Beispielcode zum Zeichnen einer animierten Uhr auf Leinwand
Heute habe ich viel Zeit, deshalb möchte ich aus einer Laune heraus ein kleines Beispiel von HTML5 mit Ihnen teilen. Ich hoffe, den „Kinderschuhen“, die gerade HTML5 gelernt haben oder noch nicht gelernt haben, einen kleinen Fall zu zeigen html5 und bin dabei, es zu lernen. Ich hoffe, es wird Ihnen beim Lernen helfen. Was für ein Meister! Bitte überspringen Sie es!
Ich habe es ausprobiert und eine Uhr gezeichnet, die sich etwas vom MDN-Beispiel unterscheidet. Ich arbeite es alleine!


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Title</title>
</head><body onload="draw()">
<canvas id="canvas" width="300" height="300">
</canvas>
<script>
function init()
{
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,300,300);
ctx.translate(150,150);
ctx.lineWidth = 4;
ctx.strokeStyle = "#a77";
ctx.beginPath();
ctx.arc(0,0,100,0,Math.PI*2,true);
ctx.stroke();
ctx.rotate(-Math.PI/2);//minute mark ctx.save();for(var i = 0;i<60;i++){if(i%5 != 0){
ctx.beginPath();
ctx.moveTo(90,0);
ctx.lineTo(94,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30); }
ctx.restore();//hour mark ctx.save();for(var i=1;i<=12;i++){
ctx.beginPath();
ctx.moveTo(85,0);
ctx.lineTo(95,0);
ctx.stroke();
ctx.rotate(Math.PI/6); }
ctx.restore();
window.requestAnimationFrame(clock);
}function clock() {var ctx = document.getElementById('canvas').getContext('2d');var now = new Date();var sec = now.getSeconds();var min = now.getMinutes();var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.beginPath();
ctx.arc(0,0,82,0,Math.PI*2,false);
ctx.clip();
ctx.clearRect(-90,-90,180,180);//write hour ctx.save();
ctx.lineWidth = 6;
ctx.rotate(hr*Math.PI/6 + min*Math.PI/360 + sec*Math.PI/21600); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(50,0);
ctx.stroke();
ctx.restore();//write minute ctx.save();
ctx.lineWidth = 3;
ctx.rotate(min*Math.PI/30 + sec*Math.PI/1800);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(65,0);
ctx.stroke();
ctx.restore();//write second ctx.save();
ctx.lineWidth = 1;
ctx.rotate(sec*Math.PI/30); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
window.requestAnimationFrame(clock);
}
init();
</script>
</body>
</html>Hier ist eine Beispielseite von MDN: Klicken Sie auf mich, klicken Sie auf mich
Der Unterschied zum MDN-Beispiel besteht darin, dass MDN jedes Mal die gesamte Uhr neu zeichnen muss, während mein Ansatz das Zifferblatt und die drei Zeiger trennt und nur die Zeiger neu zeichnen muss.
Ich denke, hier gibt es zwei Schwierigkeiten: Die eine besteht darin, den Winkel des Stunden- und Minutenzeigers zu berechnen (wenn sich der Minutenzeiger bewegt, bewegt sich auch der Stundenzeiger in einem bestimmten Winkel). Einer davon ist der Bereich, in dem der Zeiger neu gezeichnet wird.

canvasRendingContext2D.rotate(angle)
Hier ist Math.PI ein Halbkreis, und der Halbkreis hat 6 Stunden, also Math .PI /6 ist der Bogen, den der Stundenzeiger in einer Stunde zurücklegt.
Da der Minutenzeiger eine Umdrehung durchführt, vollendet der Stundenzeiger 1/12 einer Umdrehung, sodass der vom Stundenzeiger relativ zur Minute zurückgelegte Bogen wie folgt berechnet werden kann: Math.PI*2/60 *12 =>Math.PI /360
Der Sekundenzeiger ist derselbe.
Zweitens: Zeichnen Sie den Zeiger neu.
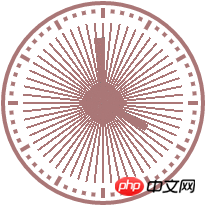
Wenn Sie die Zeiger nicht neu zeichnen, erhalten Sie nach 1 Minute eine Uhr voller 360-Grad-Sekundenzeiger. So:

Wie können wir also den Bereich des Zeigerteils neu zeichnen?
Ich habe über das Zuschneiden nachgedacht. Zeichnen Sie dann den beschnittenen Bereich neu.

Das ist es! (La la la la la, tanzen la la la la~~~)
Das obige ist der detaillierte Inhalt vonBeispielcode zum Zeichnen einer animierten Uhr auf Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zu Netflix‘ Claymation-Film „Chicken Run 2“ wurde veröffentlicht. Der Film wird voraussichtlich am 15. Dezember erscheinen. Dieser Seite ist aufgefallen, dass der Trailer zu „Chicken Run 2“ zeigt, wie Chicken Loki und King Kong eine Operation starten um seine Tochter Molly zu finden. Molly wird von einem Lastwagen auf der FunLand Farm weggebracht und Rocky und Ginger riskieren ihr Leben, um ihre Tochter zurückzuholen. Der Film wird von Sam Fehr inszeniert und die Hauptrollen spielen Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton und David Bradley. Es versteht sich, dass „Chicken Run 2“ nach mehr als 20 Jahren die Fortsetzung von „Chicken Run“ ist. Das erste Werk wurde am 2. Januar 2001 in China veröffentlicht. Es erzählt die Geschichte einer Gruppe von Hühnern, denen das Schicksal droht, in einer Hühnerfabrik zu Hühnerpasteten verarbeitet zu werden.
 Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Clips zur dritten Staffel der Netflix-Animationsserie „Sonic: Homecoming' veröffentlicht, die nächstes Jahr erscheinen sollen
Nov 12, 2023 am 09:25 AM
Netflix Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Auf der Geek Week wurde ein Clip aus der dritten Staffel der Zeichentrickserie „Sonic: Homecoming Adventures“ angekündigt, die voraussichtlich im Jahr 2024 erscheinen wird. Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss wissen, was Sie wollen Neu schreiben. Ursprünglicher Inhalt. Können Sie es mir zur Verfügung stellen? Nach unserem Verständnis wird „Sonic: Homecoming Adventure“ von Sega und WildBrain produziert. Leider kann ich Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Studio Tut mir leid, ich kann Ihnen beim Umschreiben des Inhalts helfen, aber ich muss den Originalinhalt kennen, den Sie umschreiben möchten. Können Sie es mir zur Verfügung stellen? Und es tut mir leid, dass ich Ihnen helfen kann, den Inhalt neu zu schreiben, aber ich brauche
 Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Bester kostenloser KI-Animationskunstgenerator
Feb 19, 2024 pm 10:50 PM
Wenn Sie den besten kostenlosen Generator für KI-Animationskunst suchen, können Sie Ihre Suche beenden. Die Welt der Anime-Kunst fasziniert das Publikum seit Jahrzehnten mit ihren einzigartigen Charakterdesigns, faszinierenden Farben und fesselnden Handlungen. Allerdings erfordert die Erstellung von Anime-Kunst Talent, Geschick und viel Zeit. Dank der kontinuierlichen Weiterentwicklung der künstlichen Intelligenz (KI) können Sie jetzt mithilfe des besten kostenlosen KI-Animationskunstgenerators die Welt der Animationskunst erkunden, ohne sich mit komplexen Technologien befassen zu müssen. Dies eröffnet Ihnen neue Möglichkeiten, Ihrer Kreativität freien Lauf zu lassen. Was ist ein KI-Generator für Anime-Kunst? Der AI Animation Art Generator nutzt hochentwickelte Algorithmen und Techniken des maschinellen Lernens, um eine umfangreiche Datenbank mit Animationswerken zu analysieren. Durch diese Algorithmen lernt und identifiziert das System verschiedene Animationsstile




