Einige Erläuterungen zum Front-End-Seitenlayout
Die Struktur- und Leistungsprinzipien von Webseiten lauten im Allgemeinen wie folgt:
Schreiben Sie zuerst Code gemäß Struktur und Semantik
Dann anwenden Einstellungen für CSS-Stile
Reduzieren Sie die Übereinstimmung zwischen HTML und CSS (vereinfachen Sie die Seitenstruktur)
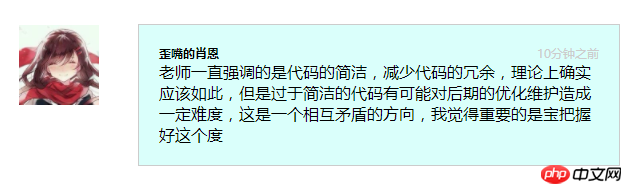
Wir können eine Liste von erstellen Informationen zur Sprache des Weibo-Benutzers Analysieren Sie dieses Prinzip. Das Folgende ist der gesamte Implementierungseffekt dieses Falls:

Aus der Sicht eines Anfängers:
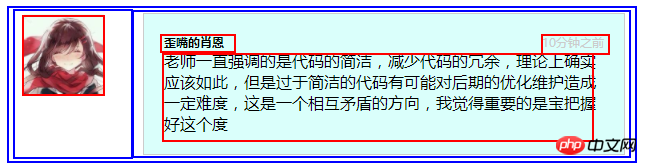
Anfänger Teilen Sie diese Struktur häufig in mehrere DIVs auf, die im Wesentlichen wie die folgenden Blöcke aussehen:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>Aus der Perspektive eines Zwischen-Frontends:
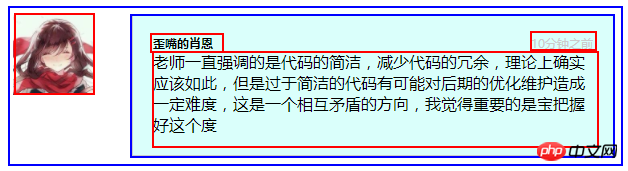
Der DIV, in dem sich das Bild links befindet, kann weggelassen werden, und es sieht so aus:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>Aus einer erweiterten Frontend-Perspektive:
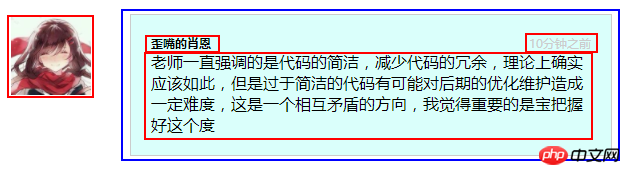
Alle Elemente werden in einem platziert DIV, die Struktur ist einfacher. Verschieben Sie einfach das Bild:

Implementierungscode:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
Das obige ist der detaillierte Inhalt vonEinige Erläuterungen zum Front-End-Seitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Prinzipien und Standards für das Design von PHP-Funktionsbibliotheken
Jun 16, 2023 am 11:37 AM
Prinzipien und Standards für das Design von PHP-Funktionsbibliotheken
Jun 16, 2023 am 11:37 AM
Da die Bedeutung von PHP in der Webentwicklung immer weiter zunimmt, ist das Design der PHP-Funktionsbibliothek zu einem der Schlüsselthemen in der Entwicklung geworden. Eine gute Funktionsbibliothek kann nicht nur die Entwicklungseffizienz verbessern, sondern auch die Qualität und Wartbarkeit des Codes sicherstellen. Daher müssen beim Entwerfen von Funktionsbibliotheken einige Grundprinzipien und Standards befolgt werden. 1. Eine Funktionsbibliothek mit guter Wiederverwendbarkeit sollte wiederverwendbar sein und in verschiedenen Projekten verwendet werden können. Daher sollten Funktionen abstrakt und allgemein sein und nicht an ein bestimmtes Projekt oder Szenario gebunden werden können. 2. Benutzerfreundlichkeit Die Funktionsbibliothek sollte einfach zu verwenden und Parameter zu übergeben sein
 Was sind die Syntax- und Strukturmerkmale von Lambda-Ausdrücken?
Apr 25, 2024 pm 01:12 PM
Was sind die Syntax- und Strukturmerkmale von Lambda-Ausdrücken?
Apr 25, 2024 pm 01:12 PM
Der Lambda-Ausdruck ist eine anonyme Funktion ohne Namen und seine Syntax lautet: (parameter_list)->Ausdruck. Sie zeichnen sich durch Anonymität, Vielfalt, Currying und Schließung aus. In praktischen Anwendungen können Lambda-Ausdrücke verwendet werden, um Funktionen prägnant zu definieren, beispielsweise die Summationsfunktion sum_lambda=lambdax,y:x+y, und die Funktion map() auf die Liste anzuwenden, um die Summationsoperation durchzuführen.
 Was ist der Ursprung der Grundstruktur und Technologie des Internets?
Dec 15, 2020 pm 04:48 PM
Was ist der Ursprung der Grundstruktur und Technologie des Internets?
Dec 15, 2020 pm 04:48 PM
Die Grundstruktur und Technologie des Internets hat ihren Ursprung im ARPANET. ARPANET ist ein Meilenstein in der Entwicklung der Computernetzwerktechnologie. Seine Forschungsergebnisse haben eine wichtige Rolle bei der Förderung der Entwicklung der Netzwerktechnologie gespielt und den Grundstein für die Entstehung des Internets gelegt. Arpanet (Arpanet) war das weltweit erste betriebsbereite Paketvermittlungsnetzwerk, das von der US-amerikanischen Defense Advanced Research Projects Agency entwickelt wurde. Es ist der Vorfahre des globalen Internets.
 So implementieren Sie ein Layout mit einem festen Navigationsmenü mithilfe von HTML und CSS
Oct 26, 2023 am 11:02 AM
So implementieren Sie ein Layout mit einem festen Navigationsmenü mithilfe von HTML und CSS
Oct 26, 2023 am 11:02 AM
So implementieren Sie mithilfe von HTML und CSS ein Layout mit einem festen Navigationsmenü. Im modernen Webdesign gehören feste Navigationsmenüs zu den häufigsten Layouts. Dadurch kann das Navigationsmenü immer oben oder am Rand der Seite angezeigt werden, sodass Benutzer bequem durch Webinhalte navigieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein Layout mit einem festen Navigationsmenü implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen Sie eine HTML-Struktur erstellen, um den Inhalt der Webseite und das Navigationsmenü darzustellen. Hier ist ein einfaches Beispiel
 Eingehende Analyse der Struktur und des Zwecks der MySQL.proc-Tabelle
Mar 15, 2024 pm 02:36 PM
Eingehende Analyse der Struktur und des Zwecks der MySQL.proc-Tabelle
Mar 15, 2024 pm 02:36 PM
Die MySQL.proc-Tabelle ist eine Systemtabelle, die gespeicherte Prozedur- und Funktionsinformationen in der MySQL-Datenbank speichert. Durch ein detailliertes Verständnis ihrer Struktur und ihres Zwecks können Sie den Funktionsmechanismus gespeicherter Prozeduren und Funktionen in MySQL besser verstehen und entsprechende Aktionen ausführen Management und Optimierung. Die Struktur und der Zweck der MySQL.proc-Tabelle werden im Folgenden detailliert analysiert und es werden spezifische Codebeispiele bereitgestellt. 1. Die Struktur der MySQL.proc-Tabelle Die MySQL.proc-Tabelle ist eine Systemtabelle, in der die Definitionen und zugehörigen Informationen aller gespeicherten Prozeduren und Funktionen gespeichert sind.
 Prinzipien der sicheren Codierung in PHP
May 24, 2023 am 08:21 AM
Prinzipien der sicheren Codierung in PHP
May 24, 2023 am 08:21 AM
PHP ist eine beliebte Programmiersprache, die bei der Entwicklung von Webanwendungen in vielen verschiedenen Bereichen weit verbreitet ist. Aufgrund ihrer einfachen Schreib- und Entwicklungsfreundlichkeit geraten PHP-Anwendungen jedoch auch häufig ins Visier von Cyberkriminellen. Daher sind sichere Codierungsprinzipien beim Schreiben von PHP-Code unverzichtbar. Im Folgenden werden einige sichere Codierungsprinzipien in PHP aufgeführt, die Entwicklern helfen sollen, die Sicherheit von Anwendungen beim Schreiben von Code besser zu schützen. Sicherstellung der Gültigkeit von Eingabedaten Die Eingabefilterung ist eine wichtige Methode zur Verhinderung von SQL-Injection- und XSS-Angriffen. Schreiben
 Wie entwerfe ich die Bewertungstabellenstruktur des Einkaufszentrums in MySQL?
Oct 31, 2023 am 08:27 AM
Wie entwerfe ich die Bewertungstabellenstruktur des Einkaufszentrums in MySQL?
Oct 31, 2023 am 08:27 AM
Wie entwerfe ich die Bewertungstabellenstruktur des Einkaufszentrums in MySQL? In einem Einkaufszentrumsystem ist die Bewertung eine der wichtigsten Funktionen. Bewertungen können nicht nur als Referenz für andere Nutzer dienen, sondern Händlern auch dabei helfen, das Feedback und die Meinungen der Nutzer zu Produkten zu verstehen. Die Gestaltung einer angemessenen Bewertungsformularstruktur ist für den Betrieb des Einkaufszentrumsystems und die Benutzererfahrung von entscheidender Bedeutung. In diesem Artikel wird erläutert, wie die Bewertungstabellenstruktur des Einkaufszentrums in MySQL entworfen wird, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir zwei grundlegende Tabellen erstellen: Produkttabelle und Benutzertabelle. Produktliste (Produkt
 Was sind die gängigen Flusskontrollstrukturen in Python?
Jan 20, 2024 am 10:38 AM
Was sind die gängigen Flusskontrollstrukturen in Python?
Jan 20, 2024 am 10:38 AM
In Python gibt es vier gängige Flusskontrollstrukturen: sequentielle Struktur, bedingte Struktur, Schleifenstruktur und Sprungstruktur. Im Folgenden werden sie einzeln vorgestellt und entsprechende Codebeispiele bereitgestellt. Sequentielle Struktur: Eine sequentielle Struktur ist eine Struktur, in der das Programm in einer vorgegebenen Reihenfolge von oben nach unten ohne bestimmte Schlüsselwörter oder Syntax ausgeführt wird. Beispielcode: print("Dies ist die Sequenzstruktur, Beispiel 1")print("Dies ist die Sequenzstruktur, Beispiel 2")print("Dies ist die Sequenzstruktur, Beispiel 2")




