 Java
Java
 javaLernprogramm
javaLernprogramm
 Detaillierte Erläuterung der Thymeleaf- und FreeMarker-Vorlagen-Engines für die Webentwicklung der Spring Boot-Serie
Detaillierte Erläuterung der Thymeleaf- und FreeMarker-Vorlagen-Engines für die Webentwicklung der Spring Boot-Serie
Detaillierte Erläuterung der Thymeleaf- und FreeMarker-Vorlagen-Engines für die Webentwicklung der Spring Boot-Serie
In den vorherigen Artikeln wurde eine gute RESTful-API vorgestellt, die JSON-Daten zurückgibt. Als Nächstes stellen wir vor, wie die verarbeiteten Daten auf der Seite gerendert werden.
Spring Boot verwendet Template-Engines
Spring Boot empfiehlt die Verwendung von Template-Engines wie Thymeleaf, FreeMarker, Velocity, Groovy und Moustache. Die Verwendung von JSP wird nicht empfohlen.
Spring Boot bietet gute Standardkonfigurationen für die oben genannten Engines. Das Standardverzeichnis src/main/resources/templates ist der Konfigurationspfad der oben genannten Template-Engines.
1. Thymeleaf-Vorlagen-Engine, die in Spring Boot verwendet wird
Einführung: Thymeleaf ist eine Vorlagen-Engine ähnlich wie Velocity und FreeMarker, die für die Anwendungsentwicklung in Web- und Nicht-Web-Umgebungen verwendet werden kann kann vollständig durch JSP ersetzt werden.
1. Abhängigkeiten zu pom.xml hinzufügen
<!-- thymeleaf 模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2. Schreiben Sie den HTML-Code, wobei th:text="${ name }" ist die Syntax von Thymeleaf. Einzelheiten finden Sie im offiziellen Dokument von Thymeleaf
/**
* @author sam
* @since 2017/7/16
*/
@Controller
public class HomeController {
@RequestMapping("/home")
public String home(ModelMap modelMap) {
modelMap.put("name", "Magical Sam");
List<String> list = new ArrayList<>();
list.add("sam a");
list.add("sam b");
list.add("sam c");
list.add("sam d");
modelMap.put("list", list);
return "home";
}
}Starten Sie die Anwendung und besuchen Sie: http://localhost:8080/home, um die entsprechenden Ergebnisse zu erhalten.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Home</title>
</head>
<body>
<span th:text="${name}"></span>
<ul>
<li th:each="item : ${list}" th:text="${item}"></li>
</ul>
</body>
</html>2. Verwendung der FreeMarker-Vorlagen-Engine in Spring Boot
# ================================================ # Thymeleaf配置 # ================================================ # 是否启用thymeleaf模板解析 spring.thymeleaf.enabled=true # 是否开启模板缓存(建议:开发环境下设置为false,生产环境设置为true) spring.thymeleaf.cache=false # Check that the templates location exists. spring.thymeleaf.check-template-location=true # 模板的媒体类型设置,默认为text/html spring.thymeleaf.content-type=text/html # 模板的编码设置,默认UTF-8 spring.thymeleaf.encoding=UTF-8 # 设置可以被解析的视图,以逗号,分隔 #spring.thymeleaf.view-names= # 排除不需要被解析视图,以逗号,分隔 #spring.thymeleaf.excluded-view-names= # 模板模式设置,默认为HTML5 #spring.thymeleaf.mode=HTML5 # 前缀设置,SpringBoot默认模板放置在classpath:/template/目录下 spring.thymeleaf.prefix=classpath:/templates/ # 后缀设置,默认为.html spring.thymeleaf.suffix=.html # 模板在模板链中被解析的顺序 #spring.thymeleaf.template-resolver-order=
2. Controller schreiben
<!-- freemarker 模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>3. Erstellen Sie eine neue home.ftl-Datei unter Vorlagen und schreiben Sie bitte HTML-Code Weitere Informationen finden Sie in der offiziellen FreeMarker-Dokumentation
同上。
Starten Sie die Anwendung und besuchen Sie: http://localhost:8080/home, um die entsprechenden Ergebnisse zu erhalten.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>${name}</span>
<ul>
<#list list as item >
<li>${item}</li>
</#list>
</ul>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Thymeleaf- und FreeMarker-Vorlagen-Engines für die Webentwicklung der Spring Boot-Serie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
![Windows-ISO-Datei zu groß BootCamp-Fehler [Behoben]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows-ISO-Datei zu groß BootCamp-Fehler [Behoben]
Feb 19, 2024 pm 12:30 PM
Windows-ISO-Datei zu groß BootCamp-Fehler [Behoben]
Feb 19, 2024 pm 12:30 PM
Wenn Sie bei der Verwendung von BootCampAssistant auf einem Mac-Computer die Fehlermeldung „Die Windows-ISO-Datei ist zu groß“ erhalten, kann dies daran liegen, dass die ISO-Dateigröße den von BootCampAssistant unterstützten Grenzwert überschreitet. Die Lösung für dieses Problem besteht darin, andere Tools zum Komprimieren der ISO-Dateigröße zu verwenden, um sicherzustellen, dass sie im BootCamp-Assistenten verarbeitet werden kann. BootCampAssistant ist ein praktisches Tool von Apple zum Installieren und Ausführen des Windows-Betriebssystems auf Mac-Computern. Es hilft Benutzern beim Einrichten eines Dual-Boot-Systems, sodass sie beim Start problemlos zwischen MacOS und Wind wählen können
 Ein neues Programmierparadigma, wenn Spring Boot auf OpenAI trifft
Feb 01, 2024 pm 09:18 PM
Ein neues Programmierparadigma, wenn Spring Boot auf OpenAI trifft
Feb 01, 2024 pm 09:18 PM
Im Jahr 2023 ist die KI-Technologie zu einem heißen Thema geworden und hat enorme Auswirkungen auf verschiedene Branchen, insbesondere im Programmierbereich. Die Bedeutung der KI-Technologie wird den Menschen zunehmend bewusst, und die Spring-Community bildet da keine Ausnahme. Mit der kontinuierlichen Weiterentwicklung der GenAI-Technologie (General Artificial Intelligence) ist es entscheidend und dringend geworden, die Erstellung von Anwendungen mit KI-Funktionen zu vereinfachen. Vor diesem Hintergrund entstand „SpringAI“ mit dem Ziel, den Prozess der Entwicklung von KI-Funktionsanwendungen zu vereinfachen, ihn einfach und intuitiv zu gestalten und unnötige Komplexität zu vermeiden. Durch „SpringAI“ können Entwickler einfacher Anwendungen mit KI-Funktionen erstellen, wodurch diese einfacher zu verwenden und zu bedienen sind.
 Verwenden Sie Spring Boot und Spring AI, um generative Anwendungen für künstliche Intelligenz zu erstellen
Apr 28, 2024 am 11:46 AM
Verwenden Sie Spring Boot und Spring AI, um generative Anwendungen für künstliche Intelligenz zu erstellen
Apr 28, 2024 am 11:46 AM
Als Branchenführer bietet Spring+AI durch seine leistungsstarke, flexible API und erweiterte Funktionen führende Lösungen für verschiedene Branchen. In diesem Thema werden wir uns mit den Anwendungsbeispielen von Spring+AI in verschiedenen Bereichen befassen. Jeder Fall wird zeigen, wie Spring+AI spezifische Anforderungen erfüllt, Ziele erreicht und diese LESSONSLEARNED auf ein breiteres Anwendungsspektrum ausdehnt. Ich hoffe, dieses Thema kann Sie dazu inspirieren, die unendlichen Möglichkeiten von Spring+AI tiefer zu verstehen und zu nutzen. Das Spring-Framework hat eine mehr als 20-jährige Geschichte im Bereich der Softwareentwicklung, und seit der Veröffentlichung der Spring Boot 1.0-Version sind 10 Jahre vergangen. Nun kann niemand diesen Frühling bestreiten
 Was sind die Implementierungsmethoden für programmatische Frühlingstransaktionen?
Jan 08, 2024 am 10:23 AM
Was sind die Implementierungsmethoden für programmatische Frühlingstransaktionen?
Jan 08, 2024 am 10:23 AM
So implementieren Sie programmgesteuerte Spring-Transaktionen: 1. Verwenden Sie TransactionCallback und TransactionCallbackWithoutResult; 4. Verwenden Sie TransactionTemplate in Kombination mit @Transactional;
 So implementieren Sie geplante Aufgaben in Java Spring
May 24, 2023 pm 01:28 PM
So implementieren Sie geplante Aufgaben in Java Spring
May 24, 2023 pm 01:28 PM
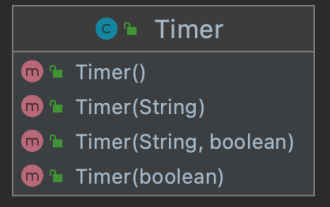
Java implementiert geplante Aufgaben In der mit Jdk gelieferten Bibliothek gibt es zwei Möglichkeiten, geplante Aufgaben zu implementieren: eine ist Timer und die andere ist ScheduledThreadPoolExecutor. Wenn Timer+TimerTask einen Timer erstellt, wird ein Thread erstellt, der zum Planen von TimerTask-Aufgaben verwendet werden kann. Der Timer verfügt über vier Konstruktionsmethoden. Sie können den Namen des Timer-Threads angeben und angeben, ob er als Daemon-Thread festgelegt werden soll. Der Standardname ist Timer-Nummer und der Standardname ist kein Daemon-Thread. Es gibt drei Hauptmethoden: cancel(): Aufgabenplanung beenden, alle derzeit geplanten Aufgaben abbrechen, laufende Aufgaben sind davon nicht betroffen. purge(): Aufgaben aus der Aufgabenwarteschlange entfernen
 Die Unterschiede und Zusammenhänge zwischen Spring Boot und Spring Cloud
Jun 22, 2023 pm 06:25 PM
Die Unterschiede und Zusammenhänge zwischen Spring Boot und Spring Cloud
Jun 22, 2023 pm 06:25 PM
SpringBoot und SpringCloud sind beides Erweiterungen des Spring Framework, die Entwicklern dabei helfen, Microservice-Anwendungen schneller zu erstellen und bereitzustellen. Sie haben jedoch jeweils unterschiedliche Zwecke und Funktionen. SpringBoot ist ein Framework zum schnellen Erstellen von Java-Anwendungen, das es Entwicklern ermöglicht, Spring-basierte Anwendungen schneller zu erstellen und bereitzustellen. Es bietet eine einfache und leicht verständliche Möglichkeit, eigenständige, ausführbare Spring-Anwendungen zu erstellen
 Die 7 am häufigsten verwendeten Anmerkungen in Spring, der mächtigsten Organisation der Geschichte!
Jul 26, 2023 pm 04:38 PM
Die 7 am häufigsten verwendeten Anmerkungen in Spring, der mächtigsten Organisation der Geschichte!
Jul 26, 2023 pm 04:38 PM
Mit der Aktualisierung und Iteration der Technologie begann Java5.0, Anmerkungen zu unterstützen. Als führendes Framework in Java hat Spring seit der Aktualisierung auf Version 2.5 langsam damit begonnen, die XML-Konfiguration aufzugeben, und es werden mehr Annotationen zur Steuerung des Spring-Frameworks verwendet.
 So legen Sie die Transaktionsisolationsstufe im Frühjahr fest
Jan 26, 2024 pm 05:38 PM
So legen Sie die Transaktionsisolationsstufe im Frühjahr fest
Jan 26, 2024 pm 05:38 PM
So legen Sie die Transaktionsisolationsstufe in Spring fest: 1. Verwenden Sie die Annotation @Transactional. 3. Legen Sie sie in der Spring-Konfigurationsdatei fest. 4. Legen Sie sie in der Java-Konfigurationsklasse fest. Detaillierte Einführung: 1. Verwenden Sie die Annotation @Transactional, fügen Sie die Annotation @Transactional zu der Klasse oder Methode hinzu, die eine Transaktionsverwaltung erfordert, und legen Sie die Isolationsstufe im Attribut fest. 2. In der Spring-Konfigurationsdatei usw.



