 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Einführung in das Fortschrittselement des Fortschrittsbalkens in HTML5 und seine Kompatibilitätsverarbeitung
Einführung in das Fortschrittselement des Fortschrittsbalkens in HTML5 und seine Kompatibilitätsverarbeitung
Einführung in das Fortschrittselement des Fortschrittsbalkens in HTML5 und seine Kompatibilitätsverarbeitung
1. Grundlegendes Verständnis des Fortschrittselements
1. Grundlegende Benutzeroberfläche
Das Fortschrittselement gehört zur HTML5-Familie, die sich auf Fortschrittsbalken bezieht. Unterstützt von IE10+ und anderen zuverlässigen Browsern. Der folgende einfache Code:
1.<progress>o(︶︿︶)o</progress>
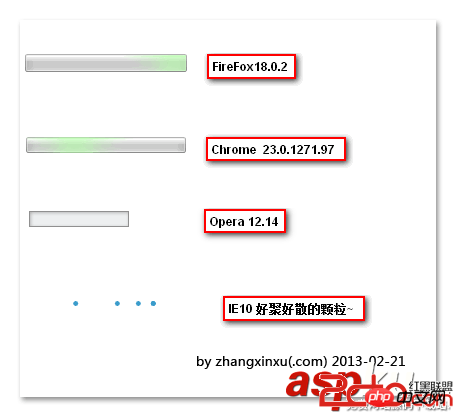
ist ein sehr beeindruckender Fortschrittsbalken. Manche Leute fragen sich: „Oh, warum sehe ich ein Charakter-Emoticon?“ Nun ... ich kann Ihnen nur sagen: „Ich verachte Sie, zögern Sie so sehr, einen zuverlässigeren Browser zu verwenden?!“ ist die Standardeinstellung. Die Effekte sind in verschiedenen Browsern unterschiedlich, wie in den Screenshots unten (unter Fenster 7) gezeigt:

max, Wert,
Position und Beschriftungen. (1) max bezieht sich auf den Maximalwert. Bei der Standardeinstellung liegt der Fortschrittswertbereich zwischen 0,0 und 1,0. Wenn der Wert auf max=100 eingestellt ist, liegt der Wert zwischen 0 und 100 50, der Fortschritt ist genau die richtige Hälfte. Das Vorhandensein oder Fehlen des Wertattributs bestimmt, ob der Fortschrittsbalken deterministisch ist. Was ist die Bedeutung? Beispielsweise hat keinen Wert und ist unsicher. Unter dem IE10-Browser sieht es jedoch wie eine Endlosschleife aus Punktanimationen aus, sobald ein Wertattribut vorhanden ist (auch wenn es keinen Wert hat). , wie z. B. < Fortschrittswert>, gilt ebenfalls als sicher. Die virtuelle Punktanimation wechselt in den Feenmodus –> Der Balken ändert sich, wie im Screenshot unten gezeigt:
(4) labels ist ebenfalls ein schreibgeschütztes Attribut, und was erhalten wird, sind die Beschriftungselemente, die auf das Fortschrittselement verweisen. Beispielsweise gibt
document
.querySelector("progress").labels eine HTMLCollection zurück, und das Folgende ist ein Screenshot eines meiner Tests (aus dem Opera-Browser, derzeit werden FireFox18.0.2 und IE10 nicht angezeigt). um es zu unterstützen). 2. Beispiel für die Verarbeitung der Fortschrittselementkompatibilität
CSS-Kompatibilitätscode
1.<progress max="100" value="20"><ie style="max-width:90%"></ie></progress>
Behebt im Grunde perfekt die Unterschiede zwischen Browsern.
Das obige ist der detaillierte Inhalt vonEinführung in das Fortschrittselement des Fortschrittsbalkens in HTML5 und seine Kompatibilitätsverarbeitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



