
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verbesserung der js-Code-Eingabeaufforderungsfunktion in vscode ein. Der Artikel stellt sie ausführlich anhand des Beispielcodes vor, der für alle Freunde, die ihn benötigen, einen gewissen Referenz- und Lernwert hat Folgen Sie dem Herausgeber unten. Stehen Sie auf und lernen Sie.
Verwenden Sie Typen, um die JavascriptCode-Eingabeaufforderungsfunktion in vscode
Microsofts vscode-Editor zu verbessern ist die beste Wahl für die Entwicklung von Typoskriptprojekten und wird auch mit Typoskript entwickelt.
Studenten, die ts verwendet haben, kennen alle die Typdeklarationsdatei *.d.ts, von der ersten tsd über spätere Typisierungen bis hin zu den aktuellen @types, der Typdeklarationsdatei Die intelligenten Eingabeaufforderungen und die Typprüfung von ts bieten starke Unterstützung.
Wir können auch Typdeklarationsdateien verwenden, um die intelligenten Eingabeaufforderungen beim Bearbeiten von JavaScript in vscode zu verbessern.
Jetzt können wir npm direkt verwenden, um die erforderliche Typendatei zu installieren, ohne auf Eingaben angewiesen zu sein . .
Wenn wir beispielsweise die Sequelize-Typdatei installieren möchten, können wir sie direkt verwenden:
npm install @types/sequelize --save-dev
Nachdem die Installation abgeschlossen ist, haben wir sie im Knoten_< gefunden 🎜>modules-Verzeichnis Es gibt ein @types-Verzeichnis, das alle installierten Typdeklarationsdateien enthält.
Jsconfig.json-Datei konfigurieren
Eine detaillierte Beschreibung der jsconfig.json-Datei finden Sie hier.Fügen Sie in der Datei jsconfig.json Folgendes hinzu:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
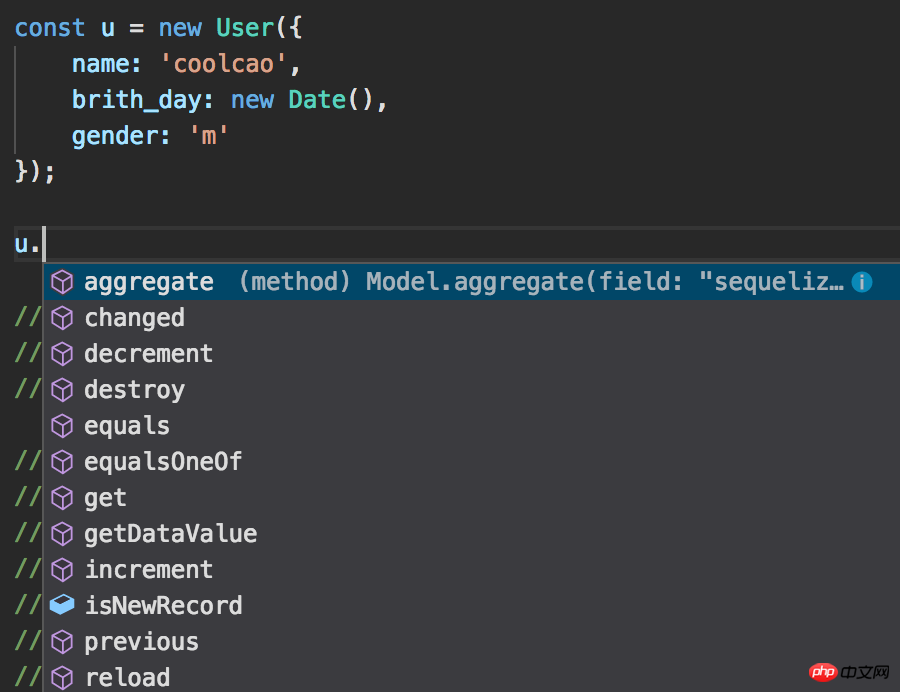
}Nach dem Einschalten, wie im Bild gezeigt:

Attribute der Model-Klasse im sequelize-Paket handelt.
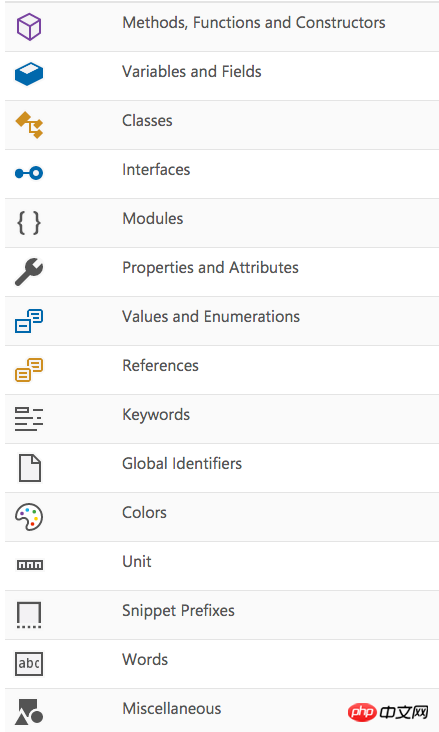
vscode gibt auch eine bestimmte Zusammenfassung der IntelliSense-Symbole:

Aktivieren Semantische Prüfung in JS-Dateien
Kommentare hinzufügen .
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
Das obige ist der detaillierte Inhalt vonSo verbessern Sie die js-Code-Eingabeaufforderungsfunktion in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




