Tutorial zum Einstieg in das Webpack
Die Github-Warehouse-Adresse dieses Artikels: , die alle Codes dieses Tutorials enthält.
[Wenn Sie denken, dass dieser Artikel gut geschrieben ist, geben Sie diesem Repository bitte einen Stern:-D]
1. Einführung
1.1 Was ist Webpack
Webpack ist ein Modul-Bundler.
Webpack nimmt Module mit Abhängigkeiten und generiert statische Assets, die diese Module darstellen.
Eine einfache Zusammenfassung lautet: Webpack ist ein Modulpaketierungstool, das die Abhängigkeiten verarbeitet Zwischen Modulen werden auch statische Ressourcen der entsprechenden Module generiert.
1.2 Was kann Webpack?

Das Bild spiegelt deutlich mehrere Informationen wider:
Webpack berücksichtigt alles statisch Dateien im Projekt als Modul
Es gibt eine Reihe von Abhängigkeiten zwischen Modulen
Viele statische Ressourcengenerierung der Seite (generieren mehrere statische Dateien nach dem Packen, einschließlich Codeaufteilung)
2. Webpack-Installation
-
Globale Installation (Für globale Aufrufe: wie
webpack --config webpack.config.js)npm install -g webpack
Nach dem Login kopieren Projektinstallation
"javascript
npm install webpack
// Prozessaufrufe ähnlich zu folgendem
Webpack aus „webpack“ importieren;
var webpack = require("webpack");
"
Es wird empfohlen, Taobaos npm Mirror zu installieren, dadurch wird das Herunterladen erleichtert npm-Paket viel schneller webpack-Befehl, diese Datei wird standardmäßig ausgeführt)
// 方式一npm install xx --registry=https://registry.npm.taobao.org/// 方式二:安装淘宝提供的npm工具npm install -g cnpm cnpm install xx// 方式三// 在用户主目录下,找到.npmrc文件,加上下面这段配置registry=https://registry.npm.taobao.org/
Erklärung 1:
gibt standardmäßig eine-Konfigurationsdatei aus, die mit der webpack.config.js Methode. Es ist einfach einfacher
module.export = {entry : 'app.js',output : {path : 'assets/',filename : '[name].bundle.js'},module : {loaders : [// 使用babel-loader解析js或者jsx模块{ test : /\.js|\.jsx$/, loader : 'babel' },// 使用css-loader解析css模块{ test : /\.css$/, loader : 'style!css' },// or another way{ test : /\.css$/, loader : ['style', 'css'] }]}};Anweisung 3: webpack.config.jsentspricht auf den Eintrag, der gepackt werden musswebpack Datei, CLI entspricht dem Ausgabeverzeichnis und Dateinamen, und
in webpack entspricht dem Loader, der beim Parsen jedes Moduls erforderlich ist webpackloader
Ein einfaches Beispielentryjsoutputmoduleloaders
basic/app.js
require('./app.css');document.getElementById('container').textContent = 'APP';
basic/app.css
* {margin: 0;padding: 0;}#container {margin: 50px auto;width: 50%;height: 200px;line-height: 200px;border-radius: 5px;box-shadow: 0 0 .5em #000;text-align: center;font-size: 40px;font-weight: bold;}basic/webpack.config.js
/** * webpack打包配置文件 */module.exports = {// 如果你有多个入口js,需要打包在一个文件中,那么你可以这么写 // entry : ['./app1.js', './app2.js']entry : './app.js',output : {path : './assets/',filename : '[name].bundle.js'},module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : 'style!css' }]}};in Im Ordner
lauten die Verpackungsinformationen wie folgt: basic/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>basic webpack</title></head><body><div id="container"></div><script src="./assets/main.bundle.js?1.1.11"></script></body></html>
-Datei, der Name basic lautet webpack, was auch <🎜 ist > Name wird standardmäßig von
 ## 4. Split-Punkte, die häufig von webapck verwendet werden
## 4. Split-Punkte, die häufig von webapck verwendet werden
### 4.1 Eintragsbezogen main.bundle.jschunkmain4.1.1 Multi -Eintragskonfiguration von webpack chunk
obiges Beispiel In der einfachen Konfiguration gibt es nur eine Eintragsdatei. Was ist also zu tun, wenn mehrere Verpackungsdateien für eine Seite oder mehrere Seiten geladen werden müssen? Möchten Sie gleichzeitig entsprechende Verpackungsdateien einführen?
Führen Sie webpack im Ordner aus. Die Verpackungsinformationen lauten wie folgt
entry : {app1 : './app1.js',app2 : './app2.js'}multi-entrywebpack### 4.2 Ausgabe bezogen auf
 4.2.1
4.2.1
chunk
Zitat von der offiziellen Website:
output.publicPathDer publicPath gibt die öffentliche URL-Adresse der Ausgabedateien an, wenn in einem Browser darauf verwiesen wird 🎜> oder Tags oder Referenzelemente wie Bilder, publicPath wird als href oder url() für die Datei verwendet, wenn sie sich von ihrem Speicherort auf der Festplatte (wie durch den Pfad angegeben) unterscheidet.
output: {path: "/home/proj/cdn/assets/[hash]",publicPath: "http://cdn.example.com/assets/[hash]/"}
<script><link>其中我将
publicPath设置成了,其中设置到了插件的一些东西,这点下面会讲到,总之这个插件的作用是生成了上线发布时候的首页文件,其中script中引用的路径将会被替换。如下图:
4.2.2
output.chunkFilename各个文件除了主模块以外,还可能生成许多额外附加的块,比如在模块中采用代码分割就会出现这样的情况。其中
chunkFilename中包含以下的文件生成规则:[id] 会被对应块的id替换.
[name] 会被对应块的name替换(或者被id替换,如果这个块没有name).
[hash] 会被文件hash替换.
[chunkhash] 会被块文件hash替换.
例如,我在output中如下设置:
output : {path : './assets/',filename : '[name].[hash].bundle.js',chunkFilename: "chunk/[chunkhash].chunk.js?1.1.11"}Nach dem Login kopieren同时我修改了一下
basic/app.js中的文件require('./app.css');require.ensure('./main.js', function(require) {require('./chunk.js');});document.getElementById("container").textContent = "APP";Nach dem Login kopieren其中对应的
chunk.js就会生成带有chunkhash的chunk文件,如下图:
这在做给文件打版本号的时候特别有用,当时如何进行
hash替换,下面会讲到4.2.3
output.library这个配置作为库发布的时候会用到,配置的名字即为库的名字,通常可以搭配
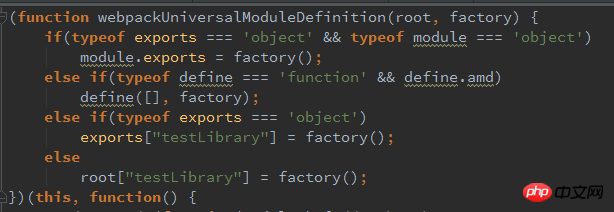
libraryTarget进行使用。例如我给basic/webpack.config.js加上这样的配置:output : {// ...library : 'testLibrary'// ...}Nach dem Login kopieren那么实际上生成出来的
main.bundle.js中会默认带上以下代码:var testLibrary = (//....以前的打包生成的代码);// 这样在直接引入这个库的时候,就可以直接使用`testLibrary`这个变量Nach dem Login kopieren
4.2.4
output.libraryTarget规定了以哪一种方式输出你的库,比如:amd/cmd/或者直接变量,具体包括如下
"var"- 以直接变量输出(默认library方式)var Library = xxx (default)
"this"- 通过设置this的属性输出this["Library"] = xxx
"commonjs"- 通过设置exports的属性输出exports["Library"] = xxx
"commonjs2"- 通过设置module.exports的属性输出module.exports = xxx
"amd"- 以amd方式输出
"umd"- 结合commonjs2/amd/root例如我以
umd方式输出,如图:
### 4.3 module相关
4.3.1
loader中!代表的含义
require("!style!css!less!bootstrap/less/bootstrap.less");
// => the file "bootstrap.less" in the folder "less" in the "bootstrap"
// module (that is installed from github to "node_modules") is
// transformed by the "less-loader". The result is transformed by the
// "css-loader" and then by the "style-loader".
// If configuration has some transforms bound to the file, they will not be applied.代表加载器的流式调用,例如:
{ test : /\.css|\.less$/, loader : 'style!css!less' }Nach dem Login kopieren就代表了先使用less加载器来解释less文件,然后使用css加载器来解析less解析后的文件,依次类推
4.3.2
loaders中的include与exclude
include表示必须要包含的文件或者目录,而exclude的表示需要排除的目录比如我们在配置中一般要排除
node_modules目录,就可以这样写{ test : /\.js$/, loader : 'babel',exclude : nodeModuleDir }Nach dem Login kopieren官方建议:优先采用include,并且include最好是文件目录
4.3.3
module.noParse使用了
noParse的模块将不会被loaders解析,所以当我们使用的库如果太大,并且其中不包含require、define或者类似的关键字的时候(因为这些模块加载并不会被解析,所以就会报错),我们就可以使用这项配置来提升性能。例如下面的例子:在
basic/目录中新增no-parse.jsvar cheerio = require('cheerio');module.exports = function() {console.log(cheerio);}Nach dem Login kopieren
webpack.config.js中新增如下配置:module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : 'style!css' }],noParse : /no-parse.js/}Nach dem Login kopieren当执行打包后,在浏览器中打开
index.html时,就会报错require is not defined
4.4 resolve相关
4.4.1
resolve.alias为模块设置别名,能够让开发者指定一些模块的引用路径。对一些经常要被import或者require的库,如react,我们最好可以直接指定它们的位置,这样webpack可以省下不少搜索硬盘的时间。
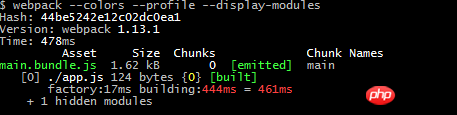
例如我们修改basic/app.js中的相关内容:var moment = require("moment");document.getElementById("container").textContent = moment().locale('zh-cn').format('LLLL');Nach dem Login kopieren加载一个操作时间的类库,让它显示当前的时间。使用
webpack --profile --colors --display-modules执行配置文件,得到如下结果:
其中会发现,打包总共生成了104个隐藏文件,其中一半的时间都在处理关于
moment类库相关的事情,比如寻找moment依赖的一些类库等等。在
basic/webpack.config.js加入如下配置,然后执行配置文件resolve : {alias : {moment : 'moment/min/moment-with-locales.min.js'}}Nach dem Login kopieren
有没有发现打包的时间已经被大大缩短,并且也只产生了两个隐藏文件。
配合
module.noParse使用
module.noParse参看上面的解释noParse: [/moment-with-locales/]Nach dem Login kopieren执行打包后,效果如下:
是不是发现打包的时间进一步缩短了。
配合
externals使用
externals参看下面的解释Webpack 是如此的强大,用其打包的脚本可以运行在多种环境下,Web 环境只是其默认的一种,也是最常用的一种。考虑到 Web 上有很多的公用 CDN 服务,那么 怎么将 Webpack 和公用的 CDN 结合使用呢?方法是使用 externals 声明一个外部依赖。
externals: {moment: true}Nach dem Login kopieren当然了 HTML 代码里需要加上一行
<script src="//apps.bdimg.com/libs/moment/2.8.3/moment-with-locales.min.js?1.1.11"></script>Nach dem Login kopieren执行打包后,效果如下:
4.4.2
resolve.extensionsresolve : {extensions: ["", ".webpack.js?1.1.11", ".web.js?1.1.11", ".js?1.1.11", ".less"]}Nach dem Login kopieren这项配置的作用是自动加上文件的扩展名,比如你有如下代码:
require('style.less');var app = require('./app.js');Nach dem Login kopieren那么加上这项配置之后,你可以写成:
require('style');var app = require('./app');Nach dem Login kopieren4.5 externals
当我们想在项目中require一些其他的类库或者API,而又不想让这些类库的源码被构建到运行时文件中,这在实际开发中很有必要。此时我们就可以通过配置externals参数来解决这个问题:
//webpack.config.jsmodule.exports = {externals: { 'react': 'React'},//...}Nach dem Login kopierenexternals对象的key是给require时用的,比如require('react'),对象的value表示的是如何在global(即window)中访问到该对象,这里是window.React。
同理jquery的话就可以这样写:'jquery': 'jQuery',那么require('jquery')即可。
HTML中注意引入顺序即可:
<script src="react.min.js?1.1.11" /><script src="bundle.js?1.1.11" />Nach dem Login kopieren4.6 devtool
提供了一些方式来使得代码调试更加方便,因为打包之后的代码是合并以后的代码,不利于排错和定位。其中有如下几种方式,参见官网devtool
例如,我在
basic/app.js中增加如下配置:require('./app.css');// 新增hello.js,显然在文件夹中是不会存在hello.js文件的,这里会报错require('./hello.js');document.getElementById("container").textContent = "APP";Nach dem Login kopieren执行文件,之后运行
index.html,报错结果如下:
给出的提示实在main.bundle.js第48行,点进去看其中的报错如下:
从这里你完全看不出到底你程序的哪个地方出错了,并且这里的行数还算少,当一个文件出现了上千行的时候,你定位
bug的时间将会更长。增加
devtool文件配置,如下:module.exports = {devtool: 'eval-source-map',// ....};Nach dem Login kopieren执行文件,之后运行
index.html,报错结果如下:
这里发现直接定位到了
app.js,并且报出了在第二行出错,点击去看其中的报错如下:
发现问题定位一目了然。
5. webpack常用技巧
### 5.1 代码块划分
5.1.1 Commonjs采用
require.ensure来产生chunk块require.ensure(dependencies, callback);//static importsimport _ from 'lodash'// dynamic importsrequire.ensure([], function(require) { let contacts = require('./contacts')})Nach dem Login kopieren这一点在
output.chunkFileName中已经做过演示,可以去查看5.1.2 AMD采用
require来产生chunk块require(["module-a", "module-b"], function(a, b) {// ...});Nach dem Login kopieren5.1.3 将项目APP代码与公共库文件单独打包
我们在
basic/app.js中添加如下代码var $ = require('juqery'),_ = require('underscore');//.....Nach dem Login kopieren然后我们在配置文件中添加
vendor,以及运用代码分离的插件对生成的vendor块重新命名var webpack = require("webpack");module.exports = {entry: {app: "./app.js?1.1.11",vendor: ["jquery", "underscore", ...],},output: {filename: "bundle.js?1.1.11"},plugins: [new webpack.optimize.CommonsChunkPlugin(/* chunkName= */"vendor", /* filename= */"vendor.bundle.js?1.1.11") ]};Nach dem Login kopieren运行配置文件,效果如下:
5.1.4 抽取多入口文件的公共部分
我们重新建立一个文件夹叫做
common,有如下文件:// common/app1.jsconsole.log("APP1");Nach dem Login kopieren// common/app2.jsconsole.log("APP2");Nach dem Login kopieren打包之后生成的
app1.bundle.js、app2.bundle.js中会存在许多公共代码,我们可以将它提取出来。// common/webpack.config.js/** * webpack打包配置文件 * 抽取公共部分js */var webpack = require('webpack');module.exports = {entry : {app1 : './app1.js',app2 : './app2.js'},output : {path : './assets/',filename : '[name].bundle.js'},module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : 'style!css' }]},plugins : [new webpack.optimize.CommonsChunkPlugin("common.js?1.1.11") ]};Nach dem Login kopieren抽取出的公共js为
common.js,如图
查看
app1.bundle.js,发现打包的内容基本是我们在模块中所写的代码,公共部分已经被提出到common.js中去了
5.1.5 抽取css文件,打包成css bundle
默认情况下以
require('style.css')情况下导入样式文件,会直接在index.html的<head>中生成<style>标签,属于内联。如果我们想将这些css文件提取出来,可以按照下面的配置去做。// extract-css/app1.jsrequire('./app1.css');document.getElementById("container").textContent = "APP";// extract-css/app2.jsrequire('./app2.css');document.getElementById("container").textContent = "APP1 APP2";// extract-css/app1.css* {margin: 0;padding: 0;}#container {margin: 50px auto;width: 50%;height: 200px;line-height: 200px;border-radius: 5px;box-shadow: 0 0 .5em #000;text-align: center;font-size: 40px;font-weight: bold;}// extract-css/app2.css#container {background-color: #f0f0f0;}// extract-css/webpack.config.js/** * webpack打包配置文件 * 抽取公共样式(没有chunk) */var webpack = require('webpack');var ExtractTextPlugin = require("extract-text-webpack-plugin");module.exports = {entry : {app1 : './app1.js',app2 : './app1.js'},output : {path : './assets/',filename : '[name].bundle.js'},module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : ExtractTextPlugin.extract("style-loader", "css-loader") }]},plugins : [new ExtractTextPlugin("[name].css?1.1.11") ]};Nach dem Login kopieren得到的效果如下图:
如果包含chunk文件,并且chunk文件中也因为了样式文件,那么样式文件会嵌入到js中
css合并到一个文件
// ...module.exports = {// ...plugins: [new ExtractTextPlugin("style.css?1.1.11", {allChunks: true}) ]}Nach dem Login kopieren效果如图:
如果包含chunk文件,并且chunk文件中也因为了样式文件,样式文件不会嵌入到js中,而是直接输出到
style.css配合CommonsChunkPlugin一起使用
// ...module.exports = {// ...plugins: [new webpack.optimize.CommonsChunkPlugin("commons", "commons.js?1.1.11"),new ExtractTextPlugin("[name].css?1.1.11") ]}Nach dem Login kopieren效果图如下:
5.2 如何给文件打版本
线上发布时为了防止浏览器缓存静态资源而改变文件版本,这里提供两种做法:
5.2.1 使用
HtmlWebpackPlugin插件// version/webpack.config.js/** * webpack打包配置文件 * 文件打版本,线上发布 */var path = require('path');var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry : './app.js',output : {path : './assets/',filename : '[name].[hash].bundle.js',publicPath : 'http://rynxiao.com/assets/'},module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : 'style!css' }]},plugins : [new HtmlWebpackPlugin({filename: './index-release.html',template: path.resolve('index.template'),inject: 'body'}) ]};Nach dem Login kopieren生成的效果如下:
每次打包之后都会生成文件hash,这样就做到了版本控制
5.2.2 自定义插件给文件添加版本
// version/webpack.config.version.js/** * webpack打包配置文件 * 文件打版本,线上发布,自定义插件方式 */var path = require('path');var fs = require('fs');var cheerio = require('cheerio');module.exports = {entry : './app.js',output : {path : './assets/',filename : '[name].[hash].bundle.js',publicPath : 'http://rynxiao.com/assets/'},module : {loaders : [{ test : /\.js$/, loader : 'babel' },{ test : /\.css$/, loader : 'style!css' }]},plugins : [function() {this.plugin("done", function(stats) {fs.writeFileSync(path.join(__dirname, "stats.json"),JSON.stringify(stats.toJson()) );fs.readFile('./index.html', function(err, data) {var $ = cheerio.load(data.toString()); $('script[src*=assets]').attr('src','http://rynxiao.com/assets/main.' + stats.hash +'.bundle.js');fs.writeFile('./index.html', $.html(), function(err) {!err && console.log('Set has success: '+ stats.hash)})})});}]};Nach dem Login kopieren效果如图:
可以达到同样的效果,但是stats暂时只能拿到hash值,因为我们只能考虑在hash上做版本控制,比如我们可以建hash目录等等
5.3 shim
比如有如下场景:我们用到 Pen 这个模块, 这个模块对依赖一个 window.jQuery, 可我手头的 jQuery 是 CommonJS 语法的,而 Pen 对象又是生成好了绑在全局的, 可是我又需要通过 require('pen') 获取变量。 最终的写法就是做 Shim 处理直接提供支持:
做法一:
{test: require.resolve('jquery'), loader: 'expose?jQuery'}, // 输出jQuery到全局{test: require.resolve('pen'), loader: 'exports?window.Pen'} // 将Pen作为一个模块引入Nach dem Login kopieren做法二:
new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","window.jQuery": "jquery"})Nach dem Login kopierenThis plugin makes a module available as variable in every module.
The module is required only if you use the variable.
Example: Make $ and jQuery available in every module without writing require("jquery").5.4 怎样写一个loader
Loader 是支持链式执行的,如处理 sass 文件的 loader,可以由 sass-loader、css-loader、style-loader 组成,由 compiler 对其由右向左执行,第一个 Loader 将会拿到需处理的原内容,上一个 Loader 处理后的结果回传给下一个接着处理,最后的 Loader 将处理后的结果以 String 或 Buffer 的形式返回给 compiler。固然也是希望每个 loader 只做该做的事,纯粹的事,而不希望一箩筐的功能都集成到一个 Loader 中。
官网给出了两种写法:
// Identity loadermodule.exports = function(source) { return source;};Nach dem Login kopieren// Identity loader with SourceMap supportmodule.exports = function(source, map) { this.callback(null, source, map);};Nach dem Login kopieren第一种为基础的写法,采用
return返回, 是因为是同步类的 Loader 且返回的内容唯一。如果你写loader有依赖的话,同样的你也可以在头部进行引用,比如:// Module dependencies.var fs = require("fs");module.exports = function(source) { return source;};Nach dem Login kopieren而第二种则是希望多个
loader之间链式调用,将上一个loader返回的结果传递给下一个loader。案例
比如我想开发一个es6-loader,专门用来做以
.es6文件名结尾的文件处理,那么我们可以这么写// loader/es6-loader.js// 当然如果我这里不想将这个loader所返回的东西传递给下一个laoder,那么我// 可以在最后直接返回return source// 这里改变之后,我直接可以扔给babel-loader进行处理module.exports = function(source, map) {// 接收es6结尾文件,进行source改变source = "console.log('I changed in loader');"// 打印传递进来的参数console.log("param", this.query);// ... 我们还可以做一些其他的逻辑处理this.callback(null, source, map);};// loader/loader1.es6let a = 1;console.log(a);// loader/app.js// 向loader中传递参数require('./es6-loader?param1=p1!./loader1.es6');document.getElementById("container").textContent = "APP";Nach dem Login kopieren执行webpack打包命令,在控制台会打印出param的值,如图:
在执行完成之后,打开
index.html,在控制台打印出“I changed in loader”,而不是1
进阶
可以去阅读以下这篇文章 如何开发一个 Webpack loader
5.4 怎样写一个plugin
插件基本的结构
插件是可以实例化的对象,在它的prototype上必须绑定一个
apply方法。这个方法会在插件安装的时候被Webpack compiler进行调用。function HelloWorldPlugin(options) {// Setup the plugin instance with options...}HelloWorldPlugin.prototype.apply = function(compiler) {compiler.plugin('done', function() {console.log('Hello World!'); });};module.exports = HelloWorldPlugin;Nach dem Login kopieren安装一个插件,将其添加到配置中的
plugins数组中。var HelloWorldPlugin = require('hello-world');var webpackConfig = {// ... config settings here ...plugins: [new HelloWorldPlugin({options: true}) ]};Nach dem Login kopieren执行效果如图:
这里只作简单的引入,平常一般都不需要自己写插件,如果想进一步了解,可以去看官网例子
5.5 布置一个本地服务器
// 1.全局安装webpack-dev-servercnpm install -g webpack-dev-server// 2. 设置一个文件启动目录,运行webpack-dev-server --content-base basic/// 3. 在浏览器输入localhost:8080Nach dem Login kopieren5.6 热替换
// auto-refresh/app.jsdocument.getElementById("container").textContent = "APP APP HOT ";console.log("OK");// auto-refresh/server.jsvar webpack = require('webpack');var config = require('./webpack.config.js');var WebpackDevServer = require("webpack-dev-server");var compiler = webpack(config);new WebpackDevServer(webpack(config), {publicPath: config.output.publicPath,hot: true,noInfo: false,historyApiFallback: true}).listen(8080, 'localhost', function (err, result) {if (err) {console.log(err);}console.log('Listening at localhost:3000');});// auto-refresh/webpack.config.js/** * webpack打包配置文件 */var webpack = require('webpack');module.exports = {entry : ['webpack-dev-server/client?http://127.0.0.1:8080', // WebpackDevServer host and port'webpack/hot/only-dev-server','./app.js'],output : {path : './assets/',filename : '[name].bundle.js',publicPath : './assets/'},module : {loaders : [{ test : /\.js$/, loader : 'react-hot!babel' },{ test : /\.css$/, loader : 'style!css' }]},plugins : [new webpack.HotModuleReplacementPlugin(),new webpack.NoErrorsPlugin(),new webpack.DefinePlugin({'process.env.NODE_ENV': '"development"'}),]};// auto-refresh/index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>basic webpack</title></head><body><div id="container"></div> <script src="./assets/main.bundle.js?1.1.11"></script></body></html>// 运行node server.js// 浏览器输入:localhost:8080Nach dem Login kopieren5.7 让wepack.config.js支持es6写法
// 1. 安装babel-core、babel-preset-es2015以及babel-loader// 2. 项目根目录下配置.babelrc文件{ "presets": ["es2015"]}// 3. 将webpack.config.js重新命名为webpack.config.babel.js// 4.运行webpack --config webpack.config.babel.js// 说明node 版本5.0以上,babel-core版本6以上需要如此配置Nach dem Login kopieren这是一个 Webpack 支持,但文档里完全没有提到的特性 (应该马上就会加上)。只要你把配置文件命名成 webpack.config.[loader].js ,Webpack 就会用相应的 loader 去转换一遍配置文件。所以要使用这个方法,你需要安装 babel-loader 和 babel-core 两个包。记住你不需要完整的 babel 包。
其他办法(未成功)
1.在上述的方案中,其实不需要重新命名就可以直接运行webpack,但是今天试了一直不成功2.{ test : /\.js|jsx$/, loader : 'babel',query: { //添加两个presents 使用这两种presets处理js或者jsx文件 presets: ['es2015', 'react']} }Nach dem Login kopieren6.相关链接
webpack官方网站
用 ES6 编写 Webpack 的配置文件
一小时包教会 —— webpack 入门指南
Webpack傻瓜式指南(一)
前端模块化工具-webpack
如何开发一个 Webpack Loader ( 一 )
关于externals解释
webpack使用优化
http://webpack.github.io/docs/installation.html
Das obige ist der detaillierte Inhalt vonTutorial zum Einstieg in das Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP-Implementierungsframework: CakePHP-Einführungs-Tutorial
Jun 18, 2023 am 09:04 AM
PHP-Implementierungsframework: CakePHP-Einführungs-Tutorial
Jun 18, 2023 am 09:04 AM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird auch die Webentwicklungstechnologie ständig aktualisiert und iteriert. Als Open-Source-Programmiersprache wird PHP häufig in der Webentwicklung eingesetzt. Als eines der am häufigsten verwendeten Tools in der PHP-Entwicklung kann das PHP-Framework die Entwicklungseffizienz und Codequalität verbessern. Dieser Artikel stellt Ihnen ein PHP-Framework vor – CakePHP – und bietet einige einfache Tutorials für den Einstieg. 1. Was ist CakePHP? CakePHP ist ein auf MVC (Model-View-Control) basierendes Modell
 Anfängerleitfaden: Beginnen Sie bei Null und lernen Sie MyBatis Schritt für Schritt
Feb 19, 2024 am 11:05 AM
Anfängerleitfaden: Beginnen Sie bei Null und lernen Sie MyBatis Schritt für Schritt
Feb 19, 2024 am 11:05 AM
Prägnantes und leicht verständliches MyBatis-Einführungs-Tutorial: Schreiben Sie Schritt für Schritt Ihr erstes Programm. MyBatis ist ein beliebtes Java-Persistenzschicht-Framework, das den Prozess der Interaktion mit Datenbanken vereinfacht. Dieses Tutorial zeigt Ihnen, wie Sie mit MyBatis einfache Datenbankoperationen erstellen und ausführen. Schritt 1: Umgebungseinrichtung Stellen Sie zunächst sicher, dass Ihre Java-Entwicklungsumgebung installiert ist. Laden Sie dann die neueste Version von MyBatis herunter und fügen Sie sie Ihrem Java-Projekt hinzu. Sie können es von der offiziellen Website von MyBatis herunterladen
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 PHP-Implementierungsframework: Einführungs-Tutorial zum Lumen-Framework
Jun 18, 2023 am 08:39 AM
PHP-Implementierungsframework: Einführungs-Tutorial zum Lumen-Framework
Jun 18, 2023 am 08:39 AM
Lumen ist ein PHP-basiertes Mikroframework, das von Laravel-Framework-Entwicklern entwickelt wurde. Es wurde ursprünglich entwickelt, um schnell kleine API-Anwendungen und Microservices zu erstellen und dabei einige Komponenten und Funktionen des Laravel-Frameworks beizubehalten. Das Lumen-Framework ist leichtgewichtig, schnell und benutzerfreundlich und hat daher große Aufmerksamkeit und Verwendung gefunden. In diesem Artikel beginnen wir schnell mit dem Lumen-Framework und erfahren, wie Sie das Lumen-Framework zum Erstellen einfacher API-Anwendungen verwenden. Framework-Vorbereitung Bevor wir das Lumen-Framework erlernen, müssen wir es tun