 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Benutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen
Benutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen
Benutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen
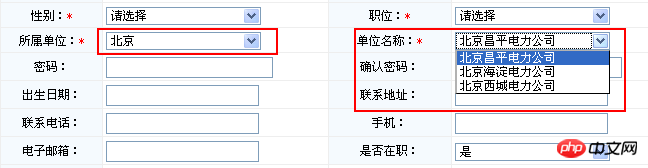
Seiteneffekt

Implementierungsschritte
1. Einführung des Struts-Plug-In-Pakets, das JSON integriert
2. Der Ajax der Seitenverwendung ruft die Verknüpfung js der zweiten Ebene auf.
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Definieren Sie die Methode findJctUnit() in der Action-Klasse. Hier wird die zurückgegebene List-Sammlung oben platziert des Stapels. Struts2 wird in JSON-Daten konvertiert
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}Das Struts2-Plug-In-Paket wird gepusht die Listensammlung in den Struts2-Wertestapel. Alle Attribute des Objekts im Objekt sind alle jsonisiert
4. Definieren Sie in struts.xml
(1) Erweitert den Wert ändern
Vor der Änderung
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
Geändert
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2) Zuordnung hinzufügen
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
Nachdem Sie die obigen Schritte ausgeführt haben, können Sie den Wert des Dropdown-Felds der Einheit auswählen, zu der Sie gehören. In der Dropdown-Option „Einheitsname“ wird dann ein entsprechender Wert angezeigt.
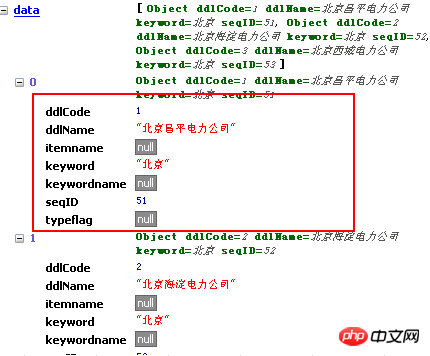
Sehen Sie sich die JSON-Daten auf der Browserseite wie folgt an:

Wenn Sie auf a bestimmtes Attribut von json Zu diesem Zeitpunkt können Sie die Datei struts.xml ändern:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Hier verwenden Sie reguläre Ausdrücke, um einen oder mehrere ddlCode abzufangen und ddlName, sodass in den JSON-Daten nur ddlCode und ddlName enthalten sind.
Das obige ist der detaillierte Inhalt vonBenutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Laut Nachrichten vom 4. März wird Kubi Rubik's Cube am 5. März den Tablet-Computer „Xiaoku Tablet 2Lite“ mit einem Einstiegspreis von 649 Yuan auf den Markt bringen. Berichten zufolge ist das neue Tablet mit dem T606-Prozessor von Unisoc ausgestattet, der einen 12-nm-Prozess verwendet und aus zwei 1,6-GHz-ArmCortex-A75-CPUs und sechs ArmCortex-A55-Prozessoren besteht. Der Bildschirm verwendet einen 10,95-Zoll-IPS-Augenschutzbildschirm mit einer Auflösung von 1280 x 800 und einer Helligkeit von bis zu 350 Nits. Was die Bildgebung betrifft, verfügt das Xiaoku Tablet 2Lite über eine 13-Megapixel-Hauptkamera auf der Rückseite und ein 5-Megapixel-Selfie-Objektiv auf der Vorderseite. Es unterstützt außerdem 4G-Internetzugang/-Anrufe, Bluetooth 5.0 und Wi-Fi5. Darüber hinaus behauptete der Beamte, dass dieses Tablet&l
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty
 So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
Bei der Arbeit ist ppt eine Bürosoftware, die häufig von Fachleuten verwendet wird. Ein vollständiges PPT muss eine gute Schlussseite haben. Unterschiedliche berufliche Anforderungen führen zu unterschiedlichen PPT-Produktionseigenschaften. Wie können wir die Produktion der Endseite ansprechender gestalten? Werfen wir einen Blick darauf, wie man die Endseite einer PPT gestaltet! Das Design der PPT-Endseite kann in Bezug auf Text und Animation angepasst werden und Sie können je nach Bedarf einen einfachen oder schillernden Stil wählen. Als Nächstes konzentrieren wir uns darauf, wie Sie mithilfe innovativer Ausdrucksmethoden eine PPT-Endseite erstellen können, die den Anforderungen entspricht. Beginnen wir also mit dem heutigen Tutorial. 1. Für die Erstellung der Schlussseite kann jeder Text im Bild verwendet werden. Wichtig an der Schlussseite ist, dass sie bedeutet, dass meine Präsentation zu Ende ist. 2. Zusätzlich zu diesen Worten:
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Vivos Telefon mit dem stärksten Signal! vivo X100s ist mit einem universellen Signalverstärkungssystem ausgestattet: 21 Antennen, 360°-Surround-Design
Jun 03, 2024 pm 08:41 PM
Vivos Telefon mit dem stärksten Signal! vivo X100s ist mit einem universellen Signalverstärkungssystem ausgestattet: 21 Antennen, 360°-Surround-Design
Jun 03, 2024 pm 08:41 PM
Laut Nachrichten vom 13. Mai wurde das vivo Laut der offiziellen Einführung von vivo verwendet vivoX100s ein innovatives universelles Signalverstärkungssystem, das mit bis zu 21 Antennen ausgestattet ist. Dieses Design wurde basierend auf dem Direktbildschirm neu optimiert, um viele Signalanforderungen wie 5G, 4G, Wi-Fi, GPS und NFC auszugleichen. Damit ist das vivo X100s das Mobiltelefon mit der stärksten Signalempfangsfähigkeit in der Geschichte von vivo. Das neue Telefon verfügt außerdem über ein einzigartiges 360°-Surround-Design mit rund um das Gehäuse verteilten Antennen. Dieses Design verbessert nicht nur die Signalstärke, sondern optimiert auch verschiedene tägliche Haltehaltungen, um Probleme durch falsche Haltemethoden zu vermeiden.



