
Heute habe ich das Ruby-Tag von HTML5 gelernt. Ich fand es ziemlich interessant, also werde ich es aufzeichnen.
Ruby kann Annotations--Tags erstellen, mit rp- und rt-Tags darin.
Tag definiert Kommentare oder phonetische Symbole.
Meine erste Reaktion, nachdem ich dieses Tag gelernt habe, ist, dass ich eine Möglichkeit habe, Kana-Anmerkungen für japanische Wörter zu erstellen, die ich nicht lesen kann! ! !
Der Code lautet wie folgt, um einen kleinen Kommentar zu einem japanischen Satz zu machen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
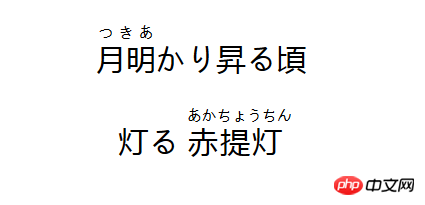
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>Der Effekt ist wie folgt:
Firefox Google:

-Tag und demNächster Artikel:HTML-Kommentar-Tag -Tag und seine Unterelemente-Tag in HTML
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 PHP-Tutorial
PHP-Tutorial
 Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke




