Erklärung des Stapelns und Gewichtens in CSS
 Wenn dasselbe Tag von mehreren Selektoren ausgewählt wird und jeder Selektor auf denselben Stil eingestellt ist, wem sollte dieser Stil beim Laden im Browser folgen?
Wenn dasselbe Tag von mehreren Selektoren ausgewählt wird und jeder Selektor auf denselben Stil eingestellt ist, wem sollte dieser Stil beim Laden im Browser folgen?
Für denselben Stil, der von verschiedenen Selektoren festgelegt wurde, wird nur einer zum Laden ausgewählt und nicht überlagert.
Um das Problem zu lösen, wem man zuhören soll, wird das Konzept der Kaskadierung eingeführt.
Kaskadierender Gewichtungswert im CSS-Stil
Gemäß der CSS-Spezifikation ist der Gewichtungswert umso höher, je spezifischer die Stilregel ist . Die Grundlage für die Berechnung des Gewichtswerts ist nicht „Klasse ist 10, Tag ist 1, ID ist 100“, wie in vielen Artikeln beschrieben – obwohl dies in den meisten Fällen zum richtigen Ergebnis führen kann.
Schauen wir uns zunächst eine leicht zu merkende Sequenz von „important>inline>ID>class>label|pseudo-class|propertyselection>pseudo-object>inheritance>wildcard“ an
Berechnung des Selektorgewichtswerts
A: Wenn die Regel im Stilattribut des Tags geschrieben ist (Inline-Stil), dann ist A=1, andernfalls A=0 Für den Inline-Stil, da es keinen gibt Selektor, daher sind die Werte von B, C und D alle 0, das heißt A = 1, B = 0, C = 0, D = 0 (abgekürzt als 1,0,0,0, dasselbe unten). ).
B: Zählen Sie die Anzahl der IDs in diesem Selektor. Wenn ja, ist B=1, wenn nicht, ist B=0 (zum Beispiel wird ein Selektor wie #header als 0, 1, 0, 0 berechnet).
C: Berechnen Sie die Anzahl der Pseudoklassen und anderer Attribute im Selektor (einschließlich Klassen-, Attributselektoren usw., ohne Pseudoelemente). (Zum Beispiel wird ein Selektor wie .logo[id='site-logo'] als 0, 0, 2, 0 berechnet) (Warum es 0,0,2,0 ist, wird später näher erläutert).
D: Zählen Sie die Anzahl der Pseudoelemente und Beschriftungen im Selektor. (Zum Beispiel ergibt ein Selektor wie p:first-letter 0, 0, 0, 2).
Kaskadierung: Mehrere Selektoren wählen dasselbe Tag aus und legen denselben Stil im Browser fest. Beim Laden nicht Alle Attributwerte werden geladen, aber einer wird zum Laden ausgewählt, und ein Wert kaskadiert/überschreibt die anderen Werte.
Um eine Kaskadierung oder Überlagerung zu erreichen, ist hier der Vergleich erforderlich Optionen Beim Gewichtsvergleich gibt es zwei Situationen: 1. Der Selektor wählt das Tag aus; 2. Der Selektor wählt das Tag nicht aus
Lassen Sie uns zunächst über das Gewicht sprechen des -Selektors: id>class>label>* (Platzhalter);
①Der Selektor wählt das Label aus:
Erstens: Wenn beide Tags ausgewählt sind, vergleichen Sie die Selektorgewichte.
Selektoren haben Gewichtungen, und diejenigen mit größeren Gewichten werden mit denen mit kleineren Gewichten kaskadiert.
Gewicht berechnen: Je größer der vom Selektor ausgewählte Bereich, desto kleiner das Gewicht. id>class>Label>*
Methode: Zählen Sie die Anzahl der Selektoren, vergleichen Sie zuerst die Anzahl der IDs → vergleichen Sie dann die Anzahl der Klassen → vergleichen Sie schließlich die Anzahl der Tags.
|
Anmerkungsreihenfolge im Bild (Anzahl der IDs, Anzahl der Klassen, Anzahl der Tags)
Auf der Seite angezeigter Stil:
|
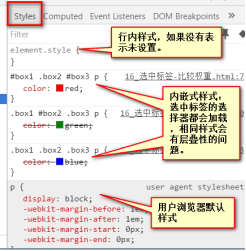
Konsolenanzeige:
|
Zweitens: wenn das Selektorgewicht gleich ist Vergleichen Sie die Schreibreihenfolge des Codes in CSS.
Der CSS-Code hat eine Ladereihenfolge, die von oben nach unten geladen wird, und das spätere Laden überschreibt das vorherige Laden.
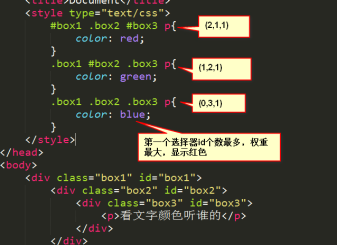
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
② Keiner der Selektoren wählt das Tag aus : Einige Stile können vererbt werden. Wer erbt es?
Erstens: Vergleichen Sie den Abstand zwischen den von jedem Selektor ausgewählten Elementen und dem Zielelement p in HTML. Der kaskadierende Abstand zwischen den näheren Elementen ist weit entfernt. Wird als Proximitätsprinzip bezeichnet.
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
Zweitens: Bei gleichen Abständen die Gewichte vergleichen. Je größer das Gewicht, desto kleiner das Gewicht des Stapels.
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
Nochmals: Bei gleichem Abstand ist das Selektorgewicht gleich, abhängig von der Schreibreihenfolge.
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
Insbesondere beim Vergleich von Gewichten ist ein Wort wichtig, das die Gewichtung eines bestimmten Stilattributs maximal erhöhen kann.
Basierend auf dem Prinzip der Nähe hat wichtig keinen Einfluss auf die Vererbung.
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
Zusammengefasst:

Abschließend:
Vergleiche nach oben basieren auf dem Inline-CSS-Stil, die Gewichtung beträgt : inline > inline = externer Link, egal wie groß die Gewichtung des eingebetteten oder externen Links ist, sie kann nicht der Gewichtung eines Inline-Typs entsprechen!
Das obige ist der detaillierte Inhalt vonErklärung des Stapelns und Gewichtens in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.