
Das erste Mal hörte ich von Modal, als Bruder Bao mich letzten Monat telefonisch interviewte und mich fragte, ob ich etwas über Front-End-Modal wüsste. Ich war verwirrt über meine neue Amtszeit, also bat ich Bruder Bao, mich daran zu erinnern, und er sagte mir, dass es sich um ein Popup-Fenster auf der Benutzeroberfläche handele. Was? Wäre es nicht besser, alter zu verwenden? ?
Letzte Woche habe ich mir hauptsächlich den Frontend-Code angesehen. Er war wirklich hässlich und ich habe nicht viele Kommentare geschrieben ... Das ist schlecht ... Können Sie mehr schreiben? Kommentare? Bitte schon...
Ich habe die Modalitäten heute grundsätzlich verstanden.
Eine modale Box (Modal) ist ein untergeordnetes Formular, das das übergeordnete Formular abdeckt. Typischerweise besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, die eine gewisse Interaktion ermöglichen, ohne das übergeordnete Formular zu verlassen. Unterformulare bieten Informationen, Interaktion und mehr.
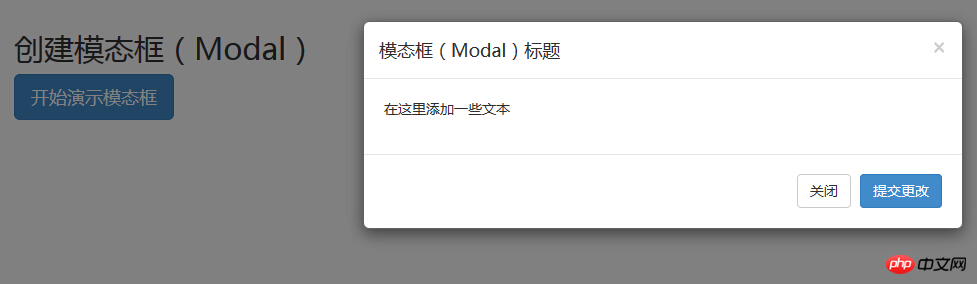
Zum Beispiel wie unten gezeigt: Sobald Sie auf „Modal-Box für Demonstration starten“ klicken, wird ein Feld angezeigt. Wir nennen dieses Feld ein modales Feld

Nachdem ich weiß, was eine modale Box ist, wie schreibe ich ein HTML? Werfen wir ohne weiteres einen Blick auf meinen HTML-Code:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html>Sie kopieren also den obigen Code und öffnen ihn im Browser, und Sie stellen fest, dass er hässlich ist und das nicht kann Welche Funktion hat die Popup-Box? Warum ist das so? Das liegt höchstwahrscheinlich daran, dass Sie das CSS und das JS von Bootstrap nicht importiert haben

Zuerst habe ich Bootstrap von der offiziellen Bootstrap-Website heruntergeladen; Wenn Sie den HTML-Code korrekt importieren, können Sie diese Oberfläche auf jeden Fall im Browser sehen.

Der Effekt ist schon da, schauen wir uns den Code an:
Code-Erklärung:
, verwenden Sie, um den Inhalt von
. Wenn das Modal umgeschaltet wird, wird der Inhalt ein- und ausgeblendet.
, dieses Attribut bezieht sich auf den Titel der Modalbox.
wird verwendet, um das modale Fenster unsichtbar zu halten, bis der Auslöser ausgelöst wird (z. B. Klicken auf die entsprechende Schaltfläche).
, close ist eine CSS-Klasse, die zum Gestalten der Schließschaltfläche eines modalen Fensters verwendet wird.
ist ein benutzerdefiniertes HTML5-Datenattribut. Hier wird es zum Schließen des modalen Fensters verwendet.
ist eine CSS-Klasse von Bootstrap CSS, die zum Festlegen von Stilen für den Körper modaler Fenster verwendet wird.
ist eine CSS-Klasse von Bootstrap CSS, die zum Gestalten des unteren Rands modaler Fenster verwendet wird.
, HTML5 benutzerdefiniertes Datenattribut data-toggle wird verwendet, um ein modales Fenster zu öffnen.
Methoden
| Methode | Beschreibung | Instanz | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Aktivieren Sie den Inhalt als modale Box. Akzeptiert ein optionales Optionsobjekt. |
| |||||||||||||||
| <🎜>Umschalten:<🎜> .modal('toggle') | Modalfeld manuell wechseln . | <🎜> | ||||||||||||||
| <🎜>Anzeigen:<🎜> .modal('show') | Öffnen Sie das Modal manuell Kasten. | <🎜> | ||||||||||||||
| <🎜>Ausblenden:<🎜> .modal('hide') | Das Modal manuell ausblenden Kasten. | <🎜> |
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})Nach dem Login kopieren |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})Nach dem Login kopieren |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})Nach dem Login kopieren |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})Nach dem Login kopieren |
参考资料:
我把modal的练习放到Github上了:模态框
Das obige ist der detaillierte Inhalt vonTechnische Erklärung der Bootstrap-Modalbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




