 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 AngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs
AngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs
AngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs
1. Controller:
Konzept: In angleJS ist der Controller eine Funktion, die dazu dient, dem Umfang der Ansicht zusätzliche Funktionen hinzuzufügen und die Rolle festzulegen . Der Anfangszustand der Domäne und benutzerdefiniertes Verhalten hinzufügen.
Controller-Deklaration: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});Controller-Verwendung: Fügen Sie bei Bedarf ng-controller hinzu (auf einem bestimmten HTML-Tag).
<body ng-app="myapp" ng-controller="myCtrl">
Von oben sind die Definition und Verwendung des Steuerelements relativ einfach, aber viele Leute werden die Funktion nicht verstehen und Verwendung des Controllers. Ich weiß nicht, welcher Code in den Controller geschrieben werden muss. Ich persönlich denke, dass der Controller nur eine Verbindung zwischen der Seitenansicht und dem Modus ist Behandelt nur einige Datenbindungen und Ereignisse, z. B. Bindung, spezifischer Serverzugriff oder Datenlesen usw. Ich werde Ihnen beim nächsten Mal ausführlicher über den Dienst berichten.
Ich habe die Dinge, auf die Sie bei der Verwendung von Steuerelementen achten sollten, einfach als Referenz zusammengestellt:
1) Vereinfachen Sie die Vorgänge im Zusammenhang mit dem Controller und dem $scope so weit wie möglich.
2) Controller nicht wiederverwenden Ein Controller ist im Allgemeinen nur für einen kleinen Teil der Ansicht verantwortlich.
3) Manipulieren Sie das DOM im Controller nicht, dies liegt nicht in der Verantwortung des Controllers.
4) Versuchen Sie, keine Datenfilterung oder Datenoperationen im Controller durchzuführen.
5) Im Allgemeinen rufen sich Controller gegenseitig nicht auf. Die Interaktion zwischen Controllern erfolgt über Ereignisse.
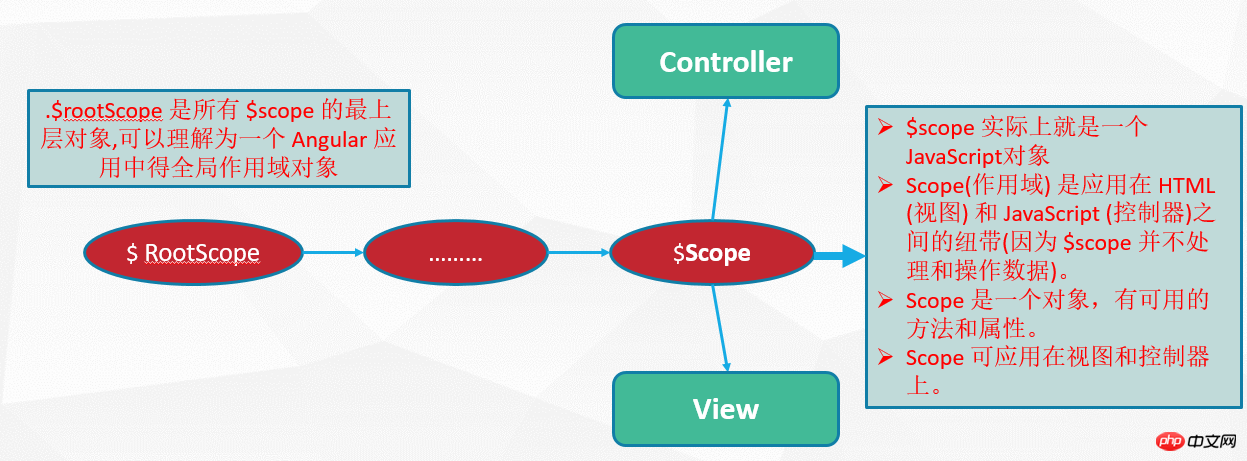
2. Umfang ($scope)
Scope wird auch im obigen Controller erwähnt. Der Controller führt hauptsächlich Vorgänge im Zusammenhang mit $scope aus. Ich möchte kurz auf die Rolle des Scopes und seinen Lebenszyklus eingehen Jeder zum Teilen:


3. Datenbindung:
AngularJs Datenbindung hat auch mehrere Bindungen. Ich werde sie für Sie auflisten. Vielleicht hat jeder sie verwendet, und einige Freunde haben einige davon möglicherweise nicht verwendet.
{{}}: 🎜> Funktion: {{ func()} } ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ Ausdruck: {{a+b}}
Diese Methode ist die gebräuchlichste Ausdrucksbindung, sofern es sich um Angular-Begegnungen handelt Der Ausdruck innerhalb des Angular-Bereichs Der Ausdruck wird automatisch in einen von HTML erkannten Ausdruck oder eine Variable analysiert.
2) Direktivenmethode (ng-bind):
Bei dieser Bindungsmethode wird die ng-bind-Direktive zum Element hinzugefügt. Anschließend analysiert Angular die Direktive und führt die Bindung aus.
3) ng-model:
Diese Methode wird hauptsächlich bei der Formularübermittlung verwendet, um eine bidirektionale Datenbindung und bidirektionale Daten zwischen Seiteninhalt und Modell zu erreichen.
4) ng-bind-html:
Diese Methode wird hauptsächlich zum Binden von HTML-Elementen verwendet, da Angularjs HTML-Tags standardmäßig nicht analysiert und sie direkt ausgibt, daher möchte ich sie hinzufügen zur Seite Sie können diese Bindungsmethode verwenden, um den Inhalt von HTML-Tags anzuzeigen, diese Bindung muss jedoch auf eine serialisierte JS-Datei verweisen.
5) ng-bind-template:<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
Verwendungsszenarien:
Die Homepage verwendet ng-bind, die Seiten in der Vorlage können Klammern {{}} verwenden und das Formular verwendet ng-model,{{}} Syntaxfehler: Es ist möglich, {} zu sehen, wenn der Benutzer kontinuierlich aktualisiert, und es ist auch möglich, zu sehen, wenn das Netzwerk nicht gut ist . Der folgende Code Der Gesamtcode für die oben genannten fünf Methoden:
Das obige ist der detaillierte Inhalt vonAngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs Bei der Entwicklung von Laravel ist Controller ein sehr wichtiges Konzept. Der Controller dient als Brücke zwischen dem Modell und der Ansicht und ist für die Verarbeitung von Routenanforderungen und die Rückgabe entsprechender Daten an die Ansicht zur Anzeige verantwortlich. Methoden in Controllern können über Routen aufgerufen werden. In diesem Artikel wird detailliert beschrieben, wie Methoden in Controllern geschrieben und aufgerufen werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einen Controller erstellen. Sie können zum Erstellen das Artisan-Befehlszeilentool verwenden
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



