Was ist Anwendungscache?
Origin
Webseiten waren vor HTML5 alle verbindungslos und mussten für den Zugriff mit dem Internet verbunden sein. Tatsächlich ist dies der Fall Kein großes Problem für PCs in der heutigen Zeit, aber im Zeitalter des mobilen Internets ist der Standort von Geräteterminals nicht mehr auf drahtlose Signale angewiesen. Die Zuverlässigkeit des Netzwerks hat beispielsweise abgenommen Wenn Sie mit dem Zug fahren und durch einen Tunnel fahren (15 Minuten), können Sie nicht auf die Website zugreifen. Sehr groß, zum Beispiel für Seiten wie „ecmascript Collection“, die zum Lesen gedacht sind.
HTML5 führte die Cache-Manifestdatei ein. Was also ein Cache-Manifest ist, darüber werden wir als nächstes sprechen.
Was ist Anwendungscache?
HTML5 führt Anwendungs-Caching ein, was bedeutet, dass Webanwendungen zwischengespeichert und ohne Internetverbindung aufgerufen werden können.
Anwendungs-Caching bringt drei Vorteile für Apps:
Offline-Browsing – Benutzer können Apps nutzen, während sie offline sind
Geschwindigkeit – zwischengespeicherte Ressourcen werden schneller geladen
Server reduzieren Laden – Der Browser lädt nur aktualisierte oder geänderte Ressourcen vom Server herunter.
Unterstützte Versionen
Alle gängigen Browser unterstützen es, außer IE8 und IE9.
Offline-Speichertechnologie
HTML5 schlägt zwei wichtige Offline-Speichertechnologien vor: Localstorage und Application Cache, die beide über traditionelle Anwendungsszenarien verfügen sind Offline-Speichertechnologien für Cookies.
Nach einiger Zeit glauben wir, dass localstorage einige unkritische Ajax-Daten speichern sollte, was das Tüpfelchen auf dem i ist.
Der Anwendungscache wird zum Speichern statischer Ressourcen verwendet , was immer noch das i-Tüpfelchen ist;
Und Cookie kann nur einen kleinen Textabschnitt speichern (4096 Bytes); das ist einer der Unterschiede zwischen Cookies und Die oben genannte Caching-Technologie und da HTTP zustandslos ist, muss der Server eine Identifikations--Zeichenfolge benötigen, um zu unterscheiden, ob die Anforderung vom selben Server stammt. Diese Aufgabe wird durch Cookies erledigt den Server und den Browser jedes Mal, um die Berechtigungen des Benutzers zu überprüfen.
Daher sind die Anwendungsszenarien von Application Cache unterschiedlich, sodass die Verwendung inkonsistent ist.
AnwendungscacheEinführung
Die Verwendung des Anwendungscaches erfordert zwei Aspekte der Arbeit:
① Der Server muss eine Manifestliste verwalten
② Es ist nur eine einfache Einstellung im Browser erforderlich
<html manifest="demo.appcache">
Abbildung mit einem Beispiel:
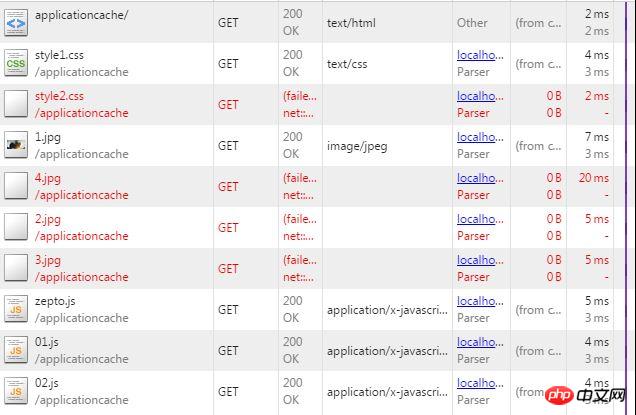
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
Zuerst Alles, was ich hier über einen Fehler gemeldet habe:
Application Cache Error event: Manifest fetch failed (404)
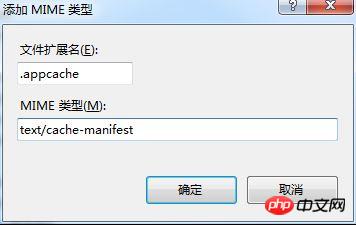
Der Grund für diesen Fehler ist: Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, d. h. „text/cache-manifest“. Es muss auf dem Webserver konfiguriert werden, verschiedene Server sind unterschiedlich

\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.jsAuf diese Weise kann es offline angewendet werden, auch wenn die Netzwerkverbindung zu diesem Zeitpunkt getrennt ist , diese Dateien sind immer noch da Kann auf

zugreifen. Eine erwähnenswerte Sache ist, dass, wenn /index.html hier nicht enthalten ist, tatsächlich „applicationcache/“ zwischengespeichert wird , das ist index.html
Die Manifestdatei kann in drei Teile unterteilt werden:
CACHE MANIFEST – die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert
NETZWERK – Die unter dieser Überschrift aufgeführten Dateien müssen eine Verbindung zum Server herstellen, die nicht zwischengespeichert wird
FALLBACK – Die unter dieser Überschrift aufgeführten Dateien geben die Fallback-Seite an, wenn die Seite nicht erreichbar ist (z. B. eine 404-Seite)

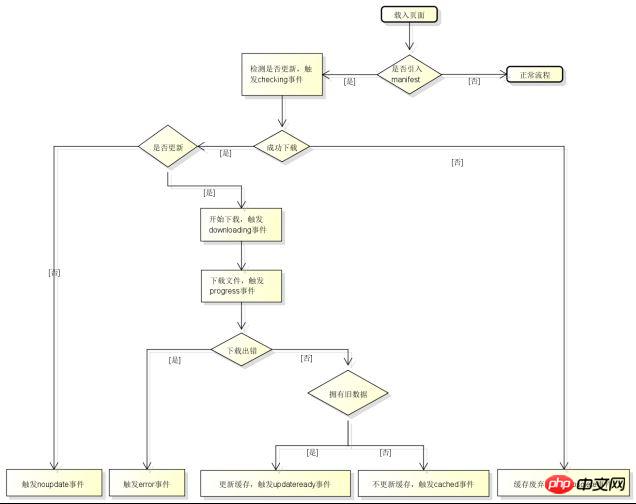
Wie im Bild gezeigt, definiert HTML5 mehrere Ereignispunkte, aber wir verwenden js im Allgemeinen nicht aktiv, um etwas zu betreiben. In den meisten Fällen verlassen wir uns vollständig darauf über die Verarbeitung durch den Browser.
Größenbeschränkung
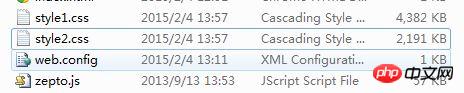
Die Größenbeschränkung des Anwendungscaches ist einheitlich bei 5 MB. Ich werde hier einen Test durchführen:

Wie gezeigt, überschreiten die beiden CSS-Dateien zu diesem Zeitpunkt immer noch 5 MB
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
Wie gezeigt, kann Stil2 nicht mehr zwischengespeichert werden. Welches Problem wird dadurch verursacht?
Kanal A verwaltet beispielsweise seinen eigenen Anwendungscache und Kanal B verwaltet auch seinen eigenen. Wenn die Nutzung von Kanal A zu diesem Zeitpunkt ihren Höhepunkt erreicht, werden alle Caches von Kanal B ungültig, also:
Es wird empfohlen, dass der Anwendungscache öffentliche Ressourcen anstelle von Geschäftsressourcen speichert
Einige Probleme
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。
比如我们将这里代码做一个改变:
<html manifest="demo.appcache"> =>
这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单
各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。
总结
从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢!
Das obige ist der detaillierte Inhalt vonWas ist Anwendungscache?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




