
In diesem Artikel wird hauptsächlich die http-Formularübermittlung von Nodejs im Detail vorgestellt, die einen bestimmten Referenzwert hat. Interessierte Freunde können sich auf
Die Anforderung des http-Moduls beziehen, die vor dem Antwortprozess führt auch die Datenübertragung zwischen dem Client und dem Server des TCP-Protokolls ein. Das http-Protokoll ist das Protokoll der oberen Schicht von TCP. Hier erstellen wir einen einfachen Webserver und verarbeiten die übermittelten Formulardaten, wie im erstaunlichen Buch Node.js zusammengefasst.
POST-Methode zum Senden von Formulardaten
Anforderungsinformationen befinden sich alle in der Abfrage Zeichenfolge , es gibt keinen Anforderungstext und die von der POST-Methode übertragenen Daten befinden sich alle im Anforderungstext, daher muss beim Absenden des Formulars die POST-Methode verwendet werden Daten.
//提交表单数据
var http=require('http');
var querystring=require('querystring');
var server=http.createServer(function (req,res) {
//req.url不同则返回的页面不同
if('/'==req.url){
res.writeHead(200,{'Content-Type':'text/html'});
res.write([
'<form method="post" action="/url">',
'<h1>My Form</h1>',
'<fieldset>',
'<label>Personal Information</label>',
'<p>What is your name?</p>',
'<input type="text" name="name">',
'<button>submit</button>',
'</form>'
].join(''));
res.end();
}else if('/url'==req.url&&req.method=='POST'){
var reqBody='';
req.on('data',function (data) {
reqBody += data;
});
req.on('end',function () {//用于数据接收完成后再获取
res.writeHead(200,{'Content-Type':'text/html'});
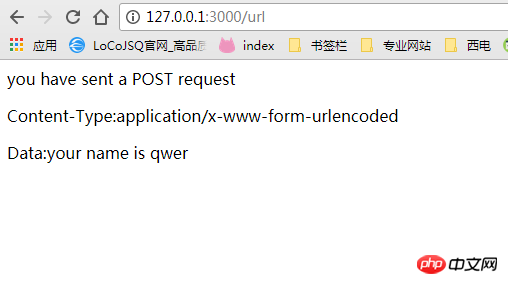
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).name+'</p>');
res.end();
})
}else{
res.writeHead(404);
res.write('Not Found');
res.end();
}
}).listen(3000,function () {
console.log('server is listening 3000');
});

Das obige ist der detaillierte Inhalt vonBeispiel für die Übermittlung eines HTTP-Formulars in Nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




