
DOM (Dokumentobjektmodell): Dokumentobjektmodell,
bietet Methoden zum Abrufen von Elementen auf der Seite :
document.getElementById();
context.getElementsByTagName(TAGNAME) //Alle Tags von Nachkommen und Enkeln im angegebenen Container abrufen Alles mit dem Namen TAGNAME wird erhalten
context.getElementsByClassName(CLASSNAME) //Inkompatibel unter ie6-8
document.getElementsByName( ) //Funktioniert nur auf Formularelementen im Internet Explorer
document.body
document.documentElement
context. querySelector/context.querySelectorAll //Inkompatibel unter ie6-8, der dadurch erhaltene Knotensatz verfügt nicht über eine DOM-Zuordnung
Beschreibende Attribute die Beziehung zwischen Knoten(In Standardbrowsern werden Leerzeichen und Zeilenumbrüche als Textknoten behandelt)
childNodes Alle untergeordneten Knoten abrufen
Kinder - > Die unter ie6-8 erzielten Ergebnisse stimmen nicht mit denen überein, die mit Standardbrowsern erzielt werden
parentNode
previousSibling/ previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild /firstElementChild
Hinzufügen, Löschen und Ändern von DOM
createElement
document.createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
get/set/removeAttribute
DOM-Box-Modell
Das Folgende ist eine gekapselte Methode ähnlich der in jquery:
1. Kinder Holen Sie sich alle untergeordneten Elementknoten in einem Container (Sie können auch diejenigen mit angegebenen Tag-Namen herausfiltern)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
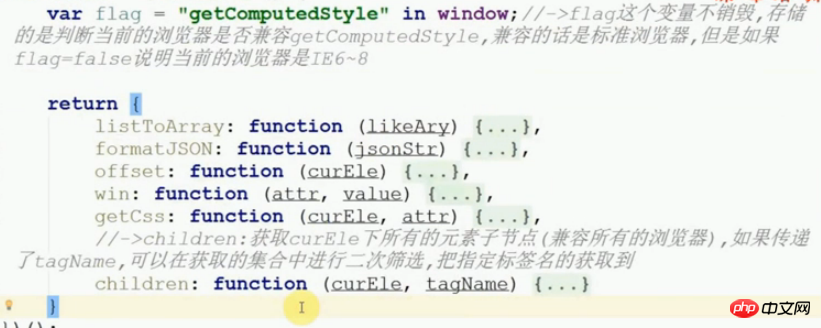
</html>Hier ist eine Programmieridee: (faule Idee, JS Advanced (eine der Programmiertechniken der ersten Ebene), um unsere häufig verwendeten zu kapseln Methodenbibliothek: Bei der erstmaligen Zuweisung von Werten an Utils haben wir uns bereits um die Kompatibilität gekümmert und das Endergebnis in der Flag-Variablen in jeder zukünftigen Methode gespeichert, solange es nicht mit ie6 kompatibel ist. 8, wir müssen es nicht erneut erkennen, wir müssen nur den Flag-Wert verwenden.
Zum Beispiel der folgende Code:

2. Holen Sie sich Geschwister Elementknoten Reihenmethoden
1), prev: Holen Sie sich den vorherigen Bruderelementknoten
Rufen Sie zuerst den vorherigen Bruderknoten des aktuellen Elements ab und Bestimmen Sie, ob es sich um einen Elementknoten handelt. Wenn nicht, fahren Sie mit der Suche nach dem obigen Bruderknoten basierend auf dem aktuellen fort ... bis der Bruderelementknoten gefunden wird. Wenn nicht, geben Sie null zurück
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}2), als nächstes: Holen Sie sich den nächsten Bruderelementknoten
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}3), prevAll alle Brüder-Elementknoten abrufen
ary = pre = =
4), nextAll: Alle jüngeren Bruder-Elementknoten abrufen
ary = nex = =
5), Geschwister: Holen Sie sich zwei benachbarte Elementknoten
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}6), Geschwister: Holen Sie sich alle Geschwisterelementknoten
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}7), index: Holen Sie sich den aktuellen Index
function index(curEle){return this.prevAll(curEle).length
}8), firstChild: Holen Sie sich den ersten untergeordneten Elementknoten
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}9), lastChild: Holen Sie sich den letzten untergeordneten Elementknoten
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null} 3. Methoden zum Anhängen neuer Elemente an den Container
1), Anhängen: Elemente an das Ende des anhängen angegebener Container
function append(newEle,container){
container.appendChild(newEle);
}2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}Das obige ist der detaillierte Inhalt vonjs integrierte Dom-Operationsattribute und -methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




