
1. Hintergrund
Die intelligente Suchaufforderung ist eine Standardfunktion einer Suchanwendung. Ihre Hauptfunktion besteht darin, Benutzer vor der Eingabe falscher Suchbegriffe zu schützen und Benutzer zu entsprechenden Schlüsselwörtern zu führen . um die Benutzererfahrung zu verbessern.
Wenn die automatische Suchaufforderung aufgrund der Merkmale des Chinesischen Pinyin unterstützen kann, erhöht dies den Benutzerkomfort und vermeidet den Wechsel der Eingabemethoden.
Derzeit unterstützen die meisten E-Commerce-Websites die Pinyin-Eingabeaufforderungsfunktion.
2. Ziel
Eingabeaufforderung basierend auf den historischen Suchbegriffen des Benutzers
Unterstützt auch die Eingabe chinesischer Schriftzeichen und Pinyin
Unterstützt den Präfixabgleich, zum Beispiel kann die Eingabe von „CH“ zu „Chongqing“ führen.
Unterstützt die Eingabe von Abkürzungen, zum Beispiel wird die Eingabe von „CQ“ zu „Chongqing“ führen.
Multiphonetische Zeichen Unterstützung: Wenn Sie beispielsweise „Chongqing“ oder „China Youth“ eingeben, wird „Chongqing“ angezeigt
Die Ausgabeergebnisse werden nach der Häufigkeit der Benutzerabfrageschlüsselwörter sortiert, und personalisierte Bedürfnisse werden vorerst nicht berücksichtigt
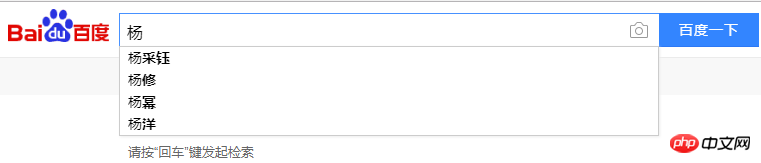
Zum Beispiel gebe ich das Wort Yang ein und er wird mir die folgenden Suchaufforderungen anzeigen

Ich habe versucht, eine ähnliche Übung mit durchzuführen Das Folgende ist der Code, den ich in VS2013 geschrieben habe. Wenn etwas nicht stimmt, können Sie es mir gerne mitteilen.
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
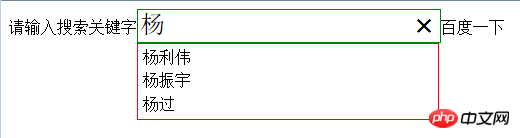
Wirkungsanzeige:

Ich habe folgende Gedanken zu dieser Übung
1. Da die Suchwörter im Voraus festgelegt und in Schlüssel-Wert-Paaren platziert werden, kann der Suchbereich vertieft und mit den zu durchsuchenden Daten in der Datenbank verknüpft werden. Die Schlüsselwörter werden direkt aus der Datenbank abgefragt Datenbank Ich habe nicht gründlich studiert, wie man das schreibt. Ich hoffe, erfahrene Senioren können mir einen Rat geben.
2. Was die Anwendung dieses Codes betrifft, denke ich, dass er auf Benutzerabfragen und -suchen angewendet werden kann
3. Schließlich ist der Code in JS geschrieben . Wenn der Computer des Benutzers die JS-Steuerung blockiert, funktioniert der Effekt nicht.
Das obige ist der detaillierte Inhalt vonWie werden intelligente Eingabeaufforderungen für Suchbegriffe implementiert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Keyword-Optimierungssoftware von Baidu
Keyword-Optimierungssoftware von Baidu
 Die Direct3D-Funktion ist nicht verfügbar
Die Direct3D-Funktion ist nicht verfügbar
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 Was bedeutet PS-Maske?
Was bedeutet PS-Maske?
 Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 So beheben Sie den 504-Fehler im CDN
So beheben Sie den 504-Fehler im CDN




