

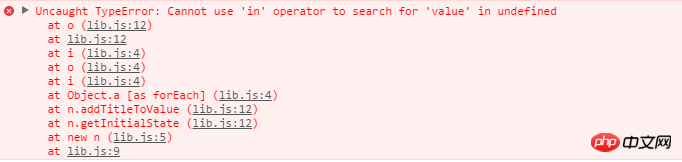
Laut Fehlerseite und Fehlermeldung sollte es nicht schwierig sein, die fehlerhafte Datei zu finden;
Klicken Sie auf der Fehlerseite nacheinander auf „Debuggen“, um zu sehen, bei welchem Schritt der Fehler auftrat! Sehr kritisch! Wenn beispielsweise zu Beginn des Ladevorgangs ein Fehler auftritt, suchen Sie den Initialisierungsteil der js-Datei. Wenn beim Klicken auf eine Schaltfläche ein Fehler auftritt, suchen Sie den entsprechenden Ereigniscode der Schaltfläche usw.
Verwenden Sie im Rahmen des positionierten Codes die „Kompromissmethode“ und aktualisieren Sie die Seite nach und nach, um zu sehen, ob der Fehler weiterhin auftritt Dies bedeutet, dass es kein Problem mit dem auskommentierten Teil des Codes gibt. Geben Sie die Kommentare frei und fahren Sie mit anderen verdächtigen Codeteilen fort. Herzlichen Glückwunsch, Ihre Positionierung wird verfeinert. Die allgemeine Idee ist so: Es dreht sich immer wieder, ich glaube, es wird immer die Freude geben, „die Wolken wegzuschieben und den strahlend blauen Himmel zu sehen“!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );

Wie Sie sehen können, rendernererer Es wurde korrekt gedruckt. Das Problem liegt nach dieser Codezeile:
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 );
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 );
Das obige ist der detaillierte Inhalt vonLösungen für JavaScript-Programmfehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




