
Prototyp ist ein schwer zu verstehendes Konzept in JavaScript. Es gibt viele Attribute im Zusammenhang mit Prototypobjekten, Funktionsobjekten haben „Prototyp“-Attribute und Prototypobjekte haben „Konstruktor“-Attribute . .
Erste Einführung in Prototypen
In JavaScript ist der Prototyp auch ein Objekt. Die Eigenschaftsvererbung des Objekts kann durch den Prototyp realisiert werden. interne Eigenschaft. Dieses Attribut entspricht dem Prototyp des Objekts.
„[[Prototyp]]“ ist eine interne Eigenschaft des Objekts und kann nicht direkt aufgerufen werden. Um den Prototyp eines Objekts bequem anzuzeigen, stellen Firefox und Chrome den nicht standardmäßigen (nicht von allen Browsern unterstützten) __proto__-Accessor bereit (ECMA hat den Standard-Objektprototyp-Accessor „Object.getPrototype(object)“ eingeführt). Das Prototypobjekt von JavaScript enthält auch ein „Konstruktor“-Attribut, das dem Konstruktor entspricht, der alle Instanzen erstellt, die auf den Prototyp verweisen
2. Regeln
In JavaScript verfügt jede Funktion über ein Prototypattribut Wenn die Funktion als Konstruktor zum Erstellen einer Instanz verwendet wird, wird der Prototypattributwert dieser Funktion allen Objektinstanzen als Prototyp zugewiesen (dh das Attribut „__proto__“ der Instanz wird festgelegt), dh der Wert von alle Instanzen Der Prototyp bezieht sich auf das Prototypattribut der Funktion. (****`Nur Funktionsobjekte haben dieses Attribut!`****)
Der Neuprozess ist in drei Schritte unterteilt
?
var p = new Person('Zhang San',20);
1. Initialisieren Sie ein Objekt p.
2. p._proto_=Person.prototype;, setze das __proto__-Attribut des Objekts p auf Person.prototype
3. Rufe den Konstruktor Person Initialize p auf . Über die Verwendung von call/apply


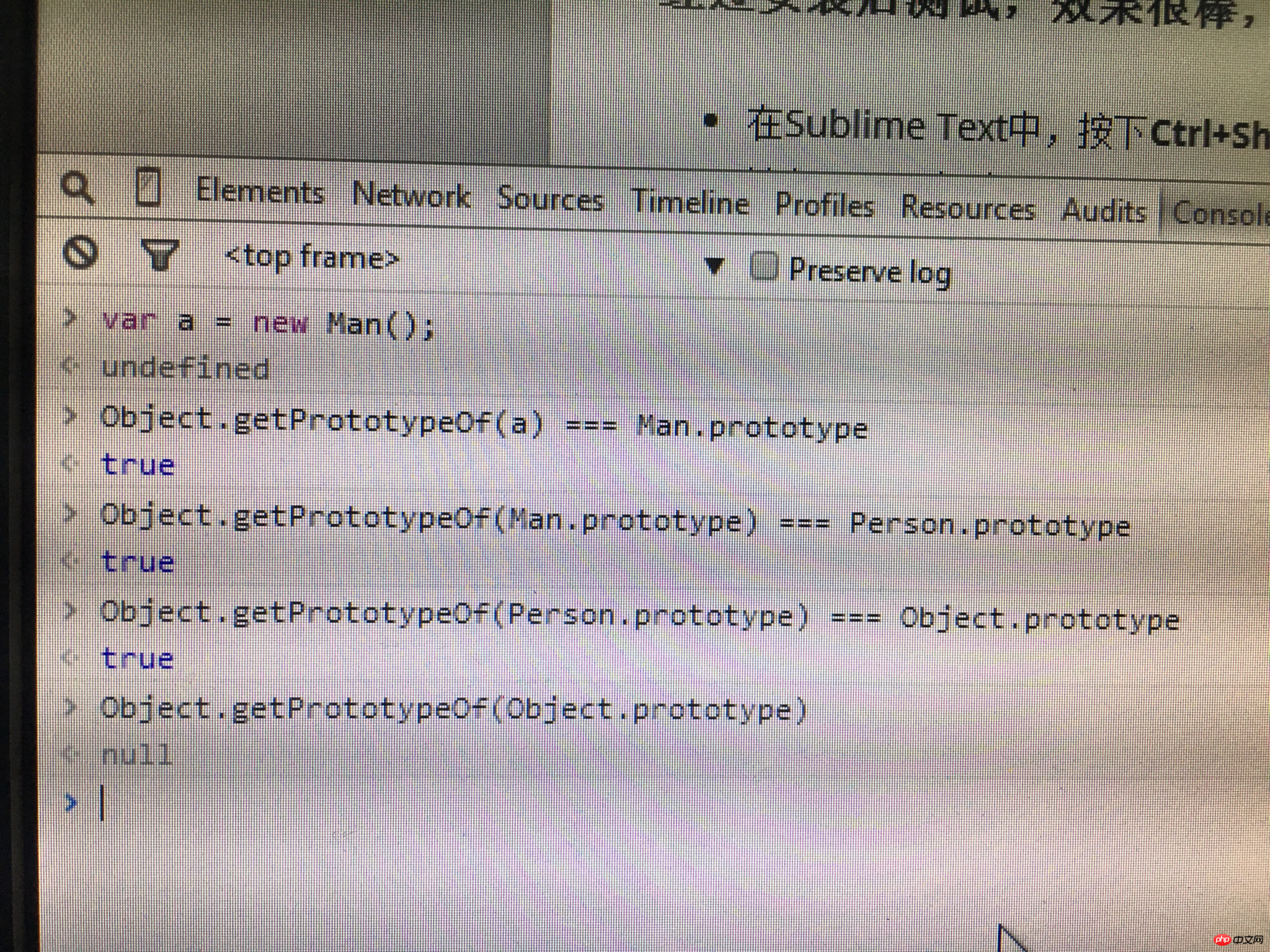
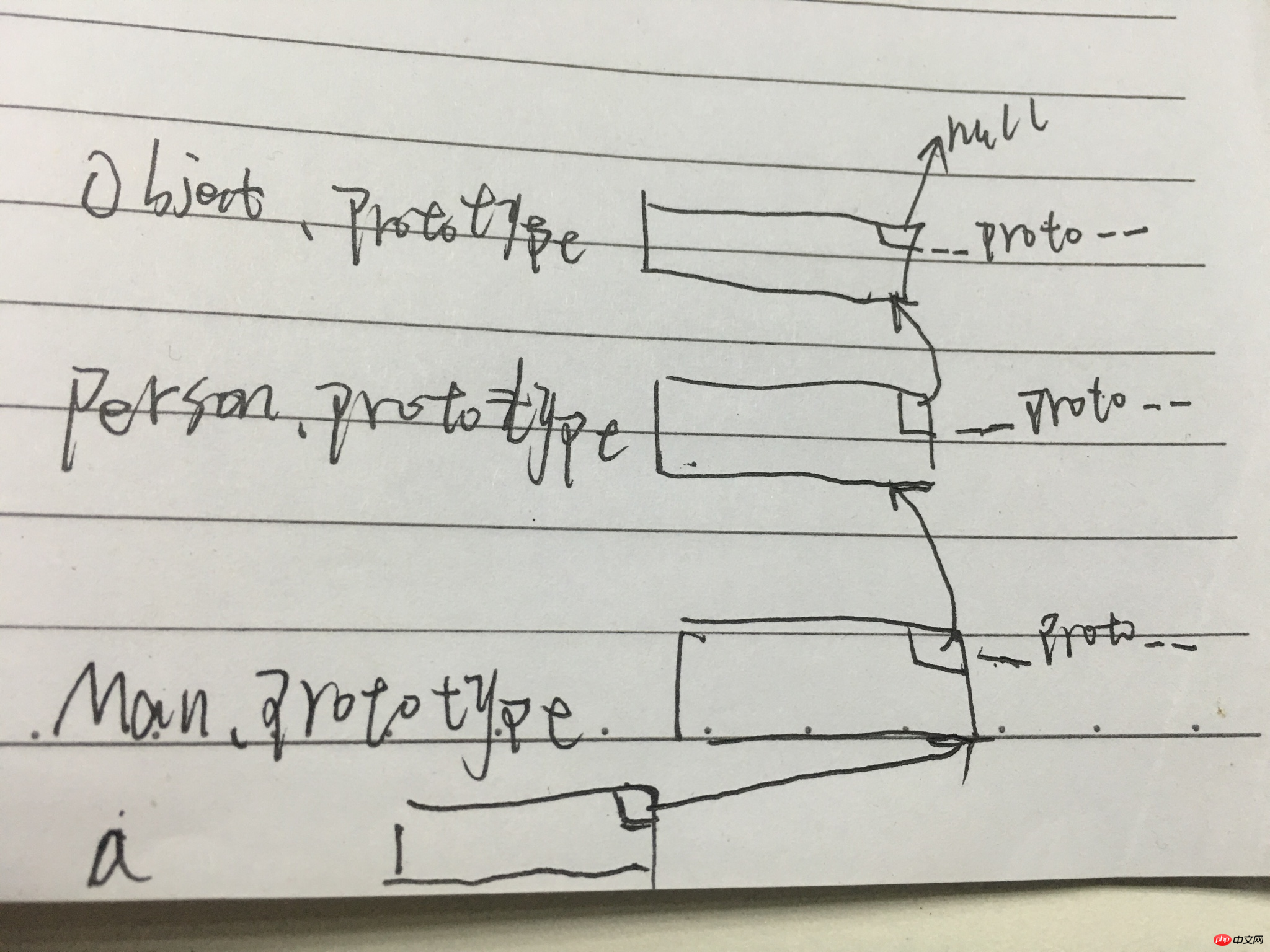
Denken Sie an eines: Der Prototyp eines Objekts ist der Prototyp seines Konstruktors. Nehmen wir als Beispiel das a-Objekt im Bild oben, das heißt: a .__proto__ === Man.prototype
Das obige ist der detaillierte Inhalt vonEin schwieriger zu verstehendes Konzept im JavaScript-Prototyp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




