
In der Nähe meines Zuhauses gibt es eine kleine private Englischlerneinrichtung. Fast alle ausländischen Lehrer haben mir gesagt, dass Kinder in englischsprachigen Ländern nie phonetische Symbole lernen sie sehen sie aussprechen. Das überrascht uns Studenten, die Englisch lernen müssen, indem sie sich phonetische Symbole ansehen. Chinesische Schriftzeichen haben Pinyin und Englisch hat auch phonetische Symbole. In Japan wird die Druckmethode zum Markieren phonetischer Symbole auf dem Text „Ruby“ oder „Rubi“ genannt. Es gibt auch einen Tag in HTML, der speziell zur Anzeige phonetischer Symbole oder Anmerkungen verwendet wird. Er heißt Ruby und übernimmt diese Redewendung aus der japanischen Druckindustrie. Natürlich gibt es eine Programmiersprache, die auch Ruby heißt, das sind zwei verschiedene Dinge, also verwechseln Sie sie nicht.

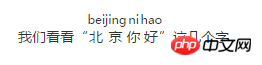
BildDemo:

Ruby-Syntaxbeschreibung
– Verwenden Sie es, um Textinhalte einzuschließen, die Kommentare oder phonetische Notation erfordern.
Codebeispiel
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
Der Anzeigeeffekt dieses Codes entspricht dem im obigen Beispiel demonstrierten Effekt. Der Text in
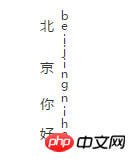
rt wird bei horizontal angezeigten Artikeln oben angezeigt. Vertikal angezeigter Text wird rechts angezeigt. Wenn Sie der Meinung sind, dass die Schriftart der phonetischen Symbole zu groß ist, können Sie sie per CSS auf eine kleine Schriftart einstellen.
Das Folgende ist ein vertikales Beispiel:

Browser-Unterstützung
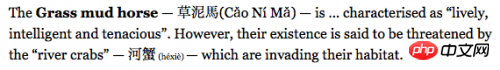
Für Browser, die Ruby-Tags nicht unterstützen, rp Der Inhalt in der Markierung wird angezeigt. Sie können das Bild unten mit dem Bild oben vergleichen, um den Unterschied zu sehen. Das Bild unten zeigt den Anzeigeeffekt in einem Browser, der das Ruby-Tag nicht unterstützt:

Die neuesten Versionen von Firefox, Google und anderen Browsern unterstützen dieses Tag.
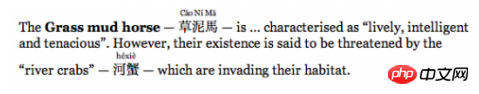
Dieses Tag unterstützt auch die Verschachtelung und zeigt doppelschichtige Anmerkungen an.
Verwenden Sie dieses Tag, um chinesischen und englischen Text anzuzeigen, und der Effekt ist sehr gut.
Das obige ist der detaillierte Inhalt vonHTML-Kommentar-Tag -Tag und seine Unterelemente




