Tutorial zur Entwicklung von JS-Desktopanwendungen
Vorwort
In diesem Artikel geht es um verschiedene Probleme, die bei der Entwicklung von NW aufgetreten sind. Er wird nur zur Erinnerung und für einige Lösungen für Personen aufgezeichnet, die auf das gleiche Problem gestoßen sind.
1. Das Fensterfeld in package.json ist ungültig
Ursache: Das Feld package.json in window ist nur main im *.html Feld Es ist gültig, wenn es sich um eine externe URL handelt, aber es ist ungültig, wenn es *.js ist.
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}Informationen zu verfügbaren Konfigurationen in anderen package.json finden Sie auf der offiziellen Website:
2 Zu einem Zeitpunkt Ein Projekt
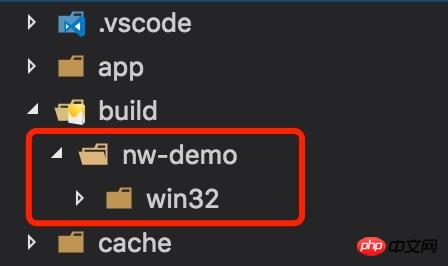
nw beinhaltet standardmäßig keine Verpackung in .exe-Dateien, daher ist das nw-builder-Projekt ein Programm, das neue Anwendungen automatisch in ausführbare Dateien verpackt und komprimiert.
Weitere Informationen finden Sie unter:
Angenommen, die Konfigurationsdatei von nw-builder lautet wie folgt:
var nw = new NwBuilder({
version: '0.14.7',
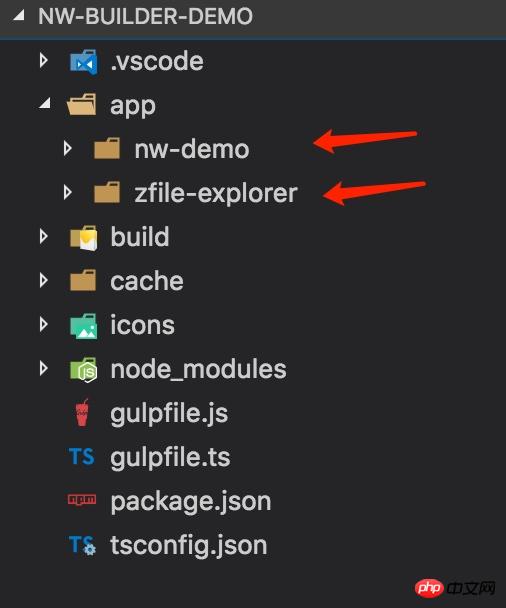
files: './app/**',//nw应用项目目录
platforms: ['win32'], });Die Konfigurationsfelddateien geben alles an Dateien unter der App-Ordnerdatei, aber es gibt zwei Projekte unter dem App-Ordner: nw-demo und zfile-explorer 

In diesem Fall packt nw-builder nur das erste Sortiert nach Dateinamen. Ordnerprojekt: nw-demo 

3. So implantieren Sie globale Variablen in nw
Voraussetzung: Muss sein im neuen Projekt Das Hauptfeld in package.json wird als *.js-Datei angegeben. Oder geben Sie die lokale .html-Datei an und laden Sie dann die js-Datei
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}In der im Hauptfeld angegebenen js-Datei verwenden Sie nw.Window.open, um die angegebene lokale Datei zu laden Seite oder externe URL, wie zum Beispiel:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { }); In dieser js-Datei können Sie 4 Methoden verwenden, um globale Variablen oder globale Methoden zu implantieren:
1 und weisen Sie globale Variablen mit var
zu. 2. Weisen Sie globale Variablen direkt ohne Definition zu
. 3. Mounten Sie globale Variablen auf window
. 4. Mounten Sie globale Variablen auf global. Auf
Testcode :
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
Schreiben Sie den Codetest in die Seite, die dynamisch mit nw geladen wird
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
Fazit:
Auf dynamisch geladenen Seiten kann nur die global.*-Methode verwenden, um auf globale Variablen zuzugreifen.
Der Grund dafür ist, dass die Laufumgebung von nw eine Mischung aus Chrom und Nodejs ist. So kann NodeJS-Code in Webseiten-JS ausgeführt werden.
Sie können, aber Sie sollten nicht!
Aus Sicht der Verantwortungskonsistenz des Seitencodes sollte der NodeJS-Code nicht in den Webseitencode geschrieben werden, daher sollten die globalen Objekte in das Fensterobjekt jeder Webseite geschrieben werden. Danach ruft der Seitencode 从window.*
auf. Die in jedes Seitenfenster implantierte Methode
kann durch die Verwendung von nws package.json und inject_js_start der inject_js_end-Erweiterung implementiert werden Feld. .
Offizielle Beschreibung:
inject_js_start: Der injizierende JavaScript-Code muss nach allen CSS-Dateien ausgeführt werden, aber bevor ein anderes DOM erstellt oder ein anderes Skript ausgeführt wird .inject_js_end: Der injizierende JavaScript-Code soll ausgeführt werden, nachdem das Dokumentobjekt geladen wurde, bevor das Onload-Ereignis ausgelöst wird. Dies wird hauptsächlich als Option von Window.open verwendet. ), um JS in ein neues Fenster einzufügen. Verweist auf die lokale JS-Datei, die ausgeführt werden kann, bevor ein Seiten-JS auf einer geladenen Seite ausgeführt wird.
inject_js_startIn der implantierten js-Datei weisen Sie die Variablen global dem aktuellen Seitenfenster zu
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}Sie können dann über
auf jeder von nw geöffneten Seite auf globale Variablen zugreifen.
4. Der nwjs-Hauptprozess zeigt das Formular nicht an, nachdem eine Ausnahme aufgetreten ist.
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
Phänomenewindow.xxcanghai_1: Der nwjs-Hauptprozess zeigt das Formular nicht an, nachdem eine Ausnahme aufgetreten ist Es erscheint keine Fehlermeldung. Der Vorgang wird automatisch beendet.
Ursache
: Das Feld in der Datei ist eine Datei , und dieses Problem tritt auf, wenn ein Fehler auftritt diese js-Datei.
Lösung: Verwenden Sie das Feld package.json in der Datei main und laden Sie dann die neue Hauptprogramm-JS-Datei, die ausgeführt werden soll. Selbst wenn ein Fehler gemeldet wird, wird auf diese Weise ein leeres Fenster angezeigt. Gleichzeitig kann die Ursache des Problems über die Entwicklersymbolleiste überprüft werden, und der Benutzer kann die Anwendung auch schließen, ohne sie beenden zu können Verfahren. .js
Weitere Tutorial-ArtikelVerpacken einer Web-App als Desktop-App mit NW.jspackage.json
Das obige ist der detaillierte Inhalt vonTutorial zur Entwicklung von JS-Desktopanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Fehler beim Speichern der Änderungen an der Fotos-App in Windows 11
Mar 04, 2024 am 09:34 AM
Fehler beim Speichern der Änderungen an der Fotos-App in Windows 11
Mar 04, 2024 am 09:34 AM
Wenn bei der Verwendung der Fotos-App zur Bildbearbeitung in Windows 11 der Fehler „Änderungen können nicht gespeichert werden“ auftritt, finden Sie in diesem Artikel Lösungen. Änderungen können nicht gespeichert werden. Beim Speichern ist ein Fehler aufgetreten. Bitte versuchen Sie es später erneut. Dieses Problem tritt normalerweise aufgrund falscher Berechtigungseinstellungen, einer Dateibeschädigung oder eines Systemfehlers auf. Deshalb haben wir eine gründliche Recherche durchgeführt und einige der effektivsten Schritte zur Fehlerbehebung zusammengestellt, um Ihnen bei der Lösung dieses Problems zu helfen und sicherzustellen, dass Sie die Microsoft Fotos-App weiterhin nahtlos auf Ihrem Windows 11-Gerät verwenden können. Behebung des Fehlers „Änderungen an der Fotos-App konnten nicht gespeichert werden“ in Windows 11. Viele Benutzer haben in verschiedenen Foren über den Fehler in der Microsoft Fotos-App gesprochen
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 So verbinden Sie Apple Vision Pro mit dem PC
Apr 08, 2024 pm 09:01 PM
So verbinden Sie Apple Vision Pro mit dem PC
Apr 08, 2024 pm 09:01 PM
Das Apple Vision Pro-Headset ist nicht nativ mit Computern kompatibel, daher müssen Sie es für die Verbindung mit einem Windows-Computer konfigurieren. Seit seiner Einführung ist Apple Vision Pro ein Hit, und angesichts seiner hochmodernen Funktionen und umfassenden Bedienbarkeit ist es leicht zu verstehen, warum. Obwohl Sie einige Anpassungen daran vornehmen können, um es an Ihren PC anzupassen, und seine Funktionalität stark von AppleOS abhängt, ist die Funktionalität daher eingeschränkt. Wie verbinde ich AppleVisionPro mit meinem Computer? 1. Überprüfen Sie die Systemanforderungen. Sie benötigen die neueste Version von Windows 11 (benutzerdefinierte PCs und Surface-Geräte werden nicht unterstützt). Unterstützt 64-Bit, 2 GHz oder schneller, schneller Prozessor, meist leistungsstarke GPU
 So lösen Sie das Problem mit dem Anwendungsstartfehler 0xc000012d
Jan 02, 2024 pm 12:53 PM
So lösen Sie das Problem mit dem Anwendungsstartfehler 0xc000012d
Jan 02, 2024 pm 12:53 PM
Wenn auf dem Computer eines Freundes bestimmte Dateien fehlen, kann die Anwendung mit dem Fehlercode 0xc000012d nicht normal gestartet werden. Dies kann tatsächlich durch erneutes Herunterladen und Installieren der Dateien behoben werden. Die Anwendung kann nicht normal starten 0xc000012d: 1. Zuerst muss der Benutzer „.netframework“ herunterladen. 2. Suchen Sie dann die Download-Adresse und laden Sie sie auf Ihren Computer herunter. 3. Doppelklicken Sie dann auf den Desktop, um die Ausführung zu starten. 4. Kehren Sie nach Abschluss der Installation zum falschen Programmspeicherort zurück und öffnen Sie das Programm erneut.
 MS Paint funktioniert unter Windows 11 nicht richtig
Mar 09, 2024 am 09:52 AM
MS Paint funktioniert unter Windows 11 nicht richtig
Mar 09, 2024 am 09:52 AM
Microsoft Paint funktioniert nicht unter Windows 11/10? Nun, das scheint ein häufiges Problem zu sein und wir haben einige großartige Lösungen, um es zu beheben. Benutzer haben sich darüber beschwert, dass MSPaint beim Versuch, es zu verwenden, nicht funktioniert oder geöffnet wird. Bildlaufleisten in der App funktionieren nicht, Einfügesymbole werden nicht angezeigt, Abstürze usw. Glücklicherweise haben wir einige der effektivsten Methoden zur Fehlerbehebung zusammengestellt, die Ihnen bei der Lösung von Problemen mit der Microsoft Paint-App helfen. Warum funktioniert Microsoft Paint nicht? Einige mögliche Gründe, warum MSPaint auf einem Windows 11/10-PC nicht funktioniert, sind folgende: Die Sicherheitskennung ist beschädigt. hängendes System
 Beheben Sie den Microsoft Teams-Fehler caa90019
Feb 19, 2024 pm 02:30 PM
Beheben Sie den Microsoft Teams-Fehler caa90019
Feb 19, 2024 pm 02:30 PM
Viele Benutzer haben sich darüber beschwert, dass sie jedes Mal, wenn sie versuchen, sich über Microsoft Teams anzumelden, auf den Fehlercode caa90019 stoßen. Obwohl es sich um eine praktische Kommunikations-App handelt, kommt dieser Fehler sehr häufig vor. Beheben Sie den Microsoft Teams-Fehler: caa90019. In diesem Fall lautet die vom System angezeigte Fehlermeldung: „Es liegt derzeit ein Problem vor. Wir haben eine Liste mit ultimativen Lösungen vorbereitet, die Ihnen bei der Behebung des Microsoft Teams-Fehlers caa90019 helfen.“ Vorbereitende Schritte Als Administrator ausführen. Cache der Microsoft Teams-Anwendung löschen. Datei „settings.json“ löschen. Microsoft aus Credential Manager löschen
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 Hohe CPU-Auslastung des Feature Access Manager-Dienstes in Windows 11
Feb 19, 2024 pm 03:06 PM
Hohe CPU-Auslastung des Feature Access Manager-Dienstes in Windows 11
Feb 19, 2024 pm 03:06 PM
Bei einigen PC-Benutzern und Gamern kann es bei der Verwendung von Windows 11 oder Windows 10 zu einer ungewöhnlich hohen CPU-Auslastung kommen, insbesondere beim Ausführen bestimmter Anwendungen oder Spiele. Dieser Artikel enthält einige Vorschläge, die Benutzern helfen sollen, dieses Problem zu beheben. Einige betroffene PC-Benutzer bemerkten, dass sie beim Auftreten dieses Problems beobachteten, dass der Task-Manager andere Anwendungen anzeigte, die nur 0 % bis 5 % der CPU beanspruchten, während der Service Host: Capacity Access Manager eine Auslastung von 80 % bis 100 % verzeichnete %. Was ist der Dienst Host: Feature Access Manager? Die Funktion des Function Access Manager-Dienstes besteht darin, zu bestätigen, ob die Anwendung über die Berechtigung zum Zugriff auf die Kamera und das Mikrofon verfügt, und die erforderlichen Berechtigungen zu erteilen. Es erleichtert die Verwaltung von UWP-Anwendungen




