
In diesem Artikel wird hauptsächlich beschrieben, wie das Problem des Verbindungsrücksetzens beim Hochladen von AjaxFileupload gelöst werden kann.
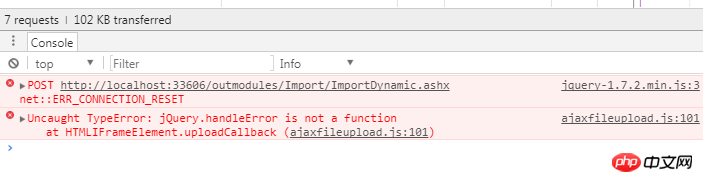
1. Beim Hochladen von AjaxFileUpload treten folgende Probleme auf:

2. Es gibt viele Lösungen im Internet. Hier habe ich eine andere gefunden. Dies könnte der Grund für Ihren Fehler sein
------Grund Ja: Das haben Sie nicht die vom Frontend benötigte Datenformatzeichenfolge im allgemeinen Handler zurückgeben
3. Hier ist ein Beispiel:
Frontend:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4. Plug-in: files.cnblogs.com/files/namedL/ajaxfileupload.js
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn während des AjaxFileupload-Uploads ein Verbindungsreset auftritt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




