
Als ich kürzlich Briefe entwickelte, entdeckte ich, dass Sie in IOS ein Foto aufnehmen oder aus der Fotogalerie auswählen können, während das Android-System den Ressourcenmanager anzeigt und hat Keine Fotooption. Nach dem Wechsel zu capture="camera"> kann Android die Kamera und Dokumente anzeigen, jedoch nur IOS verfügt über die Fotooption. Der Typ ermöglicht die Anzeige der Foto- und Galerieauswahl sowohl unter IOS als auch unter Android. Der Code lautet wie folgt:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
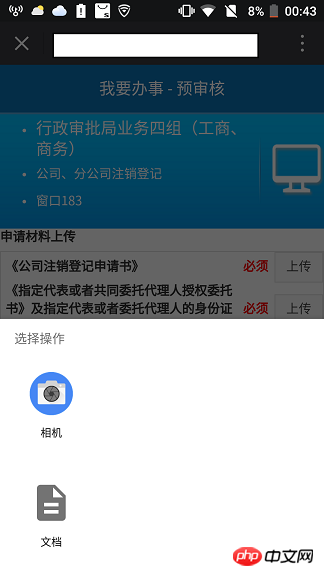
}Android-Effekt

IOS-Effekt

Das obige ist der detaillierte Inhalt vonBeim Hochladen von Bildern mit HTML5 zeigen sowohl IOS- als auch Android-Systeme Kamerafotografie und Bildauswahl an.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5




