3D-Renderings mit three.js erstellt?
Mit three.js können wir problemlos verschiedene 3D-Effekte auf Webseiten erstellen. Wenn Sie Inhalte in 2D zeichnen möchten, empfiehlt sich die Verwendung von Canvas. Viele Freunde wissen jedoch nicht genau, wie sie den von uns gezeichneten und importierten Grafiken Schatteneffekte hinzufügen und nicht einmal die von uns bereits erstellten 3dmax-Ressourcen importieren. In diesem Tutorial erfahren Sie kurz, wie Sie die mit 3dmax erstellten Ressourcen importieren und wie Sie den importierten Ressourcen, einschließlich aller von uns selbst gezeichneten Grafiken, Schatten hinzufügen. Es gibt auch viele Freunde, die sagen, dass sie sich an diese achtteiligen essayartigen Codes überhaupt nicht erinnern können. Tatsächlich können Sie jedes Mal, wenn Sie Code schreiben müssen, einfach auf den offiziellen Fall verweisen, anstatt sich den Code zu merken. Wenn Sie viel erfinden, werden Sie sich natürlich daran erinnern. Wenn wir weniger kompilieren, müssen wir nicht viel Zeit damit verbringen, uns diese Codes zu merken, die wir selten verwenden.
Zunächst stellen wir vor, wie 3dmax-Ressourcen importiert werden. Beachten Sie hier, dass Browser wie Google und IE nach meinen eigenen Tests die von uns geladenen Ressourcen nicht anzeigen können, wenn die geschriebene Webseite direkt aus der lokalen Datei geöffnet wird Datei lokal, daher verhindert das Durchsuchen des Servers aus Sicherheitsgründen, dass wir lokale Ressourcen laden. Der Firefox-Browser kann normal geöffnet werden. Daher wird empfohlen, beim Debuggen Firefox zu verwenden oder Tomcat, Apache usw. zu verwenden, um zuerst einen lokalen Server einzurichten und über den Domänennamen auf die von Ihnen geschriebenen Webseiten zuzugreifen. Es wird nicht empfohlen, die Sicherheitseinstellungen des Browsers zu ändern.
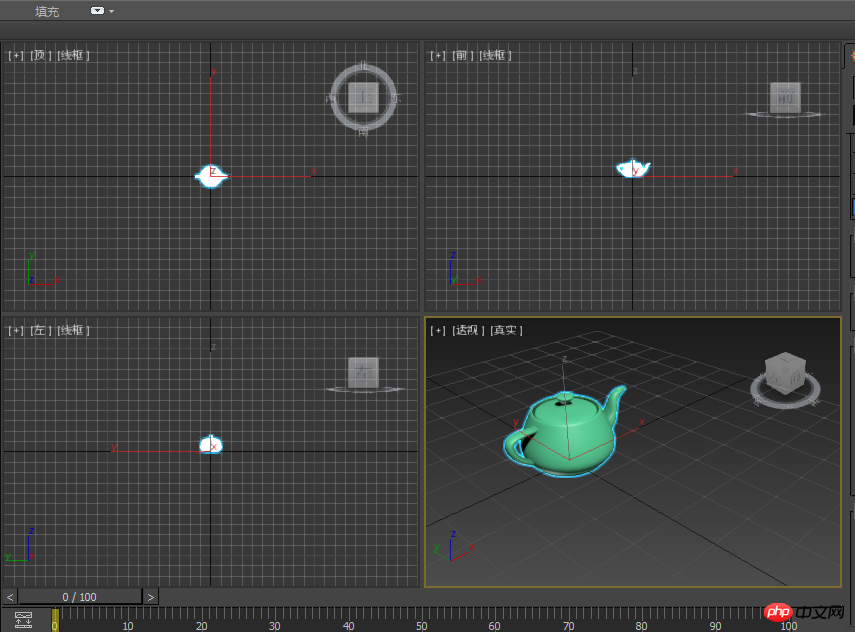
Wir erstellen zunächst mit 3dmax eine Grafik, hier wählen wir eine eigene Teekanne aus. Es gibt zu viele Tutorials zur Herstellung von Teekannen mit 3dmax im Internet, daher werde ich hier nicht auf Details eingehen. Freunde, die nicht wissen, wie es geht, können einfach nach Tutorials suchen und Sie können es in wenigen Schritten erledigen.  Vergessen Sie natürlich nicht, es nach der Erstellung zu exportieren. Wir müssen es in eine MTL-Datei und eine OBJ-Datei exportieren. Dieser Schritt ist auch in den meisten Tutorials zum Herstellen von Teekannen verfügbar und erfordert ebenfalls nur wenige Mausklicks. Über Materialien usw. werden wir hier nicht viel nachdenken. Schließlich sollte das Lernen einfach beginnen.
Vergessen Sie natürlich nicht, es nach der Erstellung zu exportieren. Wir müssen es in eine MTL-Datei und eine OBJ-Datei exportieren. Dieser Schritt ist auch in den meisten Tutorials zum Herstellen von Teekannen verfügbar und erfordert ebenfalls nur wenige Mausklicks. Über Materialien usw. werden wir hier nicht viel nachdenken. Schließlich sollte das Lernen einfach beginnen.
 Nachdem wir die beiden Dateien wie oben gezeigt exportiert haben, können wir auf den offiziellen Code zurückgreifen, um unsere eigenen Materialien zu importieren.
Nachdem wir die beiden Dateien wie oben gezeigt exportiert haben, können wir auf den offiziellen Code zurückgreifen, um unsere eigenen Materialien zu importieren.
Zuerst müssen wir zusätzlich zur Datei three.js auch eine drei Quelldateien einführen. Einer ist OBJLoader.js, einer ist MTLLoader.js und einer ist DDSLoader.js. Hierbei handelt es sich um offiziell bereitgestellte Bibliotheksdateien zum Laden unserer lokalen Ressourcen, die von der offiziellen Website heruntergeladen werden können. Diese Website ist ein offizieller Fall. Die von uns benötigten Dateien können Sie auch hier herunterladen.
Der folgende Code ist der Code zum Importieren des Materials. Zusätzlich zum Importieren der Datei wie bei der offiziellen Methode haben wir auch einen Schatteneffekt hinzugefügt.
1 var onError = function ( xhr ) { };
2 THREE.Loader.Handlers.add( /\.dds$/i, new THREE.DDSLoader() );
3 var mtlLoader = new THREE.MTLLoader();
4 mtlLoader.setPath( './' ); //设置我们需要加载的mtl文件路径
5 mtlLoader.load( 'lyn.mtl', function( material ) { //这里加载我们需要的文件名
6 material.preload();
7 var objLoader = new THREE.OBJLoader();
8 objLoader.setMaterials( material ); //材质,也可自定义
9 objLoader.setPath( './' ); //设置要加载的obj文件的路径
10 objLoader.load( 'lyn.obj', function ( object ) { //加载obj文件
11 object.position.z = 1; //这里设置我们的素材相对于原来的大小以及旋转缩放等
12 object.position.y = -0.5;
13 object.scale.x = 0.2;
14 object.scale.y = 0.2;
15 object.scale.z = 0.2;
16 object1 = object; //这里是对素材设置阴影的操作
17 for(var k in object.children){ //由于我们的素材并不是看上去的一个整体,所以需要进行迭代
18 //对其中的所有孩子都设置接收阴影以及投射阴影
19 //才能看到阴影效果
20 object.children[k].castShadow = true; //设置该对象可以产生阴影
21 object.children[k].receiveShadow = true; //设置该对象可以接收阴影
22 }
23 scene.add( object1 );
24
25 }, onProgress, onError );
26 });Mit Ausnahme der Einstellung des Schattens und der Anpassung der Größe handelt es sich bei dem obigen Code um eine achtbeinige Schrift. Sie können ihn bei Bedarf kopieren und einfügen Beteiligen Sie sich an der Entwicklung in diesem Bereich. Es wird lediglich empfohlen, den Quellcode der Implementierung zu überprüfen. Manchmal stellen wir fest, dass wir das Material auch nach dem Import nicht sehen können. Wir müssen die folgenden Aspekte berücksichtigen. Der erste Aspekt ist, ob wir unsere 3dmax-Materialien zu groß oder zu klein machen. Wenn es zu groß ist, können wir nur einen Teil des Materials sehen, wodurch die Illusion entsteht, unsichtbar zu sein. Wenn es zu klein ist, ist es nicht deutlich sichtbar oder kann nicht angezeigt werden. Bei einem solchen Problem müssen Sie es entsprechend dem Betrachtungsabstand unserer Kamera anpassen. Ein weiteres Problem besteht darin, dass nur ein dunkler Fleck angezeigt wurde, da wir kein Material für unser Material festgelegt und unserem Code keine Lichtquelle hinzugefügt haben. Wenn wir dieses Material sehen wollen, müssen wir also auch Beleuchtung hinzufügen.
Im Folgenden finden Sie den Code zum Hinzufügen einer Spotlight-Lichtquelle. Da die Spotlight-Lichtquelle fokussiert werden kann, ist die Demonstration für uns einfacher. Freunde können auch selbst andere Lichtquellen ausprobieren. Denken Sie daran: Was wir brauchen, ist eine Lichtquelle, beispielsweise eine Punktlichtquelle oder eine gerichtete Lichtquelle. Umgebungslicht kann keine Schatten erzeugen. Wenn wir die Umgebung aber klarer darstellen möchten, können wir auch Punktlichtquellen und Umgebungslicht gleichzeitig hinzufügen, allerdings muss die Intensität des Umgebungslichts schwächer sein, um zu vermeiden, dass zu viel Umgebungslicht die normale Schattendarstellung beeinträchtigt.
function SpotLight(){
light = new THREE.SpotLight( '#ffffff' ,1);
light.castShadow = true;
light.distance = 50;
light.angle = 0.6;
light.decay = 2;
light.penumbra = 0.2;
light.position.set( 3, 2, 1 );
light.shadow.camera.near = 1;
light.shadow.camera.far = 3;
light.shadow.camera.visible = true;
light.shadow.mapSize.width = 1024;
light.shadow.mapSize.height = 1024;
light.target = sp;
scene.add(light);
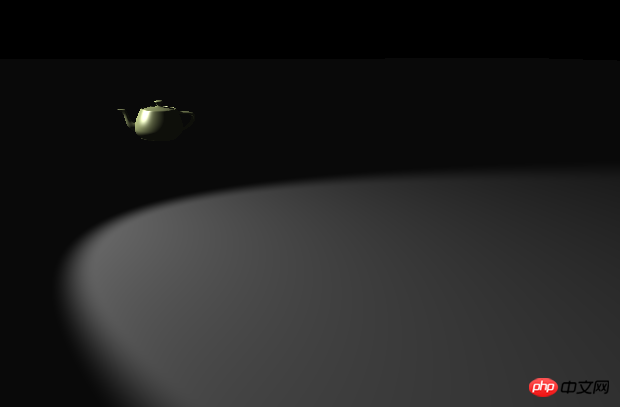
}Wir brauchen auch einen Boden, um den Schatten auf unseren Boden zu werfen, damit wir den Schatten sehen können. Wir haben bereits über das Attribut „receiveShadow“ gesprochen. Nehmen wir an, wir erstellen eine Form sp, der ein Material hinzugefügt wurde. Wir müssen sp.receiveShadow=true verwenden, damit es Schatten empfangen kann. Was passiert, wenn es auf „false“ gesetzt ist?

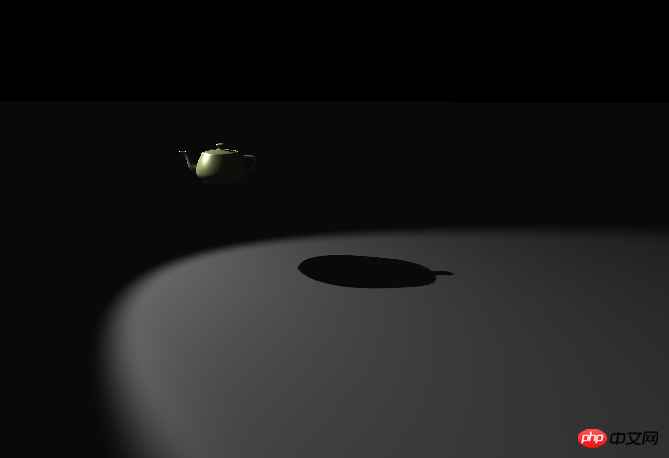
erzeugt keine Schatten. Was würde also passieren, wenn wir es auf „true“ setzen würden?

可以看到,已经生成了阴影。所以,如果我们要让一个物体可以产生阴影,需要设置castShadow这个属性为true,而生成了阴影,总需要投射到某个物体上,才能被观察到。所以,接收投影需要将receiveShadow这个属性设置为true。
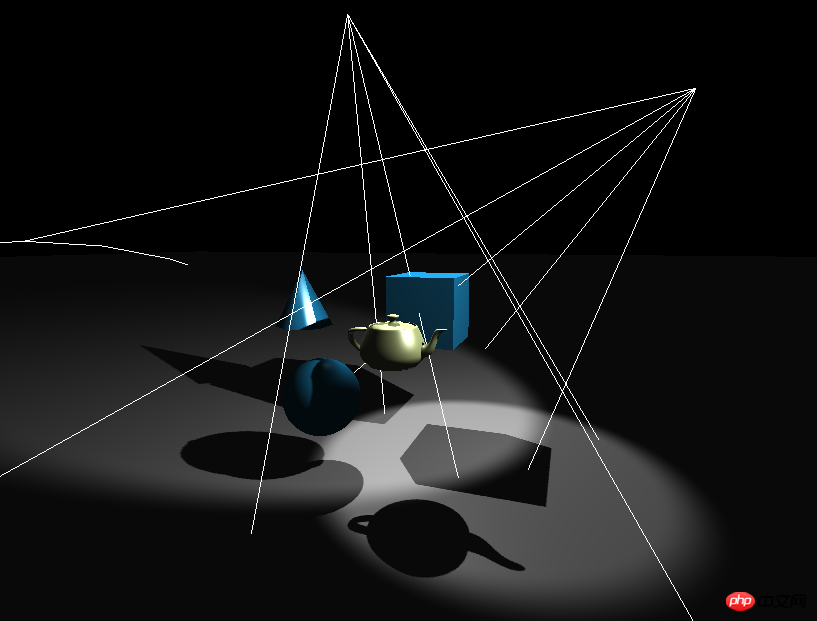
完整的效果如下
 以下是完整代码。其中库文件以及3dmax的素材文件这里不提供,需要自己生成或者自己下载。也可以只学习阴影的生成方法。代码编写略仓促,不过除了各种事件的控制等,其他方面应该还是比较清晰的。欢迎批评之争。
以下是完整代码。其中库文件以及3dmax的素材文件这里不提供,需要自己生成或者自己下载。也可以只学习阴影的生成方法。代码编写略仓促,不过除了各种事件的控制等,其他方面应该还是比较清晰的。欢迎批评之争。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 html,
6 body {
7 width: 100%;
8 height: 100%;
9 }
10
11 body {
12 margin: 0;
13 }
14
15 canvas {
16 width: 100%;
17 height: 100%
18 }
19 </style>
20 </head>
21 <body>
22
23 <script src="js/three.min.js?1.1.11"></script>
24 <script src="js/jquery-1.12.4.js?1.1.11"></script>
25 <script src="js/OBJLoader.js?1.1.11"></script>
26 <script src="js/MTLLoader.js?1.1.11"></script>
27 <script src="js/DDSLoader.js?1.1.11"></script>
28 <script>
29 var scene = new THREE.Scene();
30 var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 2000);
31 camera.position.z = 6;
32 camera.position.y = 1;
33 camera.position.x = 2;
34 camera.lookAt(new THREE.Vector3(0, 0, 0));
35
36 var other = new THREE.Object3D();
37 other.add(camera);
38 scene.add(other);
39
40 var renderer = new THREE.WebGLRenderer();
41 renderer.setSize(window.innerWidth, window.innerHeight);
42 document.body.appendChild(renderer.domElement);
43
44 var geometry = new THREE.BoxGeometry(1,1,1);
45 var material = new THREE.MeshPhongMaterial({
46 color : '#2194ce',
47 specular : '#111111',
48 specular :
10
49 });
50 var sp = new THREE.Mesh(geometry,material);
51 sp.position.z = -0.5;
52
53 var geometry = new THREE.ConeGeometry( 0.5, 1, 6 );
54 var material2 = new THREE.MeshPhongMaterial({
55 color : '#2194ce',
56 specular : '#ffffff',
57 shininess : 100
58 });
59 var sp2 = new THREE.Mesh(geometry,material2);
60 sp2.position.x = -2.5;
61 sp2.position.z = -1;
62
63 var ball = new THREE.SphereGeometry( 0.5, 32, 32 );
64 var material3 = new THREE.MeshPhongMaterial({
65 color : '#2194ce',
66 specular : '#111111',
67 shininess : 100
68 });
69 var myBall = new THREE.Mesh(ball,material3);
70 myBall.position.z = 1;
71 myBall.position.x = -1;
72 myBall.position.y = -1;
73 myBall.castShadow = true;
74 myBall.receiveShadow = true;
75
76 var light2 = new THREE.SpotLight( '#ffffff' ,1);
77 light2.castShadow = true;
78 light2.distance = 50;
79 light2.angle = 0.3;
80 light2.decay = 2;
81 light2.penumbra = 0.2;
82 light2.position.set( -2, 5, -2 );
83 light2.shadow.camera.near = 1;
84 light2.shadow.camera.far = 3;
85 light2.shadow.camera.visible = true;
86 light2.shadow.mapSize.width = 1024;
87 light2.shadow.mapSize.height = 1024;
88 light2.target = sp;
89 scene.add(light2);
90 lightHelper2 = new THREE.SpotLightHelper(light2);
91 scene.add(lightHelper2);
92
93 renderer.shadowMap.enabled = true;
94
95 var matFloor = new THREE.MeshPhongMaterial( { color:0x808080 } );
96 var geoFloor = new THREE.BoxGeometry( 200, 0.1, 200 );
97 var mshFloor = new THREE.Mesh( geoFloor, matFloor );
98 var ambient = new THREE.AmbientLight( 0x111111);
99 var lightHelper;
100
101 var light;
102 SpotLight();
103 lightHelper = new THREE.SpotLightHelper( light );
104
105 sp.castShadow = true;
106 sp.receiveShadow = true;
107 sp2.castShadow = true;
108 sp2.receiveShadow = true;
109 mshFloor.castShadow = true;
110 mshFloor.receiveShadow = true;
111 mshFloor.position.set( 0, -2, 0 );
112
113
114 scene.add( mshFloor );
115 scene.add(sp);
116 scene.add(sp2);
117 scene.add(myBall);
118 scene.add( light );
119 scene.add(ambient);
120 scene.add(lightHelper);
121 // 0.9854
122
123 //聚光灯光源
124 function SpotLight(){
125 light = new THREE.SpotLight( '#ffffff' ,1);
126 light.castShadow = true;
127 light.distance = 50;
128 light.angle = 0.6;
129 light.decay = 2;
130 light.penumbra = 0.2;
131 light.position.set( 3, 2, 1 );
132 light.shadow.camera.near = 1;
133 light.shadow.camera.far = 3;
134 light.shadow.camera.visible = true;
135 light.shadow.mapSize.width = 1024;
136 light.shadow.mapSize.height = 1024;
137 light.target = sp;
138 scene.add(light);
139 }
140
141 //点光源
142 function PointLight(){
143 light = new THREE.PointLight('#ffffff',1,50,2);
144 light.castShadow = true;
145 light.position.set( 3, 2, 1 );
146 light.shadow.mapSize.width = 1024;
147 light.shadow.mapSize.height = 1024;
148 scene.add(light);
149 }
150
151 //平行光
152 function DirectLight(){
153 light = new THREE.DirectionalLight('#ffffff',1);
154 light.castShadow = true;
155 light.position.set( 3, 2, 1 );
156 light.decay = 2;
157 light.penumbra = 0.2;
158 light.shadow.mapSize.width = 1024;
159 light.shadow.mapSize.height = 1024;
160 scene.add(light);
161 }
162
163 var onProgress = function ( xhr ) {
164 if ( xhr.lengthComputable ) {
165 var percentComplete = xhr.loaded / xhr.total * 100;
166 console.log( Math.round(percentComplete, 2) + '% downloaded' );
167 }
168 };
169
170 var onError = function ( xhr ) { };
171 THREE.Loader.Handlers.add( /\.dds$/i, new THREE.DDSLoader() );
172 var mtlLoader = new THREE.MTLLoader();
173 mtlLoader.setPath( './' ); //设置我们需要加载的mtl文件路径
174 mtlLoader.load( 'lyn.mtl', function( material ) { //这里加载我们需要的文件名
175 material.preload();176 var objLoader = new THREE.OBJLoader();
177 objLoader.setMaterials( material ); //材质,也可自定义
178 objLoader.setPath( './' ); //设置要加载的obj文件的路径
179 objLoader.load( 'lyn.obj', function ( object ) { //加载obj文件
180 object.position.z = 1; //这里设置我们的素材相对于原来的大小以及旋转缩放等
181 object.position.y = -0.5;
182 object.scale.x = 0.2;
183 object.scale.y = 0.2;
184 object.scale.z = 0.2;
185 object1 = object; //这里是对素材设置阴影的操作
186 for(var k in object.children){ //由于我们的素材并不是看上去的一个整体,所以需要进行迭代
187 //对其中的所有孩子都设置接收阴影以及投射阴影
188 //才能看到阴影效果
189 object.children[k].castShadow = true; //设置该对象可以产生阴影
190 object.children[k].receiveShadow = true; //设置该对象可以接收阴影
191 }
192 scene.add( object1 );
193
194 }, onProgress, onError );
195 });
196
197
198 var render = function() {
199 requestAnimationFrame(render);
200 lightHelper.update();
201
202 other.rotation.y += 0.01;
203 sp2.rotation.x += 0.01;
204
205 renderer.render(scene, camera);
206 }
207
208 render();
209
210 //设置场景不停旋转
211 var tmp = 0;
212 var timer = setInterval(function(){
213 if(tmp == 0){
214 var route = (5 - light.position.y) / 50;
215 light.position.y += route;
216 if(route <= 0.001){
217 tmp = 1;
218 }
219 }else{
220 var route = (light.position.y - 1) / 50;
221 light.position.y -= route;
222 if(route <= 0.001){
223 tmp = 0;
224 }
225 }
226 },15);
227
228 //设置图中的立方体可以旋转
229 var left = false;
230 var right = false;
231 var boxLeft = false;
232 var boxRight = false;
233 var boxUp = false;
234 var boxDown = false;
235 var object1 = '';
236 setInterval(function(){
237 if(left){
238 object1.rotation.y -= 0.02;
239 }else if(right){
240 object1.rotation.y += 0.02;
241 }else if(boxLeft){
242 sp.rotation.y -= 0.02;
243 }else if(boxRight){
244 sp.rotation.y += 0.02;
245 }else if(boxUp){246 sp.rotation.x -= 0.02;
247 }else if(boxDown){248 sp.rotation.x += 0.02;
249 }
250 },25);
251
252 document.onkeydown = function(ev){
253 var ev = ev || event;
254 if(ev.keyCode == 65)
255 left = true;
256 else if(ev.keyCode == 68)
257 right = true;
258 else if(ev.keyCode == 37)
259 boxLeft = true;
260 else if(ev.keyCode == 38)
261 boxUp = true;
262 else if(ev.keyCode == 39)
263 boxRight = true;
264 else if(ev.keyCode == 40)
265 boxDown = true;
266 else if(ev.keyCode == 80){
267 scene.remove(light);
268 PointLight();
269 }else if(ev.keyCode == 83){
270 scene.remove(light);
271 SpotLight();
272 }else if(ev.keyCode == 17){
273 scene.remove(light);
274 DirectLight();
275 }else if(ev.keyCode == 90){
276 if(light.intensity < 10)
277 light.intensity += 1;
278 }else if(ev.keyCode == 88){
279 if(light.intensity > 0)
280 light.intensity -= 1;
281 }else if(ev.keyCode == 67){
282 scene.remove(sp);
283 geometry = new THREE.BoxGeometry(1,1,1);
284 material = new THREE.MeshPhongMaterial({
285 color : '#A44A32',
286 specular : '#ffffff',
287 specular : 100
288 });
289 var sp = new THREE.Mesh(geometry,material);
290 sp.position.z = -0.5;
291 scene.add(sp);
292 }else if(ev.keyCode == 86){
293 scene.remove(sp);
294 geometry = new THREE.BoxGeometry(1,1,1);
295 material = new THREE.MeshPhongMaterial({
296 color : '#2194ce',
297 specular : '#111111',
298 specular : 100
299 });
300 var sp = new THREE.Mesh(geometry,material);
301 sp.position.z = -0.5;
302 scene.add(sp);
303 }
304 }
305
306 document.onkeyup = function(ev){
307 var ev = ev || event;
308 if(ev.keyCode == 65)
309 left = false;
310 else if(ev.keyCode == 68)
311 right = false;
312 else if(ev.keyCode == 37)
313 boxLeft = false;
314 else if(ev.keyCode == 38)
315 boxUp = false;
316 else if(ev.keyCode == 39)
317 boxRight = false;
318 else if(ev.keyCode == 40)
319 boxDown = false;
320 }
321
322
323 </script>
324 </body>
325 </html>Das obige ist der detaillierte Inhalt von3D-Renderings mit three.js erstellt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




