Der Weg zum Wachstum als exzellenter UI/UX-Designer

Da die Intensität des kommerziellen Wettbewerbs weiter zunimmt, gibt es zwei Schlüssel zum Erfolg eines Produkts: Zum einen ist es eine hervorragende Qualität und Leistung ausgezeichnetes „Aussehen“ und Erfahrung. Die wichtige Aufgabe des UI/UX-Designers besteht darin, dem Produkt eine einzigartige Schönheit zu verleihen und die interaktive Leistung des Produkts zu optimieren, um dem Benutzer ein gutes Erlebnis zu bieten. Wenn Sie also ein exzellenter UI/UX-Designer sein wollen, müssen Sie mehr als nur Zeichnen und Design beherrschen. Hier teilen wir die Schlüsselelemente, wie man ein exzellenter UI/UX-Designer wird.
1. Eigenschaften, die ein guter UI/UX-Designer erfordert
Jeder kann Betreten Sie die Tür des UI-Designs durch grundlegendes Lernen. Wenn Sie jedoch auf dem Weg des Designs weiter voranschreiten und ein hervorragender Designer werden möchten, müssen Sie zusätzlich zu den grundlegenden Designfähigkeiten auch über die folgenden Eigenschaften verfügen: Logische Denkfähigkeit Stark, gut Datenanalysefähigkeiten, Einfühlungsvermögen, Leidenschaft, ästhetische Vision, Sinn für Innovation, gute Kommunikationsfähigkeiten, agile Ausführungsfähigkeit, mutig und vorsichtig, Überblick über das große Ganze, gute Beobachtungsgabe und aufmerksames Zuhören. Liegen in einzelnen Punkten Mängel vor, bedarf es eines rechtzeitigen Ausgleichs und gezielter Übungen.
2. UI/UX-Design erfordert Schönheit
Präsentation des endgültigen UI-Designs Arbeit, Schönheit steht an erster Stelle, und das erste visuelle Gefühl erobert nicht das Herz des Benutzers und lässt den Benutzer keine Wünsche offen, geschweige denn das Gefühl, die Erfahrung, den Komfort und die Haltbarkeit des Benutzers? Wenn Sie ein hervorragender UI-Designer werden möchten, müssen Sie daher darauf achten, den ästhetischen Sinn des UI-Designers zu kultivieren. In normalen Zeiten können Sie einige Handzeichnungs- und Farbfähigkeiten üben und gleichzeitig gute Gewohnheiten entwickeln, hervorragende Materialien zu sammeln, zu organisieren und zu schätzen.

3. Achten Sie auf den Entwicklungstrend des UI/UX-Designs
Vielen Neulingen, die gerade etwas über UI-Design gelernt haben, werden zu Beginn Fragen gestellt wie „Was halten Sie von den beliebten Trends im UI-Design?“. des Interviews? Nur durch die Erweiterung Ihres Horizonts können Sie die entworfenen Arbeiten konnotativer und Ihre Entwürfe sinnvoller gestalten.
4. Beherrscht die Bedienung von Design-Software
Viele UI-Design-Neulinge haben das Gefühl, dass ich Ich habe alle möglichen Ideen, alle Arten von Kreativität und bin voller Wissen, aber ich habe meine Kenntnisse in Designsoftware vernachlässigt. Design-Software ist die Waffe von UI-Designern. In Vorstellungsgesprächen bitten wir Designer oft, vor Ort einige einfache Symbole oder Bilder zu erstellen, um zu sehen, ob die grundlegenden Fähigkeiten des Designers solide sind. Daher werden wir aufgrund Ihrer Kenntnisse im Umgang mit Software das Gefühl haben, dass einige Befragte überhaupt nicht wie UI-Designer aussehen. Die notwendige Software für exzellente UI-Designer ist:

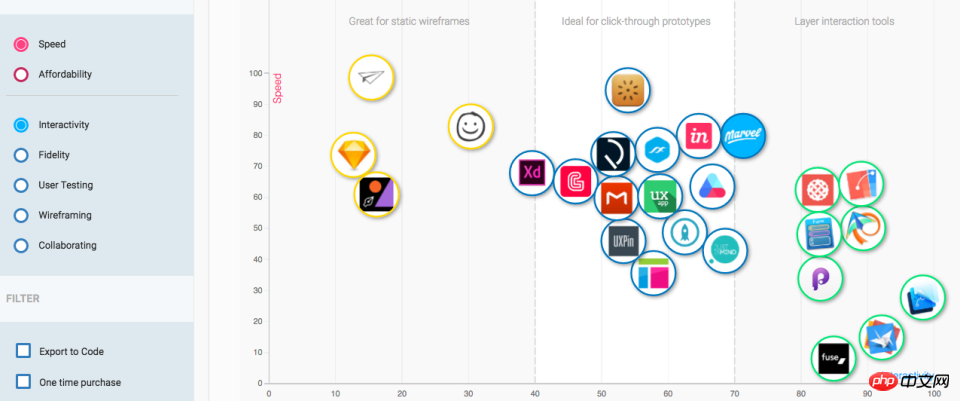
1) Mockplus – Das einfachste und bequemste Tool zur Prototypenerstellung
2) Photoshop – (PS-Bitmap-Tool)
3) Illustrator (KI-Vektor-Tool)
5. Positive Zusammenfassung und Austausch
UI/UX-Design ist ein lebenslanges Lernen, wenn Sie Ihre Position erreichen , müssen Sie weiterhin auf die neuesten Produkte und die neuesten Methoden des Interaktionsdesigns achten. Es ist schwierig, energisch und kreativ zu bleiben. In jeder Phase müssen Sie Ihre eigenen Fälle sammeln, Ihre eigenen Theorien sammeln und bereit sein, sie zusammenzufassen und zu teilen. Dies ist eine großartige Förderung für Sie selbst und auch eine gute Sache für andere.
Weitere designbezogene Informationen (Artikel und Erfahrungs-Tutorials), alle unter: UI/UX-Profi-Blog
Das obige ist der detaillierte Inhalt vonDer Weg zum Wachstum als exzellenter UI/UX-Designer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.




