
valueOf(): Wenn ein Grundwert vorhanden ist, wird der Grundwert zurückgegeben, der am besten zum Objekttyp passt.
toString(): Gibt den ursprünglichen Wert des Objekts als String zurück.
This The Zwei Methoden werden im Allgemeinen von JS implizit aufgerufen, um unterschiedliche Betriebsbedingungen zu erfüllen.
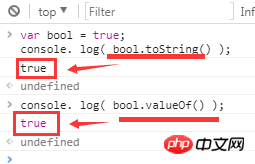
Zum Beispiel: Sehen Sie sich das Bild an ( Machen Sie sich keine Sorgen wegen der beiden undefinierten Werte. Die von den beiden Methoden zurückgegebenen Farben von true sind unterschiedlich! Denn toString() gibt einen String zurück und valueOf() gibt den ursprünglichen Wert zurück.

ENDE
Das obige ist der detaillierte Inhalt vonVerwendung der Funktion valueOf() und der Funktion toString(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 Standarddrucker festlegen
Standarddrucker festlegen
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen




