元素 --><button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击</button><!-- 模态弹出窗 --><p class="modal" id="mymodal"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">模态弹出窗标题</h4></p><p class="modal-body"><p>模态弹出窗主体内容</p></p><p class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></p></p><!-- /.modal-content --></p><!-- /.modal-dialog --></p><!-- /.modal -->
im Popup-Fenster festlegen

<button type="button" data-toggle="modal" data-target="#mymodal1" class="btn btn-primary">默认样式</button><button type="button" data-toggle="modal" data-target="#mymodal2" data-backdrop="false" class="btn btn-primary">无蒙版</button><button type="button" data-toggle="modal" data-target="#mymodal3" data-keyboard="false" class="btn btn-primary">ESC失效</button><button type="button" data-toggle="modal" data-target="#mymodal4" data-show="false" class="btn btn-primary">弹窗默认不显示</button><p class="modal fade" tabindex="-1" id="mymodal1"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p> <p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p><p class="modal fade" tabindex="-1" id="mymodal2"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">× </span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p> <p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p><p class="modal fade" tabindex="-1" id="mymodal3"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">× </span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p> <p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p><p class="modal fade" tabindex="-1" id="mymodal4"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">× </span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p> <p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p>
JS触发
除了使用自定义属性data-触发模态弹出框之外,还可以通过JavaScript方法来触发模态弹出窗。比如说给按钮设置一个单击事件,然后触发模态弹出窗
只需一行 JavaScript 代码,即可通过元素的 id myModal 调用模态框
$('#myModal').modal()<button type="button" class="btn btn-primary">点击</button><p class="modal fade"
tabindex="-1" id="mymodal"><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×
</span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p>
<p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p><script>$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});</script>使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括属性设置、参数设置和事件设置
【属性设置】
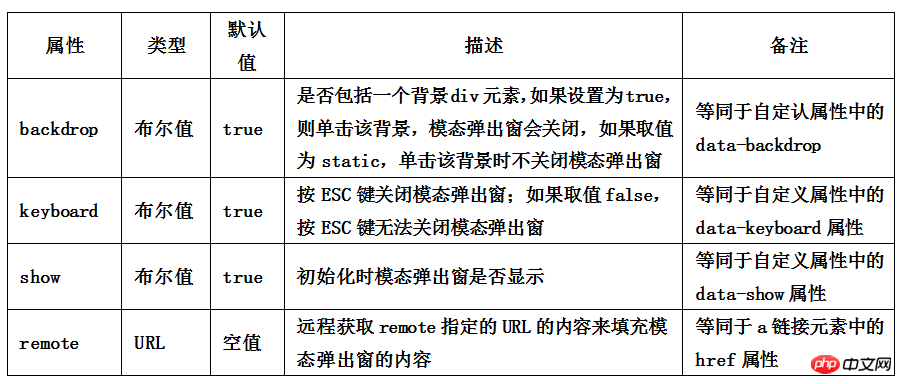
模态弹出窗默认支持的自定义属性主要有

不想让用户按ESC键关闭模态弹出窗,可以这样做
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false});
});
});【参数设置】
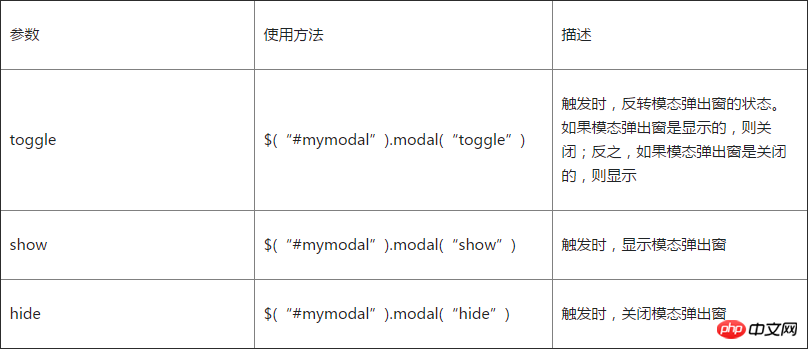
在Bootstrap框架中还为模态弹出窗提供了三种参数设置,具体说明如下

<button type="button" class="btn btn-primary" id="btn" style="position:absolute;z-index:9999">打开(关闭)</button>
<p class="modal" tabindex="-1" id="mymodal" >
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×
</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">小火柴的蓝色理想</h4>
</p>
<p class="modal-body">
<p>好的代码像粥一样,都是用时间熬出来的</p>
</p>
</p>
</p>
</p>
<script>;$(function(){
$("#btn").click(function(){
$("#mymodal").modal("toggle");
});
});</script>【事件设置】
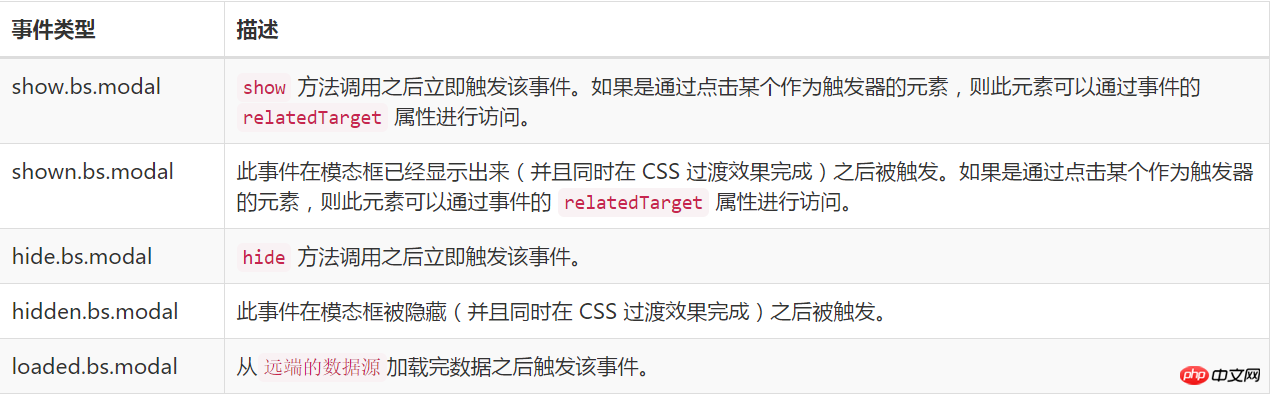
模态弹窗还支持五种类型的事件,分别是模态弹出窗的弹出前、弹出后,关闭前、关闭后及远端数据加载后,具体描述如下:

<button type="button" class="btn btn-primary" id="btn" style="position:absolute;z-index:9999">打开</button><p class="modal"
tabindex="-1" id="mymodal" ><p class="modal-dialog"><p class="modal-content"><p class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×
</span><span class="sr-only">Close</span></button><h4 class="modal-title">小火柴的蓝色理想</h4></p>
<p class="modal-body"><p>好的代码像粥一样,都是用时间熬出来的</p></p></p></p></p><script>;$(function(){
$("#btn").click(function(){
$("#mymodal").modal("toggle");
});
$('#mymodal').on('hide.bs.modal', function(){
$("#btn").html("打开");
});
$('#mymodal').on('show.bs.modal', function(){
$("#btn").html("关闭");
});
});</script>JS解析
【1】IIFE
使用立即调用函数,防止插件内代码外泄,从而形成一个闭环,并且只能从jQuery的fn里进行扩展
+function ($) {//使用es5严格模式'use strict';//}(window.jQuery);【2】初始设置
var Modal = function (element, options) {
this.options
= options//options是设置选项this.$body
= $(document.body)//body元素this.$element
= $(element)////element表示modal弹出框容器及内容元素this.$dialog
= this.$element.find('.modal-dialog')//弹窗对象this.$backdrop
= null //蒙版对象this.isShown
= null //弹窗是否显示的标识this.originalBodyPad
= null //body的padding-right标识this.scrollbarWidth
= 0 //滚动条宽度为0this.ignoreBackdropClick = false //默认蒙板可点击
//如果设置了remote,就加载remote指定url的内容到modal-content样式的元素内,并触发loaded.bs.modal事件
if (this.options.remote) {
this.$element
.find('.modal-content')
.load(this.options.remote, $.proxy(function () {
this.$element.trigger('loaded.bs.modal')
}, this))
}
} //组件版本号3.3.7
Modal.VERSION = '3.3.7' //动画持续时间300ms
Modal.TRANSITION_DURATION = 300 //蒙版动画持续时间150ms
Modal.BACKDROP_TRANSITION_DURATION = 150 //默认设置
Modal.DEFAULTS = {
backdrop: true, //显示蒙版keyboard: true, //按ESC键关闭弹窗show: true //单击触发元素时打开弹窗
}【3】插件核心代码
主要是Modal核心类函数的定义、默认参数的定义和9个原型方法的定义,这9个原型方法主要是处理弹窗的反转、打开、关闭和弹窗背景设置、取消等操作
// 反转弹窗(打开或关闭)
Modal.prototype.toggle = function (_relatedTarget) {//如果弹窗处于显示状态,则调用hide()方法,关闭它;否则,调用show()方法,打开弹窗return this.isShown ? this.hide() : this.show(_relatedTarget)
} // 打开弹窗
Modal.prototype.show = function (_relatedTarget) {//保存this值var that = this//定义弹窗前的触发事件
var e = $.Event('show.bs.modal', { relatedTarget: _relatedTarget })//打开弹窗前,触发事件
this.$element.trigger(e)// 如果已经打开了(或者曾经被阻止过),则退出执行,后续代码不做处理
if (this.isShown || e.isDefaultPrevented())
return//设置弹窗显示标识为true
this.isShown = truethis.checkScrollbar()this.setScrollbar()this.$body.addClass('modal-open')//处理键盘事件,主要是设置按esc键时是否关闭弹窗
this.escape()this.resize()// 如果单击了元素内的子元素(带有[data-dismiss="modal"]属性),则关闭弹窗
this.$element.on('click.dismiss.bs.modal', '[data-dismiss="modal"]', $.proxy(this.hide, this))//点击弹窗时,如果鼠标的目标是当前弹窗,则将默认蒙板不可点击的标识置为true,并不可再设置
this.$dialog.on('mousedown.dismiss.bs.modal', function () {
that.$element.one('mouseup.dismiss.bs.modal', function (e) {
if ($(e.target).is(that.$element)) that.ignoreBackdropClick = true })
})//绘制蒙版后,处理以下代码this.backdrop(function () {
// 判断浏览器是否支持动画,并且弹窗是否设置了动画过渡效果(是否有fade样式)
var transition = $.support.transition && that.$element.hasClass('fade')
// 如果modal弹窗没有父容器,则将它附加到body上
if (!that.$element.parent().length) {
that.$element.appendTo(that.$body)
} // 显示modal弹窗 that.$element
.show()
.scrollTop(0)
that.adjustDialog() // 如果支持动画,强制刷新UI现场,重绘弹窗 if (transition) {
that.$element[0].offsetWidth
} // 给modal弹窗添加in样式,和modal样式一起 that.$element.addClass('in') // 强制给弹窗设定焦点 that.enforceFocus() // 打开弹窗显示后的触发事件 var e = $.Event('shown.bs.modal', { relatedTarget: _relatedTarget })
transition ?that.$dialog //找到弹窗元素 .one('bsTransitionEnd', function () {// 如果支持动画,则动画结束以后给弹窗内的元素设置焦点,并触发shown事件that.$element.trigger('focus').trigger(e)
})
.emulateTransitionEnd(Modal.TRANSITION_DURATION) :// 否则直接设置焦点,并触发shown事件 that.$element.trigger('focus').trigger(e)
})
} // 关闭弹窗
Modal.prototype.hide = function (e) {//阻止冒泡
if (e) e.preventDefault()//定义关闭弹窗前的触发事件
e = $.Event('hide.bs.modal')//关闭弹窗前触发事件
this.$element.trigger(e)// 如果已经关闭了(或者曾经被阻止过),则退出执行,后续代码不做处理
if (!this.isShown || e.isDefaultPrevented()) return//设置显示状态标识为false
this.isShown = false//处理键盘事件,主要是设置按Esc键的时候是否关闭弹窗
this.escape()this.resize()//取消所有的focusin.bs.modal事件
$(document).off('focusin.bs.modal')this.$element
.removeClass('in') //删除in样式
.off('click.dismiss.bs.modal') //取消dismiss的单击事件
.off('mouseup.dismiss.bs.modal')//取消dismiss的鼠标抬起事件//取消dismiss的鼠标放下事件
this.$dialog.off('mousedown.dismiss.bs.modal')//如果支持动画,则动画结束以后再关闭,否则直接关闭
$.support.transition && this.$element.hasClass('fade') ? this.$element
.one('bsTransitionEnd', $.proxy(this.hideModal, this))
.emulateTransitionEnd(Modal.TRANSITION_DURATION) : this.hideModal()
} //强制弹窗处于焦点状态
Modal.prototype.enforceFocus = function () {
$(document) // 禁用所有的focusin事件,防止无限循环 .off('focusin.bs.modal')
.on('focusin.bs.modal', $.proxy(function (e) {
if (this.$element[0] !== e.target && !this.$element.has(e.target).length) {
// 如果处于焦点的元素不是当前元素(或不包含当前元素),则强制给当前元素设置焦点
this.$element.trigger('focus')
}
}, this))
} //按Esc键是否退出的处理
Modal.prototype.escape = function () {
if (this.isShown && this.options.keyboard) { //如果弹窗是打开状态,并且keyboard选项为true,则说明允许按ESC键可以关闭弹窗
this.$element.on('keydown.dismiss.bs.modal', $.proxy(function (e) {//检测键盘事件,如果是ESC(keycode=27),则关闭
e.which == 27 && this.hide()
}, this))
} else if (!this.isShown) { // 否则,取消键盘事件检测
this.$element.off('keydown.dismiss.bs.modal')
}
}
Modal.prototype.resize = function () {if (this.isShown) {
$(window).on('resize.bs.modal', $.proxy(this.handleUpdate, this))
} else {
$(window).off('resize.bs.modal')
}
} //关闭弹窗
Modal.prototype.hideModal = function () {
var that = this//关闭弹窗
this.$element.hide()this.backdrop(function () { //移除body上的modal-open样式
that.$body.removeClass('modal-open')
that.resetAdjustments()
that.resetScrollbar() //关闭以后,触发hidden事件
that.$element.trigger('hidden.bs.modal')
})
}
//删除蒙版,关闭弹窗时触发
Modal.prototype.removeBackdrop = function () {// 删除蒙版
this.$backdrop && this.$backdrop.remove()// 设置蒙版对象为null
this.$backdrop = null
}
//添加蒙版,打开弹窗时触发
Modal.prototype.backdrop = function (callback) {
var that = this//是否设置了动画过渡效果,如果是则将animate设置为fade
var animate = this.$element.hasClass('fade') ? 'fade' : ''//如果是打开状态,并且设置了backdrop参数
if (this.isShown && this.options.backdrop) { //定义动画标识
var doAnimate = $.support.transition && animate // 在body上定义蒙版p元素,并附加fade标识以支持动画
this.$backdrop = $(document.createElement('p'))
.addClass('modal-backdrop ' + animate)
.appendTo(this.$body) //蒙版被单击时进行判断:如果backdrop参数为static,则强制将弹窗设置为售点;否则,关闭弹窗
this.$element.on('click.dismiss.bs.modal', $.proxy(function (e) {if (this.ignoreBackdropClick) {
this.ignoreBackdropClick = false return}if (e.target !== e.currentTarget) returnthis.options.backdrop == 'static'
? this.$element[0].focus()
: this.hide()
}, this)) // 如果支持动画,强制刷新UI现场,重绘弹窗 if (doAnimate) this.$backdrop[0].offsetWidth
//添加in样式 this.$backdrop.addClass('in') //如果没有回调,则直接返回
if (!callback)
return // 如果支持动画,则动画结束执行回调函数;否则,直接执行回调函数
doAnimate ?this.$backdrop
.one('bsTransitionEnd', callback)
.emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) :
callback() //如果是关闭状态,但蒙版对象依然还存在
}
else if (!this.isShown && this.$backdrop) { //去除in样式
this.$backdrop.removeClass('in')
var callbackRemove = function () {
that.removeBackdrop()
callback && callback()
} // 如果支持动画,则动画结束执行回调函数;否则,直接执行回调函数
$.support.transition && this.$element.hasClass('fade') ?this.$backdrop
.one('bsTransitionEnd', callbackRemove)
.emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) :
callbackRemove()
} else if (callback) {
callback()
}
}【4】滚动条处理
在弹窗插件中,使用了大量的代码对滚动条进行处理
Modal.prototype.handleUpdate = function () {this.adjustDialog()
} //处理因为滚动条而使弹窗位置不固定问题
Modal.prototype.adjustDialog = function () {//如果元素的高度大于页面的高度,即溢出屏幕,则modalIsOverflowing置为true
var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight//将元素的paddingLeft和paddingRight设置为scrollbarWidth
this.$element.css({
paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : '',
paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : ''})
} //重置调节器
Modal.prototype.resetAdjustments = function () {//将元素的paddingLeft和paddingRight置为空this.$element.css({
paddingLeft: '',
paddingRight: ''})
} //检查滚动条
Modal.prototype.checkScrollbar = function () {//fullWindowWidth储存页面宽度
var fullWindowWidth = window.innerWidth//IE8-浏览器不支持innerWidth属性
if (!fullWindowWidth) { //使用getBoundingClientRect方法来获得页面宽度
var documentElementRect = document.documentElement.getBoundingClientRect()
fullWindowWidth = documentElementRect.right - Math.abs(documentElementRect.left)
}//如果有滚动条,则bodyIsOverflowing置为true
this.bodyIsOverflowing = document.body.clientWidth < fullWindowWidth//将scrollbarWidth置为实际的滚动条宽度
this.scrollbarWidth = this.measureScrollbar()
} //用来为body元素设置padding-right的值,防止body元素被scrollbar阻挡
Modal.prototype.setScrollbar = function () {
var bodyPad = parseInt((this.$body.css('padding-right') || 0), 10)this.originalBodyPad = document.body.style.paddingRight || ''//如果页面存在滚动条,则body的padding-right设置为默认的padding-right加上滚动条的宽度
if (this.bodyIsOverflowing)
this.$body.css('padding-right', bodyPad + this.scrollbarWidth)
} //重置滚动条
Modal.prototype.resetScrollbar = function () {//将body的padding-right值设置为null
this.$body.css('padding-right', this.originalBodyPad)
}
//测量滚动条宽度
Modal.prototype.measureScrollbar = function () {var scrollDiv = document.createElement('p')
scrollDiv.className = 'modal-scrollbar-measure'this.$body.append(scrollDiv)//滚动条宽度等于offetWidth
- clientWidthvar scrollbarWidth = scrollDiv.offsetWidth
- scrollDiv.clientWidththis.$body[0].removeChild(scrollDiv)return scrollbarWidth
}【5】jQuery插件定义
在jQuery上定义插件,有点特殊的代码是options参数的收集和合并,主要收集了3个部分:插件的默认参数DEFAULTS、modal元素上的data-属性,执行插件时传入的option对象,这三个部分的优先级依次升高
function Plugin(option, _relatedTarget) {//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this) //获取自定义属性bs.modal的值
var data = $this.data('bs.modal') //将插件的默认参数DEFAULTS、modal元素上的data-属性,执行插件时传入的option对象,这三种值合并到一起,作为options参数 //后面的参数的优先级高于前面的参数
var options = $.extend({}, Modal.DEFAULTS, $this.data(), typeof option == 'object' && option)
//如果值不存在,则将Modal实例设置为bs.modal值 if (!data) $this.data('bs.modal', (data = new Modal(this, options)))
//如果option传递了string,则表示要执行某个方法
if (typeof option == 'string') data[option](_relatedTarget) else if (options.show) data.show(_relatedTarget)
})
} var old = $.fn.modal //保留其他库的$.fn.modal代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.modal = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.modal.Constructor = Modal【6】防冲突处理
$.fn.modal.noConflict = function () {//恢复以前的旧代码$.fn.modal = old//将$.fn.modal.noConflict()设置为Bootstrap的Modal插件return this
}【7】绑定触发事件
//监测所有拥有自定义属性data-toggle="modal"的元素上的单击事件
$(document).on('click.bs.modal.data-api', '[data-toggle="modal"]', function (e) {
var $this = $(this)//获取href属性值
var href = $this.attr('href')//获取data-target属性值,如果没有,则获取href值,该值是所弹出元素的idvar
$target = $($this.attr('data-target') || (href && href.replace(/.*(?=#[^\s]+$)/, ''))) //如果弹窗元素上已经弹窗实例(即弹出过一次了),则设置option值为字符串toggle,否则将remote值(如果有的话)、弹窗元素上的自定义属性值集合、触发元素上的自定义属性值集合,合并为option对象var option = $target.data('bs.modal') ? 'toggle' : $.extend({ remote: !/#/.test(href) && href }, $target.data(), $this.data())//如果是a链接,则阻止其默认行为if ($this.is('a')) e.preventDefault()
$target.one('show.bs.modal', function (showEvent) { if (showEvent.isDefaultPrevented()) return
//定义一次hidden事件,给所单击元素设置focus $target.one('hidden.bs.modal', function () {
$this.is(':visible') && $this.trigger('focus')
})
})
Plugin.call($target, option, this)
})
}(jQuery);
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial des modalen Bootstrap-Popup-Felds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




