 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lösung für Seitenumbruch nach: immer; in CSS wird im Firefox-Browser nicht ausgeführt
Lösung für Seitenumbruch nach: immer; in CSS wird im Firefox-Browser nicht ausgeführt
Lösung für Seitenumbruch nach: immer; in CSS wird im Firefox-Browser nicht ausgeführt
Jul 08, 2017 am 10:02 AMSeitenumbruch nach: immer;Wird in Firefox nicht ausgeführt.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>分页打印</title>
</head>
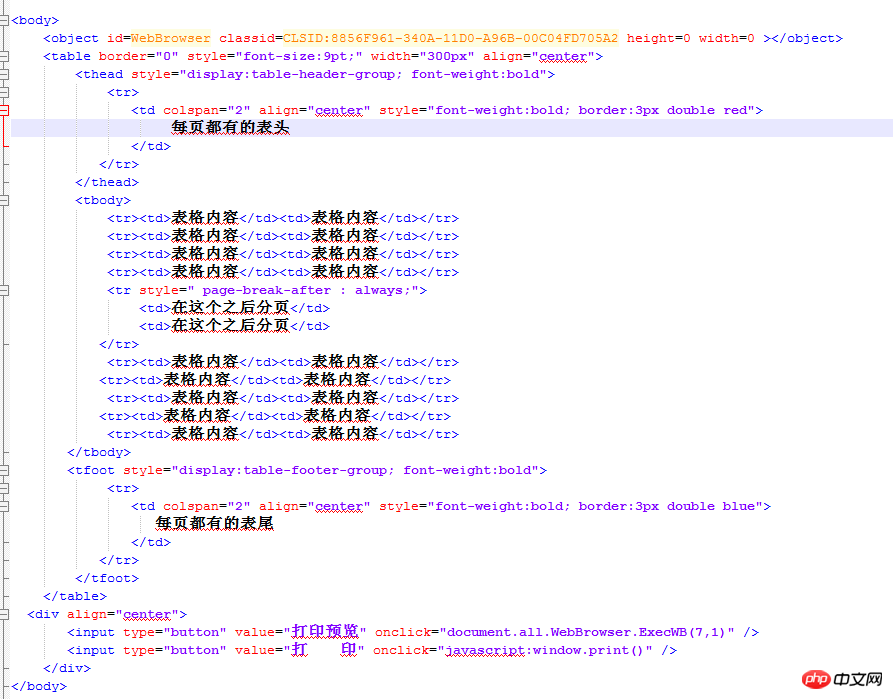
<body>
<object id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0 ></object>
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr style=" page-break-after : always;">
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
<div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</body>
</html>Seitenumbruch nach: immer; Wird in Firefox nicht ausgeführt. Aber es funktioniert im IE. So machen Sie es kompatibel

Es gibt ein Problem mit der Unterstützung von Google für den Seitenumbruch danach, insbesondere bei Tabellen, bei denen die Daten aufgeteilt und Divs als Container verwendet werden müssen
Sie können es problemlos in eine solche Struktur ändern und über Druckstile steuern. .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>Paginated HTML</title>
<style type="text/css" media="print">
div.page{page-break-after: always;page-break-inside: avoid;}
.hide{display:table-header-group !important}
</style>
<style type="text/css">
.hide{display:none}
</style>
</head>
<body>
<div class="page"><table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr>
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
</tbody>
<tfoot style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
</div>
<div class="page">
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table><div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</div>
</body>
</html>Das obige ist der detaillierte Inhalt vonLösung für Seitenumbruch nach: immer; in CSS wird im Firefox-Browser nicht ausgeführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Wie entferne ich Firefox Snap unter Ubuntu Linux?
 Kann Mozilla Firefox deinstalliert werden?
Mar 15, 2023 pm 04:40 PM
Kann Mozilla Firefox deinstalliert werden?
Mar 15, 2023 pm 04:40 PM
Kann Mozilla Firefox deinstalliert werden?
 Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
Mar 05, 2024 pm 05:20 PM
Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
Mar 05, 2024 pm 05:20 PM
Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
 Wie kann ich Mozilla Firefox in Scrapy verwenden, um das Problem des Scannens des QR-Codes zum Anmelden zu lösen?
Jun 22, 2023 pm 09:50 PM
Wie kann ich Mozilla Firefox in Scrapy verwenden, um das Problem des Scannens des QR-Codes zum Anmelden zu lösen?
Jun 22, 2023 pm 09:50 PM
Wie kann ich Mozilla Firefox in Scrapy verwenden, um das Problem des Scannens des QR-Codes zum Anmelden zu lösen?
 Apple veröffentlicht ein Update zur Behebung der WebKit-Schwachstelle und des übermäßigen Stromverbrauchs im MacBook
Apr 15, 2023 am 10:49 AM
Apple veröffentlicht ein Update zur Behebung der WebKit-Schwachstelle und des übermäßigen Stromverbrauchs im MacBook
Apr 15, 2023 am 10:49 AM
Apple veröffentlicht ein Update zur Behebung der WebKit-Schwachstelle und des übermäßigen Stromverbrauchs im MacBook
 Firefox-Browser Firefox 115 veröffentlicht, unterstützt die letzte Version von Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Firefox-Browser Firefox 115 veröffentlicht, unterstützt die letzte Version von Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Firefox-Browser Firefox 115 veröffentlicht, unterstützt die letzte Version von Win7/Win8.1
 Sollte Apple weiterhin konkurrierende Browser-Engines auf iOS verbieten?
Apr 16, 2023 pm 07:22 PM
Sollte Apple weiterhin konkurrierende Browser-Engines auf iOS verbieten?
Apr 16, 2023 pm 07:22 PM
Sollte Apple weiterhin konkurrierende Browser-Engines auf iOS verbieten?
 Ubuntu 23.10 führt Firefox standardmäßig im nativen Wayland-Modus aus
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 führt Firefox standardmäßig im nativen Wayland-Modus aus
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 führt Firefox standardmäßig im nativen Wayland-Modus aus






