
Zweck der Spezifikation: Um die Arbeitseffizienz zu verbessern, dem Back-End-Personal das Hinzufügen von Funktionen und die Wartung nach der Optimierung des Front-Ends zu erleichtern, qualitativ hochwertige Dokumente auszugeben und die Struktur klarer, den Code präziser und geordneter zu gestalten Verfügen Sie über eine bessere Front-End-Architektur während der Website-Erstellung.
Grundlegende Richtlinien für Spezifikationen: Einhaltung von Webstandards, Verwendung semantischer Tags, Trennung von Struktur, Leistung und Verhalten sowie hervorragende Kompatibilität. Bei der Optimierung der Seitenleistung ist der Code prägnant, klar und ordentlich, wodurch die Belastung des Servers so weit wie möglich reduziert und die schnellste Analysegeschwindigkeit gewährleistet wird.
1. Dateispezifikationen
1.1 HTML-Teil
1.1.1 Probleme bei der Paketerstellung
Dateien werden alle in der vereinbarten Reihenfolge archiviert Verzeichnis, das Paketerstellungsformat ist wie folgt:

Hinweis: Alle CSS-Dateien werden im CSS-Ordner abgelegt, Bilder werden im Bilderordner abgelegt und js werden im Ordner abgelegt der js-Ordner
1.1.2 HTML-Header-Schreiben
(1) Kodierung: Die gesamte Kodierung verwendet xhtml/html, Tags müssen geschlossen sein und die Kodierung ist auf UTF-8 vereinheitlicht. Es wird empfohlen um es auf mehrsprachigen Websites hinzuzufügen , was darauf hinweist, dass der Inhalt auf chinesischer Anzeige und Lektüre basiert
(2) Semantisierung: Tags richtig verwenden und vollständig nutzen von HTML-Tags ohne Kompatibilitätsprobleme
(3) Kopfinhalt der Datei:
• Titel: Titel muss hinzugefügt werden
• Kodierung: Zeichensatz=UTF-8
• Meta: Sie können Beschreibungen und Schlüsselwörter zum Inhalt hinzufügen
1.2 CSS-Teil
1.2.1 CSS-Typen und ihre Benennung
CSS-Stylesheets können unterteilt werden in Drei Kategorien: globale Stylesheets und Module. Gemeinsame Stylesheets und unabhängige Stylesheets
• Gemeinsame Benennung globaler Stylesheets: public.css
• Gemeinsame Stylesheet-Benennung von Modulen: Modulname_basic.css
• Unabhängiges Stylesheet: Modulname_Seitenname.css
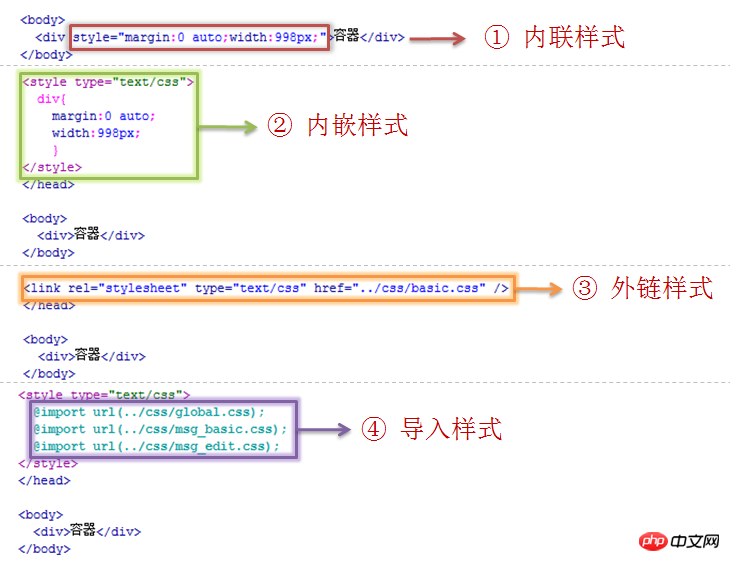
1.2.2 CSS-Einführung
Die Einführung in CSS-Dateien kann durch externe oder Inline-Methoden eingeführt werden
• Externe Verbindungsmethode
• Inline-Methode

Hinweis: Sowohl Link- als auch Style-Tags sollten grundsätzlich im Header platziert werden, Schreibstile direkt im HTML ist nicht erlaubt. Vermeiden Sie die Verwendung von @import in CSS und verschachteln Sie es nicht auf mehr als einer Ebene.
2. Kommentarspezifikationen
2.1 Top-Dokumentkommentare (empfohlen)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 Attributkommentare
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 Funktionsmodulkommentare
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 Spezielle Kommentare
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

Hinweis:
• Jedes Dokument entspricht einem Dokumentkommentar (der Hauptkommentarinhalt umfasst: Dokumentersteller, Erstellungszeit, Hauptinhaltsbeschreibung usw.)
• Attributkommentare: CSS-Attribute können benannt werden (z. B. Rand-/Auffüllwerte, CSS-Hack, globaler Hover usw.)
• Funktionsmodulkommentare: CSS-Stile können in Modulen geschrieben werden (z. B B.: Kopfzeile, Navigation, Schaltflächen, Fußzeile usw.)
3. Namenskonvention
3.1 So benennen Sie
• Es ist am besten, class zum Benennen von CSS und id zum Benennen von js zu verwenden.
• Die Benennung von id und class sollte die Funktion des Elements widerspiegeln oder einen allgemeinen Namen verwenden, anstatt Verwendung abstrakter und unklarer Namen
3.2 Benennungsbeispiel
.div1{} /* Nicht empfohlen;
.a_green{} /* Nicht empfohlen; bedeutungslos */
.menu{} /* Empfohlene Besonderheit*/
.header{ } /* Empfohlen ;Vielseitigkeit*/
3.3 Optimierte Benennung
Je einfacher die ID- und Klassenbenennung, desto besser, solange die Bedeutung ausreicht Das heißt, es hilft, die Qualität des Namens zu verstehen und zu verbessern
.navigation{} /* Nicht empfohlen*/
.login_box_inside_con{} /* Nicht empfohlen*/
.nav{} /* Empfohlen*/
3.4 Benennungsverschachtelungsprobleme
Achten Sie beim Schreiben von CSS auf Reihenfolge und Verschachtelungsprobleme. Versuchen Sie aus Leistungssicht, die Selektorebene zu reduzieren
.nav ul.list{} /* Nicht empfohlen */
.nav .list{} /* Empfohlen*/
3.5 Notizen
Verwenden Sie bei der Benennung von Regeln immer Kleinbuchstaben und Unterstreichungen
Vermeiden Sie bei der Benennung die Verwendung von chinesischem Pinyin und verwenden Sie prägnantere und semantischere englische Wörter zum Kombinieren
Achten Sie bei der Benennung auf Abkürzungen, aber kürzen Sie nicht blind ab
Eine Benennung nach fortlaufenden Nummern wie 1, 2, 3 usw. ist nicht erlaubt
Duplikate von Klassen- und ID-Namen vermeiden
ID sollte verwendet werden, um einen bestimmten übergeordneten Containerbereich des Moduls oder der Seite zu identifizieren . Erstellen Sie keine neue ID nach Belieben.
Die Benennung muss prägnant und umfassend sein
Verbessern Sie die Wiederverwendung von Codemodulen so weit wie möglich und versuchen Sie, Kombinationen von Stilen zu verwenden.4. Schreibspezifikationen
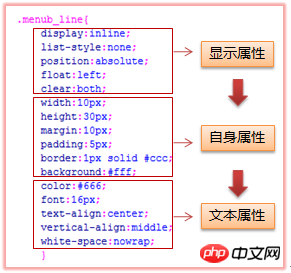
4.1 Satzspezifikationen
Verwenden Sie 4 Tabulatoren, um die4.3 Code-Leistungsoptimierung
Merge margin, padding, border-top/ Versuchen Sie für die Einstellungen -right/-bottom/-left, kurze Namen zu verwenden 
4.4 Verwendung von CSS-Hack
Versuchen Sie, die Browsererkennung und CSS-Hacks so wenig wie möglich zu verwenden, und probieren Sie zuerst andere Lösungen aus. In Anbetracht der Effizienz und Verwaltbarkeit des Codes sollten diese beiden Methoden zwar die Unterschiede beim Parsen des Browsers schnell beheben, sie sollten jedoch als letzter Ausweg betrachtet werden. In langfristigen Projekten führt die Zulassung der Verwendung von Hacks nur zu mehr Hacks. Versuchen Sie daher, weniger
IE6: _property:value

Verwendung von Filtern vermeiden
Wenn Sie die erste Zeile einrücken müssen, können Sie text-indent:2em; verwenden.
Wenn das Bild geladen werden muss, verwenden Sie das img-Tag auf der Seite und geben Sie die Breite und Höhe an. Wichtige Bilder müssen mit dem Alt-Attribut hinzugefügt werden, und Titel zu wichtigen Elementen und abgeschnittenen Elementen hinzufügen
Wenn es einen Sprung gibt, verwenden Sie das a einheitlich markieren, . Wenn Sie zu einer neuen Seite springen müssen, müssen Sie auch das Attribut target="_blank" hinzufügen, wenn Sie auf einen leeren Link klicken (#), die aktuelle Seite wird automatisch auf das Kopfende zurückgesetzt. Sie können „javascript:void()“ verwenden, um das ursprüngliche „#“ zu ersetzen
Unterscheiden Sie klar, unter welchen Umständen jpg/gif/png-Bilder
Fügen Sie zunächst ein neues Meta-Tag zum Kopf hinzu
width /height/margin/padding: Sie können px nicht verwenden, Sie sollten Prozentsatz, Auto oder em verwenden
font: Sie können keine absolute Größe verwenden, Sie sollten em verwenden
6.2 Das in CSS3 eingeführte Media Query-Modul kann die Bildschirmbreite automatisch erkennen
Laden Sie die entsprechende CSS-Datei. Es wird empfohlen, je nach Bildschirmauflösung unterschiedliche CSS-Regeln anzuwenden, wie zum Beispiel: @media screen und (max-width:799px) {...}
Bildadaptiv: img{max-width:100%;}
Hilfedokumentation
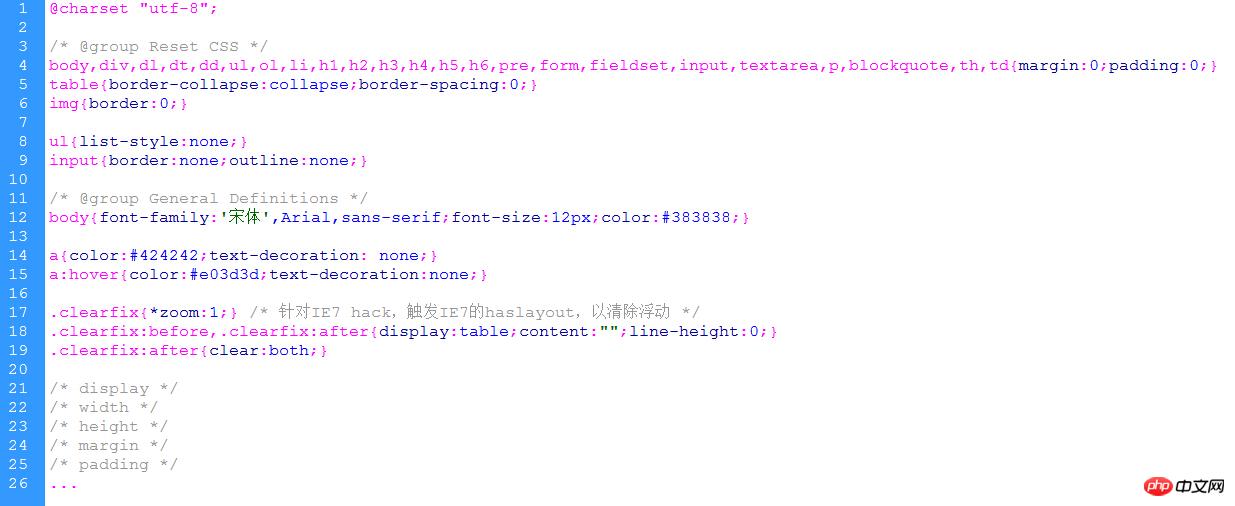
7.1 Globaler Schreibstil (CSS zurücksetzen)

7.2 Floats löschen
Die Stellen, an denen Floats gelöscht werden müssen, sind:
Wenn das untergeordnete Element schwebt und der Inhalt des übergeordneten Elements zusammenbricht (d. h. es wird nicht umschlossen)
Das Layout wird chaotisch , wie zum Beispiel die nächste Ebene, die zur vorherigen läuft. Die Ebene ist verschwunden
Lösungen (vier Methoden)
Floating auf das übergeordnete Element anwenden Stellen Sie außerdem sicher, dass das untergeordnete Element und das übergeordnete Element nach dem Floaten gleich bleiben.
Wie wir alle wissen, verwenden Sie overflow:hidden Bedeutet hauptsächlich Überlauf und Ausblenden, hat aber auch den Effekt des Löschens und Schwebens
Fügen Sie
unterhalb der erforderlichen Elemente hinzu CSS: clear{clear:both;} (nicht empfohlen, zusätzlicher Code, redundant)Verwenden Sie Clearfix, um Floats zu löschen (empfohlen), was dem Erstellen eines unsichtbaren Zielelements mit empty entspricht Inhalt zum Löschen von Floats
.clearfix{ *zoom:1;} /* Für IE7-Hack das Haslayout von IE7 auslösen, um Floats zu löschen*/
.clearfix:before,.clearfix: after{display:table;content:"";line-height:0; }
.clearfix:after{clear:both;}
7.3 Schriftarten der wichtigsten Websites:
Google: Schriftfamilie:arial, sans- serif;
Yahoo: Schriftart:13px/1.25 „Helvetica Neue“,Helvetica,Arial;
Apple: Schriftart: 12px/18px „Lucida Grande“, „Lucida Sans Unicode“, Helvetica, Arial, Verdana, serifenlos;
Baidu: Schriftart: 12px arial; 🎜>Weibo: Schriftart: 12px/1.125 Arial, Helvetica, serifenlos „Arial“, „Microsoft YaHei“;
Sina: Schriftart: 12px/20px „SimSun“, „Arial“. Narrow",HELVETICA;
JD: Schriftart:12px/150% Arial,Verdana,"宋体";
zhihu: Schriftfamilie :'Helvetica Neue', Helvetiva,Arial,Sans-serif ;
Standardschriftstil:
Gute Kompatibilität: Schriftfamilie: Helvetica ,Tahoma,Arial,Sans-serif;
Näher am Design: Schriftfamilie:Geogia,"Times New Roman",Times,serif;
7.4 Auslassungspunkte hinzufügen (Textüberlauf weggelassen)
7.5 Spezifische Stile von Eingabefeldern
Das obige ist der detaillierte Inhalt vonZusammenfassung der Spezifikationen für das Schreiben von Front-End-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie das Blockquote-Tag
So verwenden Sie das Blockquote-Tag
 setinterval-Nutzung
setinterval-Nutzung
 Was bedeutet USB-Schnittstelle?
Was bedeutet USB-Schnittstelle?
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 Lösung für das Problem, dass das Win7-System nicht starten kann
Lösung für das Problem, dass das Win7-System nicht starten kann
 So schreiben Sie HTML-Textfeldcode
So schreiben Sie HTML-Textfeldcode
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Was bedeutet Webserver?
Was bedeutet Webserver?




