 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?
Wie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?
Wie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?
Canvas ist ein neues Tag von HTML5. Es handelt sich um eine Leinwand, die Grafiken zeichnen kann. Die Standardgröße der Leinwand beträgt 300 x 150. Beim Anpassen der Größe der Zeichenfläche ist Folgendes zu beachten: Beim Verwenden von Stilen zum Festlegen der Höhe und Breite entspricht
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
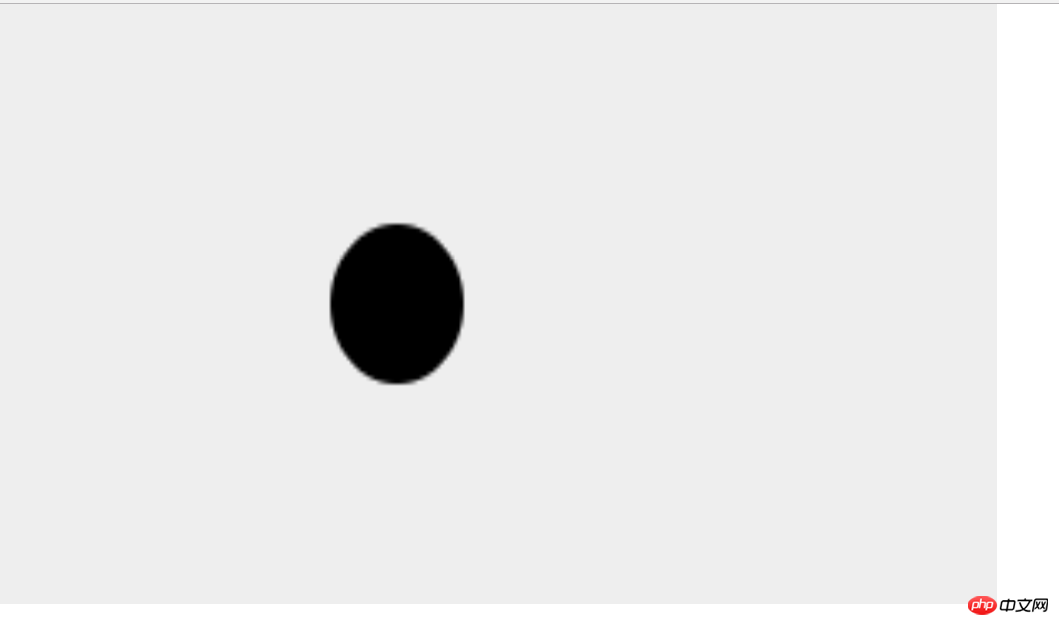
</div> dem Strecken der gesamten Leinwand Auf diese Weise gezeichnete Bilder sind verschwommen. 
Sie können sehen, dass der Rand des Kreises verschwommen und in eine Ellipse verwandelt ist? Dies liegt daran, dass die Leinwand immer noch die Standardgröße von 300 Pixel Breite und 150 Pixel Höhe hat, die Leinwand jedoch mithilfe von Stil zwangsweise auf 1000 x 600 gestreckt wird. Die Breite wird um das 3,33-fache und die Höhe um das 4-fache vergrößert, sodass eine Ellipse entsteht. Ändern Sie die Breite auf 1200 und es wird rund sein.
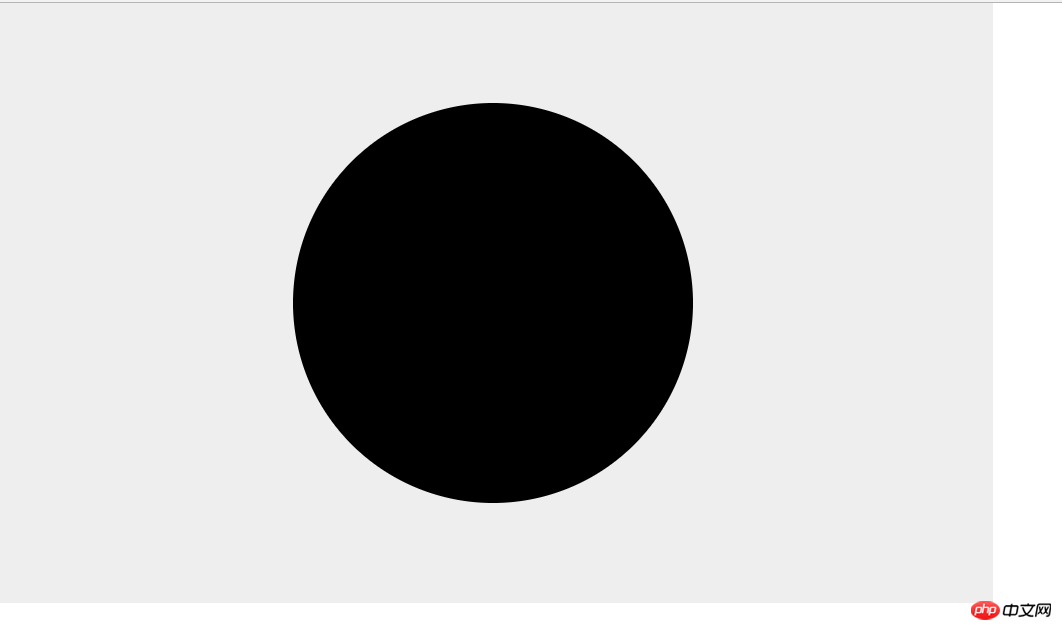
Sie können die Größe also nicht im Stil festlegen. Sie sollten die Breiten- und Höheneigenschaften der Leinwand verwenden, um die Höhe festzulegen. Schauen Sie sich den Code unten an. Beachten Sie, dass sich auch die Parameter zum Zeichnen eines Kreises geändert haben
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
Um die Größe der Leinwand festzulegen, verwenden Sie also die Breite und Höhenattribute, die mit der Leinwand geliefert werden, ist die tatsächliche Größe der Leinwand. Es gibt Möglichkeiten, es online zu lösen, aber ich habe es nicht ausprobiert, weil es mir zu mühsam erschien, ihm einfach eine feste Größe zu geben in der Zukunft. Einige Leute sagen, dass es einfach ist, ein Div einzugeben und die Breite in js zu ermitteln, oder die Breite und Höhe des Bildschirms zu ermitteln und den Wert der Leinwand festzulegen. Der Code lautet wie folgt.
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>Das Ergebnis ist das gleiche wie auf dem Bild oben, Sie können es selbst ausprobieren.
Zusammenfassung
Die Breite und Höhe der Leinwand muss unter Verwendung der integrierten Breite und Höhe geschrieben werden, um die tatsächliche Leinwandgröße zu bestimmen, <code><span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span> , Adaptive Einstellungen werden mit js vorgenommen.
Das obige ist der detaillierte Inhalt vonWie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwischen Sie Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 06:40 PM
So verwischen Sie Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 06:40 PM
Sie können die Fotos in Yitian Camera verwischen. Wie kann man die Fotos verwischen? Benutzer können auf „Bearbeiten“ klicken, um ein Foto auszuwählen, dann auf „Effekte“ klicken und „Unschärfe“ auswählen, um das Foto unscharf zu machen. Diese Einführung zum Verwischen von Fotos kann Ihnen den spezifischen Inhalt erklären. Im Folgenden finden Sie eine detaillierte Einführung. Schauen Sie sich das an! Anleitung zur Verwendung der Yitian-Kamera. Antwort: Gehen Sie zu Bearbeiten-Spezialeffekte-Unschärfe: 1. Öffnen Sie zuerst die App und klicken Sie unten links auf Bearbeiten. 2. Klicken Sie dann auf ein Bild und dann auf die Schaltfläche „Bearbeiten“. 3. Klicken Sie dann unten auf die Schaltfläche „Spezialeffekte“. 4. Die Unschärfefunktion finden Sie unten. 5. Wählen Sie dann die Vergrößerung der Unschärfe aus.
 Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
ppt wird in vielen Bereichen und Berufen häufig verwendet, insbesondere in der Bildung, Architektur usw. Wenn es um Architektur-PPT geht, müssen wir zunächst an die Präsentation einiger Architekturzeichnungen denken. Wenn wir keine professionelle Zeichensoftware verwenden, können wir dann direkt einen einfachen Architekturplan zeichnen? Tatsächlich können wir den Vorgang hier abschließen. Im Folgenden werden wir einen relativ einfachen Grundriss zeichnen, um Ihnen eine Vorstellung zu geben. Ich hoffe, dass Sie auf der Grundlage dieser Idee bessere Grundrisszeichnungen erstellen können. 1. Zuerst doppelklicken wir, um die PPT-Software auf dem Desktop zu öffnen, und klicken, um ein neues leeres Präsentationsdokument zu erstellen. 2. Wir finden Einfügen→Form→Rechteck in der Menüleiste. 3. Nachdem Sie das Rechteck gezeichnet haben, doppelklicken Sie auf die Grafik und ändern Sie den Füllfarbentyp. Hier können wir ändern
 So lösen Sie das Problem verschwommener Hintergrundbilder in Win11
Jan 02, 2024 pm 09:05 PM
So lösen Sie das Problem verschwommener Hintergrundbilder in Win11
Jan 02, 2024 pm 09:05 PM
Manchmal ist das Hintergrundbild bei Verwendung von Win11 unscharf. Ich weiß nicht, was los ist. Tatsächlich können wir das Problem lösen, indem wir die Registrierung oder die Anwendungskompatibilität ändern. Lösung für die Unschärfe des Hintergrundbilds unter Win11: 1. Desktop-Unschärfe 1. Wenn der Desktop unscharf ist, können Sie mit der rechten Maustaste auf das untere Startmenü klicken und „Ausführen“ öffnen. 2. Geben Sie dann „regedit“ ein und drücken Sie die Eingabetaste, um die Registrierung zu öffnen. 3. Gehen Sie nach dem Öffnen zum Speicherort „Computer\HKEY_CURRENT_USER\ControlPanel\Desktop“. 4. Klicken Sie nach der Eingabe mit der rechten Maustaste auf die leere Stelle und wählen Sie „Neuen „DWORD-Wert“ erstellen“. 5. Benennen Sie ihn in „JPEGImportQuality“ um und doppelklicken Sie, um die Daten zu öffnen.
 So zeichnen Sie mit Python ein geografisches 3D-Diagramm
Sep 28, 2023 am 10:19 AM
So zeichnen Sie mit Python ein geografisches 3D-Diagramm
Sep 28, 2023 am 10:19 AM
Überblick über das Zeichnen von geografischen 3D-Diagrammen mit Python: Das Zeichnen von geografischen 3D-Diagrammen kann uns dabei helfen, geografische Daten und die räumliche Verteilung intuitiver zu verstehen. Als leistungsstarke und benutzerfreundliche Programmiersprache bietet Python viele Bibliotheken und Tools, mit denen sich verschiedene Arten von geografischen Diagrammen zeichnen lassen. In diesem Artikel erfahren Sie, wie Sie mit der Programmiersprache Python und einigen beliebten Bibliotheken wie Matplotlib und Basemap 3D-Geokarten zeichnen. Vorbereitung der Umgebung: Bevor wir beginnen, müssen wir uns vergewissern
 Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme in Python zu zeichnen
Sep 27, 2023 pm 12:48 PM
Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme in Python zu zeichnen
Sep 27, 2023 pm 12:48 PM
Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme mit Python zu zeichnen. Bei der Datenvisualisierung sind Dendrogramme und Radardiagramme zwei häufig verwendete Diagrammformen. Baumkarten werden zur Darstellung hierarchischer Strukturen verwendet, während Radardiagramme zum Vergleich von Daten über mehrere Dimensionen hinweg verwendet werden. In diesem Artikel wird erläutert, wie diese beiden Diagramme mit Python gezeichnet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Dendrogramme zeichnen Es gibt in Python mehrere Bibliotheken, die zum Zeichnen von Dendrogrammen verwendet werden können, z. B. Matplotlib und Graphviz. Im Folgenden wird die Matplotlib-Bibliothek als Beispiel zur Demonstration verwendet
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Lernen Sie in drei Minuten, wie Sie mit Python Liniendiagramme, Balkendiagramme und Kreisdiagramme zeichnen
Sep 27, 2023 am 09:29 AM
Lernen Sie in drei Minuten, wie Sie mit Python Liniendiagramme, Balkendiagramme und Kreisdiagramme zeichnen
Sep 27, 2023 am 09:29 AM
Lernen Sie in drei Minuten, Liniendiagramme, Balkendiagramme und Kreisdiagramme mit Python zu zeichnen. Python ist eine sehr beliebte Programmiersprache, die häufig in der Datenanalyse und -visualisierung verwendet wird. In diesem Artikel erfahren Sie, wie Sie mit Python drei gängige Diagrammtypen zeichnen: Liniendiagramme, Balkendiagramme und Kreisdiagramme. Ich stelle Ihnen konkrete Codebeispiele zur Verfügung, damit Sie schnell loslegen können. Liniendiagramm Ein Liniendiagramm ist eine Art Diagramm, das Trendänderungen durch die Verbindung von Datenpunkten anzeigt. In Python können wir die Matplotlib-Bibliothek zum Plotten verwenden



