 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Teilen Sie ein detailliertes Beispiel für die Implementierung einer Unternehmenswebsite
Teilen Sie ein detailliertes Beispiel für die Implementierung einer Unternehmenswebsite
Teilen Sie ein detailliertes Beispiel für die Implementierung einer Unternehmenswebsite
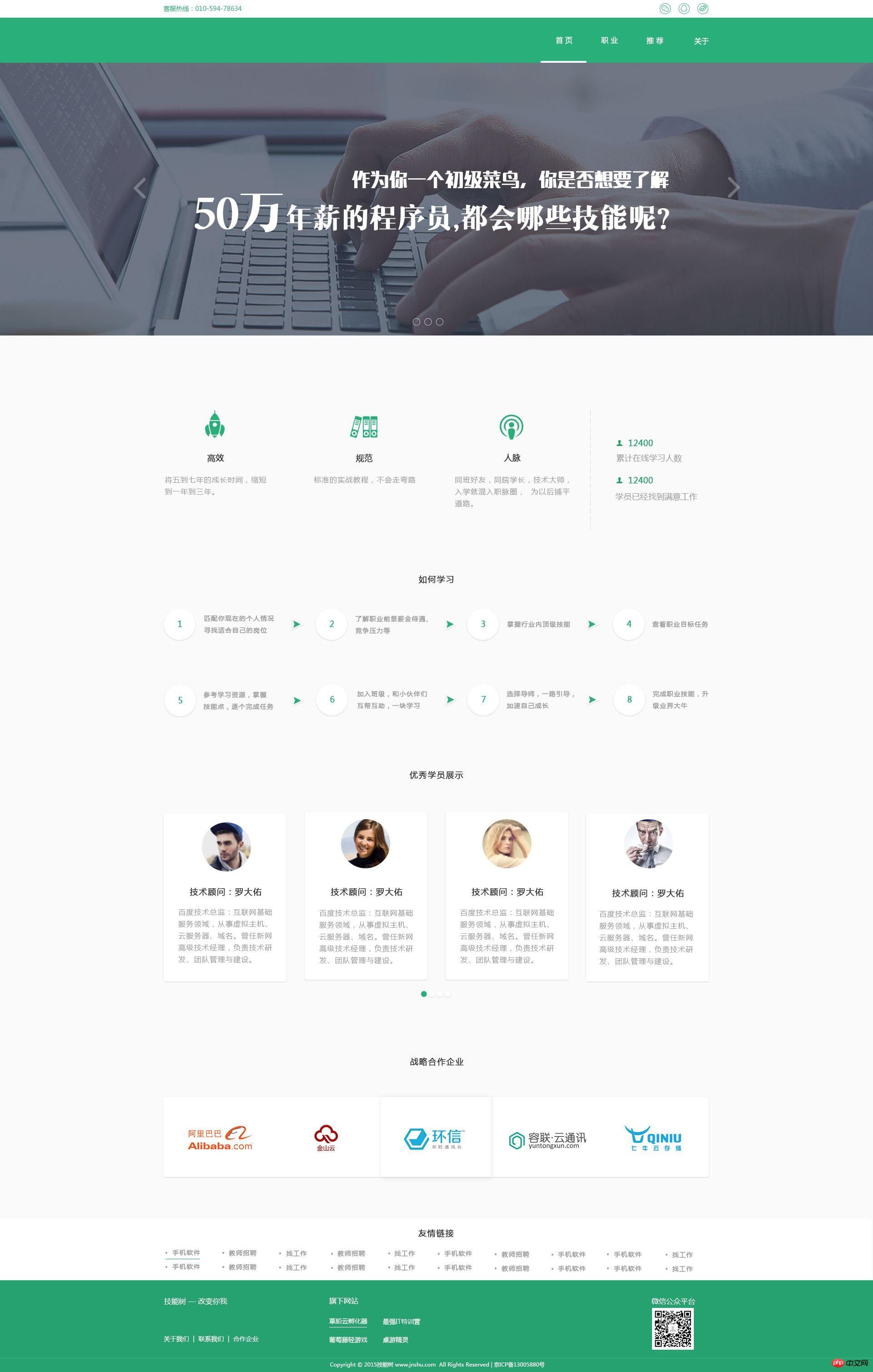
Für diese Aufgabe müssen wir den Front-End-Framework-Bootstrap von Twitter verwenden, um sie zu erreichen. Platzieren Sie zuerst das PSD-Bild.



Das Hochladen dieser Bilder ist auch ziemlich groß. Dazu habe ich die Bilder mit dem Office-Bildmanager komprimiert.
Methode: Alt+P+O, dann Tab+Taste unten, um eine Webseite auszuwählen, klicken Sie auf Speichern und OK
Eins. Stellen Sie die statische PSD-Seite mit „500.000 Jahresgehalt“ wieder her.
Denken Sie zuerst:
Entdecken Sie 1. Die Kopf- und Schwanzeinstellungen der drei PSD-Bilder sind gleich und können extrahiert werden raus und machen Sie es
g-header, g-content, g-footer
Diese Benennung stimmt mit meinem anderen Artikel überein: Spezifikationen für das Schreiben von CSS-Stilen + spezielle Symbole. Du kannst es lesen.
Ich habe festgestellt, dass das erste Seitenmodul in 2.content ein Karussellbild ist, das über das Bootstrap-Karussellbild-Plug-in implementiert werden kann.
Ich habe festgestellt, dass die Module 2 bis 6 in 3.content alle gleichmäßig in mehrere Teilmengen in einer Zeile unterteilt sind, was durch das Bootstrap-Grid-System realisiert werden kann.
Okay, Makrodenken ist in Ordnung, dann kommt hier die Frage.
Frage 1. Wie realisiert man die Fußzeile „für immer sinken“?
Methode 1: CSS3-Flex-Layout verwenden
Der Kerncode lautet wie folgt :
html{height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*//*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/}body{display:flex;flex-direction:column;height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*//*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/}/*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/.g-header{flex:0 0 auto;
}.g-content{flex: 1 0 auto;/*将 flex-grow 设置为1,该元素会占用全部可使用空间*//*而其他元素该属性值为0,因此不会得到多余的空间*//* 1 flex-grow, 0 flex-shrink, auto flex-basis */}.g-footer{flex: 0 0 auto;
}Methode 2: Positionspositionierung verwenden
.g-footer-f{position: fixed;bottom:0;width:100%;min-height: 5rem;/*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*//*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/ /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*//*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/}<div class="g-content">
<div class="pull-height"></div>
</div>
<div class="g-footer-f">
<div class="footer-bg"></div>
<a href="test7-3.html"><button class="nav-fl bgfb">再来一局</button></a>
<a href=""><button class="nav-fr bgf6">上传分享</button></a>
</div>
.footer-bg{height:5rem;/*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/background:#29BDE0;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;/*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/}.pull-height{height:5rem;
}Frage 2. So implementieren Sie das Bootstrap-Karussell-Image“ ?
Ich habe ein neues Bootstrap-Projekt direkt auf Webstrom erstellt. Ich habe auch ein Problem festgestellt: Der Code, der das Bootstrap-Framework lokal importiert hat, konnte die Funktion am Ende nicht erreichen. Ich habe mich für die Verwendung externer Links entschieden
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css?1.1.11"> 放</head>标签里头 而两外两段scritp不能乱顺序,放在</html>标签后 <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js?1.1.11"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js?1.1.11"></script> 之所以放在末尾是防止这两段代码影响html初始加载的格局
Aber wir sind nicht nur mit dieser Implementierung zufrieden, sondern implementieren auch den Text des ersten Bildes über html+ CSS?
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!--底部导航点。。。--> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!--轮播广告内容--> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/test8-1/Image1.png"> </div> <div class="item"> <img src="img/test8-1/Image2.png"> </div> <div class="item"> <img src="img/test8-1/Image3.png"> </div> </div> <!--左右箭头--> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <pan class="sr-only">previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <pan class="sr-only">Next</span> </a>
Schlüsselcode:
Gleichzeitig überprüfe ich auch
andere horizontale und vertikale Zentrierungsmethoden und vergleiche sie
Die erste besteht darin, Inline und Inline-Block durch.s-pos-center{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}css作用于文字<span>盒子里,两个特点:1.不必知道“宽高度”。2.它是一种图层的形式覆盖在父盒子上,且无视兄弟姐妹盒子。
Das Ergebnis zeigt, dass das CSS auf die übergeordnete Box angewendet wird. und die untergeordneten Elemente werden horizontal und vertikal durch die übergeordnete Box zentriert.
Sie müssen den genauen Wert der<style>
.s-lineheight-center{text-align:center;line-height:300px;
}.test{width:300px;height:300px;
}.test{background:#5fc0cd;
}.t-color-damage{background:pink;
}</style>
</head>
<body>
<div class="test s-lineheight-center"><span class="t-color-damage">元素</span>
<img src="img/test8-1/pic.png">
<p>block元素</p>
</div> gleich der  Linienboxhöhe ist,
Linienboxhöhe ist,
Die zweite Methode wird übergeben: table-cell+
text-align +vertikal-. align: middle implementiert die horizontale und vertikale Zentrierung von drei Arten von Elementen (Milch, Gelee, Nüsse)
 这种方法也是作用于父盒子div,通过三个css规范子元素位置。
这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:
1。高度调小时,子元素自适应高度,而且它本身有一个最小高度存在。同时父盒子的块元素虽然会换行,但是不会离开父盒子。(感觉宽高影响不大,不知道要不要高度。暂时是元素的内容宽高)
2。关于img居中的问题:(1。单独img时,可以实现水平垂直居中。2。img+快元素如p为子元素时,会以他们两的高的中线叠加在父盒子div的中线上。所以一般的书本+书名可以用这种方法实现。3。img+行内元素为子元素时,会以他们两的宽度的中线水平在父盒子div的中线上。行内元素的底线重叠img底线。效果就是文字位于img左下角或右下角。
第三种,通过display:flex+jc+ai 实现三类元素的水平垂直居中(牛奶,果冻,坚果)
<br>
<title>水平居中</title>
<style>
.s-lineheight-center{
display:flex;
justify-content: center;
align-items: center;
}
.test{
width:200px;
height:400px;
}
.test{
background:#5fc0cd;
}
.t-color-danger{
background:pink;
}
.t-height-primary{
height:100px;
}
</style>
</head>
<body>
<div class="test s-lineheight-center">
<span class="t-color-danger">元素</span>
<img src="img/test8-1/pic.png">
<p class="t-height-primary">block元素</p>
<span>inlink</span>
</div><br>



这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:1.如果不指定宽高,宽度会以100%body展现。高度为内容高。
2.block元素不再独占一行。而是于以inline-block的身份存在。
3.当宽度指定数值过小时,每个元素会以字符串的形式自动换行。同时子元素会超出父盒子。
4.子元素兄弟们的总宽度的中线会重叠父盒子的中线。文字的中线和图片的中线重叠,也重叠父盒子中线。
Das obige ist der detaillierte Inhalt vonTeilen Sie ein detailliertes Beispiel für die Implementierung einer Unternehmenswebsite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++ In C++ wird der Restoperator (%) verwendet, um den Rest der Division zweier Zahlen zu berechnen. Es handelt sich um einen binären Operator, dessen Operanden ein beliebiger Ganzzahltyp (einschließlich char, short, int, long usw.) oder ein Gleitkommazahlentyp (z. B. float, double) sein kann. Der Restoperator gibt ein Ergebnis mit demselben Vorzeichen wie der Dividend zurück. Für die Restoperation von Ganzzahlen können wir beispielsweise den folgenden Code zur Implementierung verwenden: inta=10;intb=3;
 Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Updates
Jul 26, 2023 am 08:57 AM
Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Updates
Jul 26, 2023 am 08:57 AM
Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Aktualisierungen. Bei der Vue-Entwicklung treten häufig Situationen auf, in denen Daten asynchron aktualisiert werden müssen. Beispielsweise müssen Daten sofort nach einer Änderung des DOM oder verwandter Vorgänge aktualisiert werden unmittelbar nach der Aktualisierung der Daten durchzuführen. Die von Vue bereitgestellte Funktion .nextTick wurde entwickelt, um diese Art von Problem zu lösen. In diesem Artikel wird die Verwendung der Vue.nextTick-Funktion im Detail vorgestellt und mit Codebeispielen kombiniert, um ihre Anwendung bei asynchronen Updates zu veranschaulichen. 1. Vue.nex
 Detaillierte Erläuterung der PHP-FPM-Optimierungsmethode
Jul 08, 2023 pm 04:31 PM
Detaillierte Erläuterung der PHP-FPM-Optimierungsmethode
Jul 08, 2023 pm 04:31 PM
PHP-FPM ist ein häufig verwendeter PHP-Prozessmanager, der eine bessere PHP-Leistung und -Stabilität bietet. In einer Hochlastumgebung erfüllt die Standardkonfiguration von PHP-FPM jedoch möglicherweise nicht die Anforderungen, sodass wir sie optimieren müssen. In diesem Artikel wird die Optimierungsmethode von PHP-FPM ausführlich vorgestellt und einige Codebeispiele gegeben. 1. Erhöhen Sie die Anzahl der Prozesse. Standardmäßig startet PHP-FPM nur eine kleine Anzahl von Prozessen, um Anfragen zu bearbeiten. In einer Hochlastumgebung können wir die Parallelität von PHP-FPM erhöhen, indem wir die Anzahl der Prozesse erhöhen.
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen



