 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Aktualisierungscode für Echtzeitstatistiken der Wortanzahl im JS-Eingabefeld
Aktualisierungscode für Echtzeitstatistiken der Wortanzahl im JS-Eingabefeld
Aktualisierungscode für Echtzeitstatistiken der Wortanzahl im JS-Eingabefeld
In der Frontend-Entwicklung müssen Eingabeinhalte in vielen Fällen überprüft werden. Die Echtzeit-Statistikfunktion für Eingaben mit fester Länge ermöglicht es Benutzern, Eingabegrenzen in Echtzeit zu klären und Inhalte sinnvoll anzuordnen.
In diesem Artikel wird hauptsächlich die Funktion der statistischen Echtzeitaktualisierung der Wortanzahl im Eingabefeld vorgestellt
Echtzeitstatistik Aktualisierung der Wortanzahl
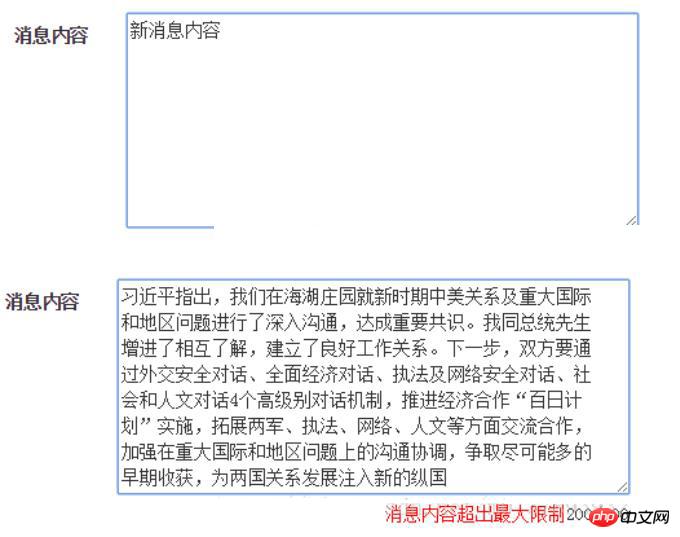
Im Folgenden wird [Nachrichteninhalt] als Beispiel verwendet, um die Funktion zur statistischen Echtzeitaktualisierung der Anzahl der Wörter im Eingabefeld zu entwerfen und zu implementieren.
Die Projektstruktur ist wie folgt:
message
message.css
message.js
message.tpl
1. Definieren Sie Webseitenelemente in der message.tpl-Datei
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>2. Binden Sie das Ereignis< in message.js-Datei 🎜>, wird zum Zählen von Eingabezeichen verwendet
//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
Das obige ist der detaillierte Inhalt vonAktualisierungscode für Echtzeitstatistiken der Wortanzahl im JS-Eingabefeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie kann man das Problem beheben, dass das Blizzard Battle.net-Update bei 45 % hängen bleibt?
Mar 16, 2024 pm 06:52 PM
Wie kann man das Problem beheben, dass das Blizzard Battle.net-Update bei 45 % hängen bleibt?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net-Update bleibt bei 45 % hängen, wie kann man das Problem lösen? In letzter Zeit stecken viele Leute beim Aktualisieren der Software fest. Sie bleiben auch nach mehrmaligem Neustart stecken. Wie können wir diese Situation lösen? In diesem Software-Tutorial werden die Bedienungsschritte erläutert, in der Hoffnung, mehr Menschen zu helfen. Das Blizzard Battle.net-Update bleibt bei 45 % hängen. Wie lässt sich das Problem lösen? 1. Client 1. Zuerst müssen Sie bestätigen, dass es sich bei Ihrem Client um die offizielle Version handelt, die von der offiziellen Website heruntergeladen wurde. 2. Wenn nicht, können Benutzer zum Herunterladen die asiatische Server-Website aufrufen. 3. Klicken Sie nach der Eingabe oben rechts auf „Herunterladen“. Hinweis: Achten Sie darauf, bei der Installation nicht Vereinfachtes Chinesisch auszuwählen.
 Update von Epic Seven vom 22. Februar: Die zweite Woche von Miracle Maid Kingdom beginnt
Feb 21, 2024 pm 05:52 PM
Update von Epic Seven vom 22. Februar: Die zweite Woche von Miracle Maid Kingdom beginnt
Feb 21, 2024 pm 05:52 PM
Es wurde bestätigt, dass Epic Seven am 22. Februar um 11 Uhr mittags kontinuierlich aktualisiert wird. Dieses Update wird uns viele neue Aktivitäten und Inhalte bringen, darunter eine Erhöhung der begrenzten Beschwörungsrate von Leia und Sweet Miracle sowie ein Update des mysteriösen Kartenpools , Die zweite Woche der besonderen Nebengeschichte Miracle Maid Kingdom hat begonnen. Update-Zeitplan für Mobilspiele: The Seventh Epic wird am 22. Februar aktualisiert: Das Miracle Maid Kingdom wird für die zweite Woche geöffnet ※Die Chance auf eine begrenzte Beschwörung von „Leia“ und „Sweet Miracle“ ist hoch! ■Begrenzte Beschwörungschance. Startzeit: -22.02.2024 (Donnerstag) 11:00 ~ 07.03.2024 (Donnerstag) 10:59 ■Charakterattribute und -berufe: Natürliche Attribute, Krieger ■Charaktereinführung: Vier-Personen-Band The Subsänger von „Miracle Maid Kingdom“ und Bei
 Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
In einer Minute erledigt: So aktualisieren Sie die Pip-Version. Mit der rasanten Entwicklung von Python ist Pip zu einem Standardtool für die Python-Paketverwaltung geworden. Mit der Zeit werden die Pip-Versionen jedoch ständig aktualisiert. Um die neuesten Funktionen nutzen und mögliche Sicherheitslücken schließen zu können, ist es sehr wichtig, die Pip-Version zu aktualisieren. In diesem Artikel wird erläutert, wie Sie Pip in einer Minute schnell aktualisieren können, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Befehlszeilenfenster öffnen. In Windows-Systemen können Sie verwenden
 Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ „Legend of Nezha'-Verknüpfung
Feb 28, 2024 am 08:13 AM
Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ „Legend of Nezha'-Verknüpfung
Feb 28, 2024 am 08:13 AM
Es wurde bestätigt, dass Lantern and Dungeons am 29. Februar aktualisiert wird. Nach dem Update wird die remasterte Version auch mit Legend of Nezha verknüpft sein Beruf, und Spieler können direkt Jobwechsel durchführen, Dungeon-Inhalte werden ebenfalls erweitert, neue Dungeon-Bereiche werden eröffnet usw. Aktualisierungsplan für Mobilspiele Lantern und Dungeon am 29. Februar aktualisiert: Remastered-Version ╳ Schlüsselinhalt der Verknüpfungsversion „Legend of Nezha“ Neuer Beruf, warum werden Sie eingeladen, den Job zu wechseln? Solch coole Ausrüstung macht die Leute wirklich gierig Ich habe gehört, dass der Laternenhalter nach einem Jobwechsel auch viele coole Fähigkeiten erlernen kann: Thaihosen sind heiß! Die Legende von Nezha kommt zusammen! Auf das heiße Rad steigen und den Kreis aus Himmel und Erde in der Hand halten ♫ ~ Die kleinen Helden mit Weisheit und Mut: Nezha und Little Dragon Girl stehen vor der Tür
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Der Computer eines Freundes weist einen solchen Fehler auf. Beim Öffnen von „Dieser PC“ und der Datei auf Laufwerk C wird die Meldung „Explorer.EXE“ angezeigt. Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen. Möglicherweise verfügen Sie nicht über die entsprechenden Berechtigungen, um auf das Projekt zuzugreifen. " Einschließlich Ordner, Dateien, Dieser Computer, Papierkorb usw. wird durch Doppelklicken ein solches Fenster geöffnet, es ist jedoch normal, es durch Klicken mit der rechten Maustaste zu öffnen. Dies wird durch ein Systemupdate verursacht. Wenn Sie ebenfalls auf diese Situation stoßen, erfahren Sie im folgenden Editor, wie Sie das Problem lösen können. 1. Öffnen Sie den Registrierungseditor Win+R und geben Sie regedit ein, oder klicken Sie zum Ausführen mit der rechten Maustaste auf das Startmenü und geben Sie regedit ein. 2. Suchen Sie die Registrierung „Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd“;
 Wie aktualisiere ich den MSI-Grafikkartentreiber? Schritte zum Herunterladen und Installieren des MSI-Grafikkartentreibers
Mar 13, 2024 pm 08:49 PM
Wie aktualisiere ich den MSI-Grafikkartentreiber? Schritte zum Herunterladen und Installieren des MSI-Grafikkartentreibers
Mar 13, 2024 pm 08:49 PM
MSI-Grafikkarten sind die Mainstream-Grafikkartenmarke auf dem Markt. Wir wissen, dass Grafikkarten Treiber installieren müssen, um Leistung zu erzielen und Kompatibilität sicherzustellen. Wie aktualisiere ich den MSI-Grafikkartentreiber auf die neueste Version? Im Allgemeinen können MSI-Grafikkartentreiber von der offiziellen Website heruntergeladen und installiert werden. Methode zur Aktualisierung des Grafikkartentreibers: 1. Zuerst rufen wir die „offizielle MSI-Website“ auf. 2. Klicken Sie nach der Eingabe auf die Schaltfläche „Suchen“ in der oberen rechten Ecke und geben Sie Ihr Grafikkartenmodell ein. 3. Suchen Sie dann die entsprechende Grafikkarte und klicken Sie auf die Detailseite. 4. Geben Sie dann oben die Option „Technischer Support“ ein. 5. Gehen Sie abschließend zu „Treiber & Download“
 Windows pausiert Updates dauerhaft, Windows schaltet automatische Updates aus
Jun 18, 2024 pm 07:04 PM
Windows pausiert Updates dauerhaft, Windows schaltet automatische Updates aus
Jun 18, 2024 pm 07:04 PM
Windows-Updates können einige der folgenden Probleme verursachen: 1. Kompatibilitätsprobleme: Einige Anwendungen, Treiber oder Hardwaregeräte sind möglicherweise nicht mit neuen Windows-Updates kompatibel, was dazu führen kann, dass sie nicht ordnungsgemäß funktionieren oder abstürzen. 2. Leistungsprobleme: Manchmal können Windows-Updates dazu führen, dass das System langsamer wird oder es zu Leistungseinbußen kommt. Dies kann auf neue Funktionen oder Verbesserungen zurückzuführen sein, die mehr Ressourcen zur Ausführung erfordern. 3. Probleme mit der Systemstabilität: Einige Benutzer berichteten, dass es nach der Installation von Windows-Updates zu unerwarteten Abstürzen oder Bluescreen-Fehlern kommen kann. 4. Datenverlust: In seltenen Fällen können Windows-Updates zu Datenverlust oder Dateibeschädigung führen. Aus diesem Grund sollten Sie vor der Durchführung wichtiger Aktualisierungen eine Sicherungskopie Ihres Computers erstellen





