
In diesem Artikel werden hauptsächlich relevante Informationen zu HTML5 Formularvalidierung vorgestellt. Freunde in Not können sich auf
Vorwort
beziehenWenn Front-End-Kinder Seiten schreiben, tappen sie unweigerlich in die Falle der Formularvalidierung. Zu diesem Zeitpunkt müssen wir niederknien, weil wir eine Menge Js schreiben müssen, um sie zu überprüfen. Aber seit H5 , viele gängige Ausdrucksüberprüfungen wurden für uns implementiert, was unseren Aufwand erheblich reduziert, wie zum Beispiel die folgende:
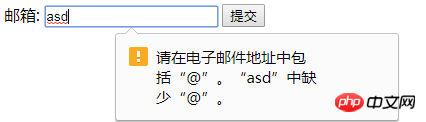
E-Mail-Adressüberprüfung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
E-Mail-Überprüfung wird von H5 selbst unterstützt, aber die Szenarien und Situationen, die wir überprüfen möchten, sind vielfältig. Was sollten wir also tun? Sollten wir Js zurück verwenden, weil H5? stellt das Muster Attribut bereit, sodass wir unser eigenes Ding machen können. Wir können den regulären Ausdruck im Muster angeben, es wird keine Sorgen geben zur Verifizierung!
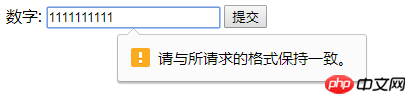
Regelmäßige Begrenzung auf 11 Ziffern:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Frage
Wenn Sie eine andere als 11-stellige Zahl eingeben, wird ein Fehler gemeldet. Aber ich frage mich, ob Sie einen entdeckt haben Das heißt, wenn die Überprüfung fehlschlägt, stimmen die Eingabeaufforderungen nicht mit dem angeforderten Format überein Lassen Sie sie den Quellcode sehen. Wir müssen nicht einmal die Seite schreiben. Bitten Sie sie einfach, uns das Geld zu geben, nur ein Scherz ~
Lösung
Wenn es ein Problem gibt, müssen wir es lösen. Nachdem wir lange für Google programmiert haben, haben wir endlich eine gute Lösung gefunden:
oninvalid: Triggered when the Der Wert des übermittelten Eingabeelements ist ein ungültiger Wert (hier schlägt die reguläre Überprüfung fehl)
bei einem ungültigen Ereignis. oninvalid gehört zum Form-Ereignis.
setCustomValidity(): Dies ist die integrierte JS-Methode von HTML5, die zum Anpassen der Eingabeaufforderungsinformationen verwendet wird
Es stellt sich heraus, dass Sie die Eingabeaufforderung über oninvalid und setCustomValidity anpassen können, dann ist dies der Fall Dies ist ganz einfach: Ändern Sie den Quellcode wie folgt: Welche Art von Daten sollten eingegeben werden, damit Benutzer ihre Eingaben besser ändern können!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Das obige ist der detaillierte Inhalt vonEinführung in h5-Formulare und Beispiele für Probleme bei der Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So verwenden Sie div-Tags
So verwenden Sie div-Tags
 JavaScript-Escape-Zeichen
JavaScript-Escape-Zeichen
 Die Speicher-Engine von MySQL zum Ändern von Datentabellen
Die Speicher-Engine von MySQL zum Ändern von Datentabellen
 So verwenden Sie den Quellcode einer PHP-Webseite
So verwenden Sie den Quellcode einer PHP-Webseite
 Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache




