flex Grundkonzepte
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und für Box- geformte Modelle Bietet maximale Flexibilität. Nach der Einstellung auf das Flex-Layout sind die Attribute float, clear und vertical-align der untergeordneten Elemente ungültig.
Jeder Container kann als Flex-Layout festgelegt werden.
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
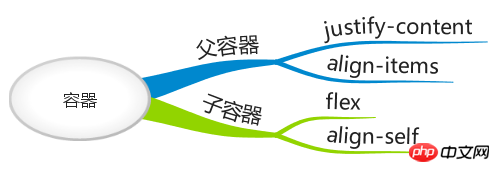
Das ist nicht schwer zu sagen: Die Kernkonzepte von Flex sind Container und Achse. Der Container umfasst den äußeren übergeordneten Container und den inneren untergeordneten Container. Die Achse umfasst die Hauptachse und die Querachse Alle Funktionen des Flex-Layouts basieren auf diesen beiden Konzepten. Das Flex-Layout umfasst 12 CSS-Eigenschaften (außer display:flex), darunter den übergeordneten Container und den untergeordneten Container 6. Es gibt jedoch nur 4 häufig verwendete Attribute, 2 für den übergeordneten Container und 2 für den untergeordneten Container. Beginnen wir mit den häufig verwendeten.
Zunächst können Freunde die entsprechenden Tutorials zu CSS und CSS3 auf unserer chinesischen PHP-Website lernen:
1 Dugu Jiujian (2)_CSS-Video-Tutorial

2 Schnelles Spielen mit CSS3-Tutorial

Container

1: Im übergeordneten Box-Container sind sechs Attribute festgelegt, um den Anzeigemodus der untergeordneten Elemente zu steuern:
Flex-Richtung Einstellungen Hauptachsenausrichtung Standardzeile x-Achse von links nach rechts;
Flex-Wrap-Unterelement-Wrapping-Methode Standard-Nowrap; Flex-Flow die Abkürzung für Flex-Direction und Flex- wrap default row nowrap ;
justify-content Ausrichtung untergeordneter Elemente Standard-Flex-Start linksbündig
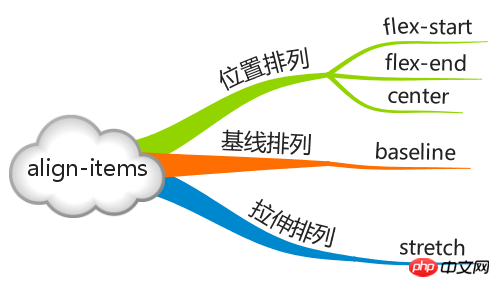
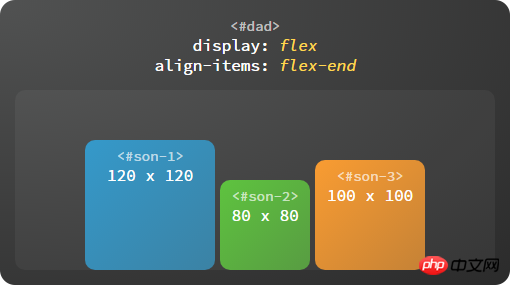
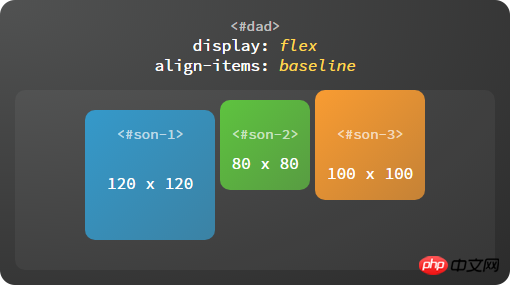
align-items
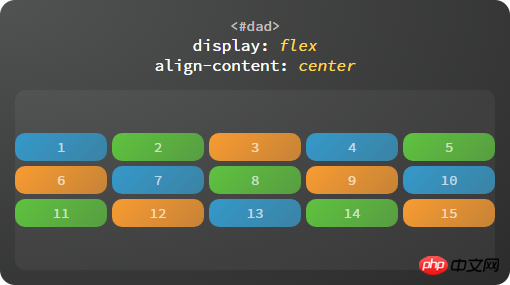
align-content
1 .flex-direction Bestimmt die Ausrichtungsrichtung der Hauptachse. Es gibt vier Attribute:
row (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende.
Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende.
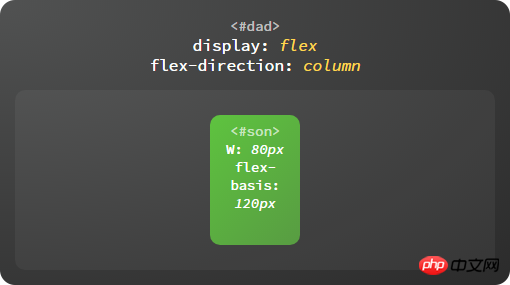
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand.
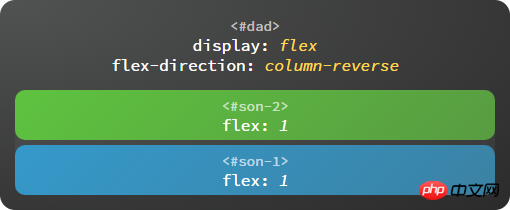
Spaltenumkehr: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand.
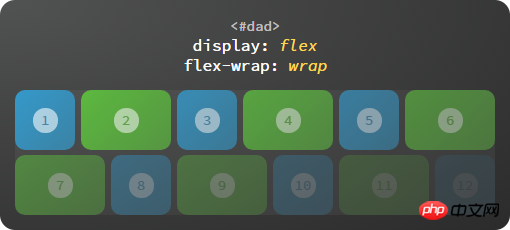
2. Flex-Wrap: Definieren Sie, wie Unterelemente in mehr als einer Zeile umbrochen werden. Es gibt drei Attribute:
nowrap (Standardwert): standardmäßig kein Zeilenumbruch.
Umbruch: Zeilenumbruch, die zweite Zeile liegt unter der ersten Zeile, von links nach rechts
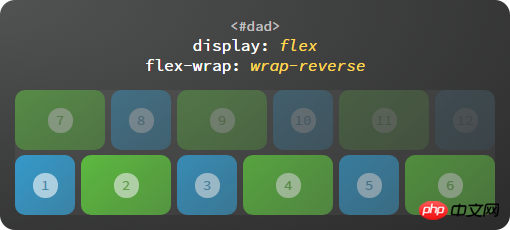
Umbruch-umgekehrt: Zeilenumbruch, die zweite Zeile liegt über der ersten Zeile, von links nach rechts ;
3. Flex-Flow: ist die Abkürzung für Flex-Direction und Flex-Wrap, die Standardeinstellung ist Row Nowrap
Flex-Flow: Flex-Direction|Flex-Wrap
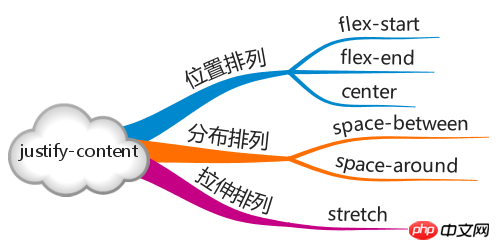
4. justify-content: Ausrichtung der untergeordneten Elemente auf der Hauptachse
flex-start (Standardwert): linksbündig
flex-end: rechtsbündig
center: zentriert
space-between: Beide Enden ausrichten, mit gleichem Abstand zwischen den Elementen.
space-around: Jedes Element ist auf beiden Seiten gleichmäßig verteilt. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand.
Flex-Start, Flex-End und Center sind relativ einfach. Sie unterscheiden hauptsächlich zwischen Space-Between und Space-Around.
Space-Between: Richten Sie beide Enden aus
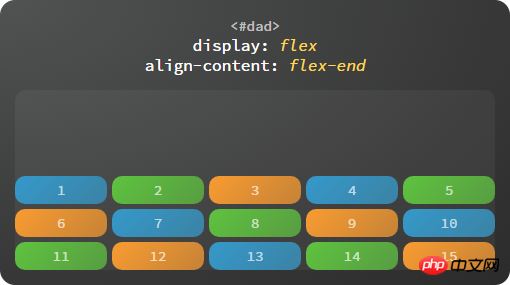
5 Ausrichtungselemente: So richten Sie die Querachse aus: Zeile und Zeilenumkehr, dann ist die Querachse die y-Achse. Wenn es sich um eine Spalte und eine Spaltenumkehr handelt, dann ist die Querachse -axis ist die x-Achse flex-start: Richten Sie den Startpunkt der Querachse aus. Flex-Ende: Richten Sie den Endpunkt der Querachse aus. Mitte: Richten Sie den Mittelpunkt der Querachse aus. Grundlinie: Die Grundlinienausrichtung der ersten Textzeile des Elements. Stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein. Grundlinie: An der Grundlinie des ersten Unterelementtextes ausrichten 6. align-content: Attribut definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat. Flex-Start: Am Startpunkt der Querachse ausrichten.Flex-Ende: am Endpunkt der Querachse ausgerichtet.
Mitte: Ausgerichtet am Mittelpunkt der Querachse.
Abstand zwischen: An beiden Enden der Querachse ausrichten und die Abstände zwischen den Achsen gleichmäßig verteilen.
space-around: Jede Achse hat auf beiden Seiten den gleichen Abstand. Daher ist der Abstand zwischen den Achsen doppelt so groß wie der Abstand zwischen den Achsen und dem Rahmen.
Stretch (Standardwert): Die Achse nimmt die gesamte Querachse ein.
1.1 Übergeordneter Container
Legt die Untercontainer fest, die entlang der Hauptachse angeordnet werden sollen: justify-content
Das Attribut justify-content wird verwendet, um zu definieren, wie um die Untercontainer entlang der Hauptachse anzuordnen.

Flex-Start: Start-End-Ausrichtung

Flex-End: End-Segment-Ausrichtung

center: Mittelausrichtung

space-around: Untercontainer sind gleichmäßig entlang der Hauptachse verteilt, dem Abstand von den Untercontainern am ersten und letzten Ende des übergeordneten Containers. Ist halb so groß wie der Abstand zwischen den Untercontainern.

Raum dazwischen: Untercontainer sind gleichmäßig entlang der Hauptachse verteilt, und die Untercontainer am ersten und letzten Ende verlaufen tangential zum übergeordneten Container.

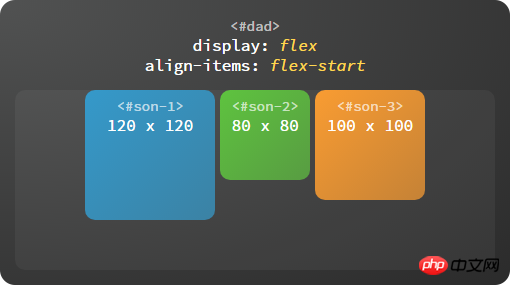
Legen Sie fest, wie Untercontainer entlang der Querachse angeordnet werden: align-items
Das Attribut align-items wird verwendet, um zu definieren, wie Untercontainer entlang der Kreuzachse verteilt werden Achsenabstand.

Flex-Start: Start-End-Ausrichtung

Flex-End: End-Segment-Ausrichtung

Mitte: zentrierte Ausrichtung

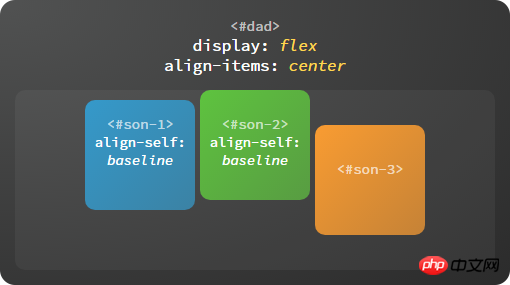
Grundlinie: Grundlinienausrichtung, wobei sich Grundlinie standardmäßig auf die erste Textzeile bezieht, d. h. die erste Grundlinie, alle Untercontainer An der Basislinie ausgerichtet, wird der Untercontainer mit dem größten Abstand vom Startpunkt der Querachse zur Basislinie des Elements tangential zum Startpunkt der Querachse sein, um die Basislinie zu bestimmen.

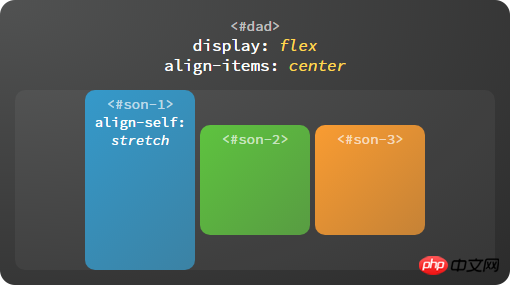
strecken: Die Größe des untergeordneten Containers entlang der Querachse wird gestreckt, um mit dem übergeordneten Container übereinzustimmen.

2 Es sind sechs Attribute für untergeordnete Elementelemente festgelegt:
order
flex-grow
flex - Shrink
flex-basis
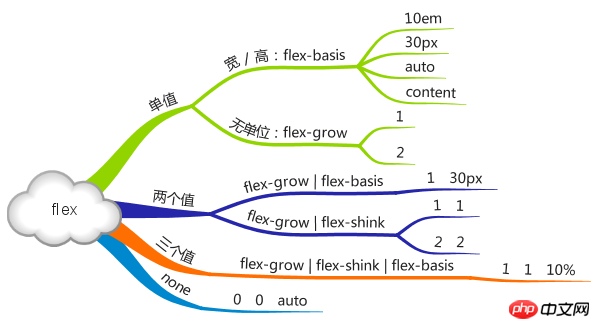
flex
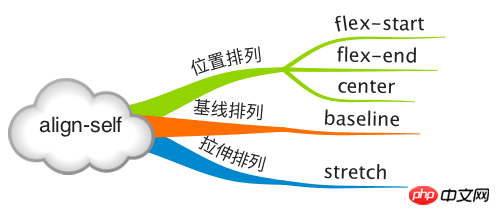
align-self
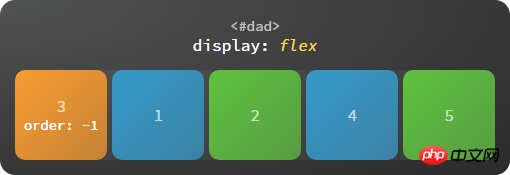
1 order Die Position der Unterelemente ist standardmäßig in der HTML-Reihenfolge angeordnet. , wer auch immer vor der HTML-Struktur steht, wird standardmäßig vorne angeordnet; die Funktion von order besteht darin, die Reihenfolge der Unterelemente zu ändern
Order: Standard (0) Je kleiner der Wert, desto höher Ist.
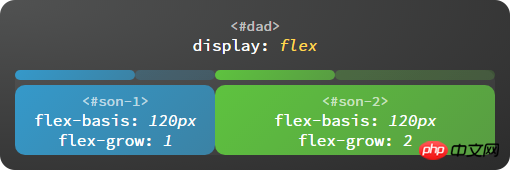
2.flex-grow Verstärkungsverhältnis Der Standardwert ist 0. Wenn Platz für Verstärkung vorhanden ist, gilt: Je größer der Wert, desto größer das Verstärkungsverhältnis.
3.flex-shrink: Schrumpfen Der Standardwert ist 1. Je größer der Wert, desto kleiner ist der Anteil beim Verkleinern.
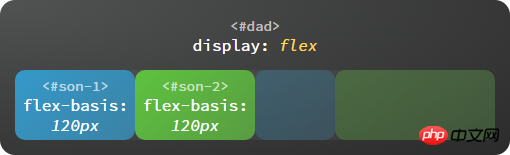
4 Das Flex-Basis-Attribut definiert den Hauptachsenraum (Hauptgröße), bevor überschüssiger Platz zugewiesen wird. Der Browser verwendet dieses Attribut, um zu berechnen, ob auf der Hauptachse zusätzlicher Platz vorhanden ist. Der Standardwert ist auto, was der Originalgröße des Projekts entspricht.
5. Das Flex-Attribut ist die Abkürzung für Flex-Grow, Flex-Shrink und Flex-Basis. Der Standardwert ist 0 1 Auto. Die letzten beiden Eigenschaften sind optional.
6. Das align-self-Attribut ermöglicht einem einzelnen Element eine andere Ausrichtung als andere Elemente und kann das align-items-Attribut überschreiben. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements erbt. Wenn kein übergeordnetes Element vorhanden ist, entspricht dies der Dehnung.
1.2 Wie sich Untercontainer
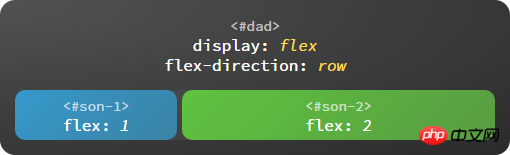
auf der Hauptachse dehnen: Flex

Untercontainer sind elastisch (Flex bedeutet Elastizität), sie nehmen den verbleibenden Raum ein wird automatisch gefüllt und das Erweiterungsverhältnis des Untercontainers wird durch das Flex-Attribut bestimmt.
Der Wert von Flex kann eine Zahl ohne Einheit (z. B. 1, 2, 3), eine Zahl mit Einheit (z. B. 15 Pixel, 30 Pixel, 60 Pixel) oder das Schlüsselwort „none“ sein. Der Untercontainer wird automatisch entsprechend dem durch Flex definierten Größenverhältnis erweitert und verkleinert. Wenn der Wert „none“ ist, wird er nicht erweitert oder verkleinert.

Legen Sie individuell fest, wie Untercontainer entlang der Querachse ausgerichtet werden: align-self

Jeder Untercontainer auch Die Anordnung entlang der Querachse kann separat definiert werden. Der optionale Wert dieses Attributs ist genau derselbe wie das align-items-Attribut des übergeordneten Containers. Wenn beide gleichzeitig festgelegt sind, gilt auch das align-self-Attribut des untergeordneten Containers wird sich durchsetzen.
Flex-Start: Start-End-Ausrichtung

Flex-End: End-Segment-Ausrichtung

Mitte: Mittelausrichtung

Grundlinie: Grundlinienausrichtung

Streckung: Streckausrichtung

2. Die Achse
umfasst die Hauptachse und die Querachse. Wir wissen, dass das Attribut „justify-content“ die Anordnung der Untercontainer entlang der Hauptachse bestimmt. Das Attribut „items“ bestimmt die Anordnung der Untercontainer entlang der Querachse. Wie wird also die Achse selbst bestimmt? Im Flex-Layout bestimmt die Flex-Direction-Eigenschaft die Richtung der Hauptachse und die Richtung der Querachse wird durch die Hauptachse bestimmt.

Spindel
Das Anfangsende der Spindel wird durch Flex-Start und das Endsegment durch Flex-End dargestellt. Auch die Positionen des Anfangsendes und des Endsegments, die unterschiedlichen Spindelrichtungen entsprechen, sind unterschiedlich.
Rechts: Flex-Richtung: Zeile

Unten: Flex-Richtung: Spalte

Links: Flexrichtung: Zeilenumkehr

Oben: Flexrichtung: Spaltenumkehr

Querachse
Die Querachse entsteht durch Drehen der Hauptachse um 90° gegen den Uhrzeigersinn. Die Anfangs- und Endsegmente der Querachse werden auch durch Flex-Start und Flex-Ende dargestellt.
Legen Sie die Zeilenumbruchmethode fest: Flex-Wrap
Bestimmen Sie, ob der Untercontainer in neuen Zeilen angeordnet werden soll. Er kann nicht nur nacheinander umbrechen, sondern auch die umgekehrte Reihenfolge unterstützen.

nowrap: kein Zeilenumbruch

wrap: Zeilenumbruch

Wrap-Reverse: In umgekehrter Reihenfolge wickeln
In umgekehrter Reihenfolge wickeln bedeutet, in die entgegengesetzte Richtung der Querachse zu wickeln.

Achsen- und Zeilenumbruch-Kombinationseinstellungen: Flex-Flow
Flow ist die Flussrichtung, also die Richtung, in die der Untercontainer fließt, und ob der Fluss zum Endpunkt zulässig ist, z. B. Flex-Flow: Zeilenumbruch, Flex-Flow ist ein zusammengesetztes Attribut, das der Kombination von Flex-Richtung und Flex-Wrap entspricht. Die optionalen Werte sind wie folgt:
Zeile, Spalte usw., die einzeln verwendet werden können Legen Sie die Spindelrichtung fest
Umbruch, Nowrap usw. Sie können die Zeilenumbruchmethode festlegen
Zeilenumbruch, Spaltenumbruch usw. separat, oder Sie können beide gleichzeitig festlegen
, um mehrere Zeilen entlang der Querachse auszurichten :align-content
Wenn der Untercontainer in mehreren Reihen angeordnet ist, legen Sie die Ausrichtung zwischen den Reihen fest.

Flex-Start: Start-End-Ausrichtung

Flex-End: Endsegment-Ausrichtung

Mitte: Mitte Ausrichten

Leerzeichen: gleichmäßig verteilt mit gleichen Rändern

Leerzeichen dazwischen: gleichmäßig verteilt mit gleichen Rändern

Stretch: Stretch-Ausrichtung

2. Untercontainer
Basisgröße festlegen: Flex-Basis
flex-basis stellt die ursprüngliche Größe des Untercontainers ohne Erweiterung dar. Wenn die Hauptachse horizontal ist, stellt sie die Breite dar, und wenn die Hauptachse vertikal ist, stellt sie die Höhe dar.


Dehnungsverhältnis einstellen: flex-grow
Das elastische Dehnungsverhältnis des Unterbehälters. Wie in der Abbildung dargestellt, wird der verbleibende Platz im Verhältnis 1:2 auf Untercontainer verteilt.


Legen Sie das Schrumpfverhältnis fest: Flex-Shrink
Das elastische Schrumpfverhältnis des Unterbehälters. Wie in der Abbildung dargestellt, wird der überschüssige Teil im Verhältnis 1:2 vom Unterbehälter abgezogen.


Stellen Sie die Sortierreihenfolge ein: Reihenfolge
Ändern Sie die Sortierreihenfolge der Untercontainer und überschreiben Sie die Reihenfolge im HTML-Code, Standardwert ist 0, was ein negativer Wert sein kann. Je kleiner der Wert, desto höher die Rangfolge.