
Dieses Tutorial setzt Teil 6 fort. Wir werden diesen Abstimmungsantrag weiter ausfüllen. In diesem Abschnitt wird der Schwerpunkt auf der Verwendung von Django zum automatischen Generieren einer Backend-Verwaltungswebsite liegen.
Nach der Registrierung admin.site.register(Question) über Question kann Django automatisch ein Standardformular erstellen. Wenn Sie das Erscheinungsbild und die Funktionalität Ihres Admin-Formulars anpassen müssen. Sie können dies über die Konfiguration während der Registrierung tun.
Versuchen wir nun, die Felder im Formular neu anzuordnen. Ersetzen Sie einfach die Zeile, in der admin.site.register(Question) steht, durch:
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
Sie können sich auf das obige Formular beziehen, um eine Modellklasse zu erstellen und diese als zweiten Parameter an admin.site.register() zu übergeben. Und dieser Vorgang kann jederzeit durchgeführt werden.
Nach der oben genannten Änderung befindet sich das Feld „Veröffentlichungsdatum“ vor dem Feld „Frage“:

Das aktuelle Formular verfügt nur über zwei Felder und Sie sehen möglicherweise nichts. Bei einem Formular mit vielen Feldern ist es jedoch sehr wichtig, eine intuitive und sinnvolle Sortiermethode zu entwerfen. Und wenn viele Felddaten vorhanden sind, kann das Formular auch in mehrere Feldsätze unterteilt werden:
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)Das erste Element jedes Tupels im Feldsatz ist der Titel des Feldsatzes. Dadurch sieht die Seite wie folgt aus:

Jetzt ist die Seite zur Fragenverwaltung verfügbar, aber eine Frage sollte mehrere Auswahlmöglichkeiten haben. Zu diesem Zeitpunkt wird die Verwaltungsseite nicht angezeigt. Nun gibt es zwei Möglichkeiten, dieses Problem zu lösen. Eine besteht darin, Choice genau wie Question auf der Admin-Oberfläche zu registrieren. Der Code sieht so aus:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Question# ...admin.site.register(Choice)
Jetzt ist Choice auch auf der Admin-Seite zu sehen, wo das Formular „Auswahl hinzufügen“ so aussehen sollte:

In diesem Formular ist das Feld „Frage“ ein Auswahlfeld, das alle Instanzen der Frage in der aktuellen Datenbank enthält. Django zeigt automatisch alle Fremdschlüsselbeziehungen als Auswahlfeld auf der Admin-Site an. In unserem Beispiel existiert derzeit nur ein Frageobjekt.
Bitte beachten Sie das grüne Pluszeichen im Bild, das mit dem Fragemodell verbunden ist. Jedes Objekt, das eine Fremdschlüsselbeziehung enthält, hat dieses grüne Pluszeichen. Klicken Sie darauf und ein Formular zum Hinzufügen einer Frage wird angezeigt, ähnlich dem Formular zum Hinzufügen einer Frage. Nachdem Sie die relevanten Informationen eingegeben und auf Speichern geklickt haben, speichert Django die Frage automatisch in der Datenbank und verwendet sie als zugehöriges Fremdschlüsselobjekt der aktuellen Auswahl. Laienhaft ausgedrückt bedeutet dies, eine neue Frage zu erstellen und diese als Fremdschlüssel der aktuellen Auswahl zu verwenden.
Allerdings ist diese Erstellungsmethode ehrlich gesagt nicht sehr effizient. Wenn Sie beim Erstellen des Frageobjekts direkt eine Auswahl hinzufügen können, wird der Vorgang einfacher.
删除Choice模型对register()方法的调用。然后,编辑Question的注册代码如下:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)上面的代码告诉Django:Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
现在”增加question”页面变成了这样:

它的工作机制是:这里有3个插槽用于关联Choices,而且每当你重新返回一个已经存在的对象的“Change”页面,你又将获得3个新的额外的插槽可用。
在3个插槽的最后,还有一个“Add another Choice”链接。点击它,又可以获得一个新的插槽。如果你想删除新增的插槽,点击它右上方的X图标即可。但是,默认的三个插槽不可删除。下面是新增插槽的样子:

但是现在还有个小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要将ChoiceInline继承的类改为admin.TabularInline:
# polls/admin.pyclass ChoiceInline(admin.TabularInline):#...
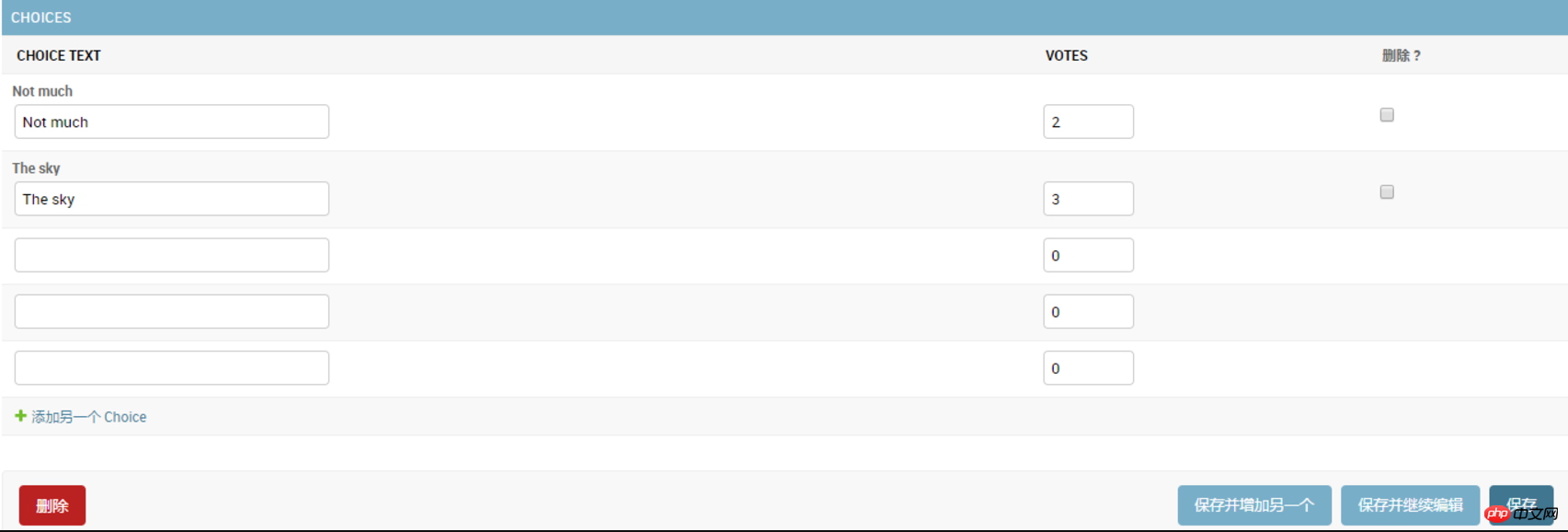
使用TabularInline代替`StackedInline``,相关的对象将以一种更紧凑的表格形式显示出来:
注意,这样多了一个”删除”选项,它允许你删除已经存在的Choice.
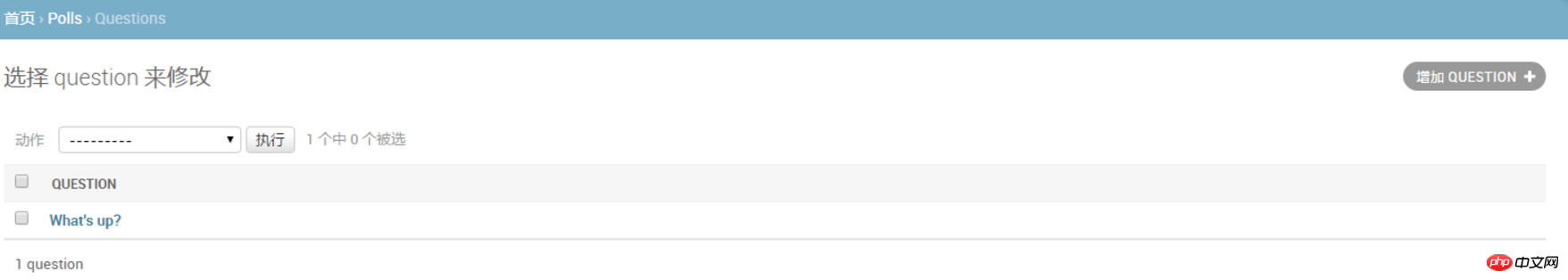
现在Question的管理页面看起来已经差不多了,下面来看看修改列表页面,也就是显示了所有question的页面,即下图这个页面:
Django默认只显示str()方法指定的内容。如果我们想要同时显示一些别的内容,可以使用list_display属性,它是一个由多个字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date') 同时,还可以把Part2中的was_published_recently()方法也加入进来:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date', 'was_published_recently') 现在question的修改列表页面看起来像这样:
你可以点击其中一列的表头来让列表按照这列的值来进行排序,但是was_published_recently这列的表头不行,因为Django不支持按照随便一个方法的输出进行排序。另请注意,默认情况下,was_published_recently的列标题是方法的名称(下划线替换为空格),内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,就如下面所示:
# polls/models.pyclass Question(models.Model):# ...def was_published_recently(self):now = timezone.now()return now - datetime.timedelta(days=1) <p style="margin: 0px 0px 1.2em !important;"> 关于这些方法属性的更多信息,请参见list_display。<br> <br> 我们还可以对显示结果进行过滤,通过使用<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">list_filter</code>属性。在<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">QuestionAdmin</code>中添加下面的代码:</p><pre class="brush:php;toolbar:false">list_filter = ['pub_date']
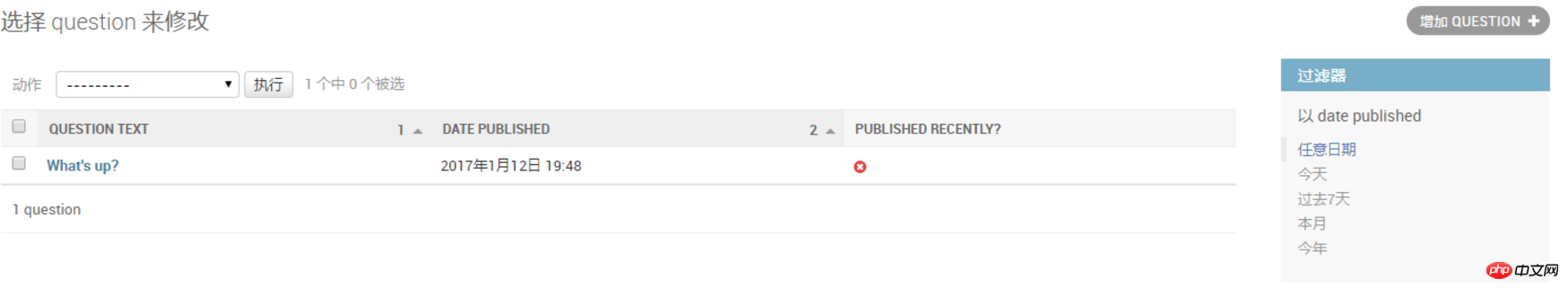
它添加了一个“过滤器”侧边栏,这样就可以通过pubdate字段来过滤显示question:
过滤器显示的筛选类型取决与你过滤的字段,由于pub_data是DateTimeField,所以Django就自动给出了“今天”、“过去7天”、“本月”、“今年”这几个选项。
这一切进展顺利。再添加一些搜索功能:
search_fields = ['question_text']
这行代码在修改列表的顶部添加了一个搜索框。 当进行搜索时,Django将在question_text字段中进行搜索。 你在search_fields中使用任意数量的字段,但由于它在后台使用LIKE进行查询,尽量不要添加太多的字段,不然会降低数据库查询能力。
修改列表自带分页功能,默认每页展示100条数据。
很明显,在每一个admin页面坐上顶端都显示“Django 管理”是感觉很荒诞,它仅仅是个占位文本。利用Django的模板系统,可以易修改它。
它可以用Django的模板系统轻松改变。 Django的管理站点是用Django自己制作出来的,它的界面代码使用的是Django自己的模板系统。
在项目的路劲下(包含manage.py的目录)创建一个名为templates目录。Templates可以放在你的文件系统中Django所能访问到的任何地方。(运行Web服务器的用户即是运行Django的用户)。然而,但是作为一个好的习惯,最好把模板放在本项目目录下。
在配置文件中(mysite/settings.py)在TEMPLATES中添加一个DIRS选项:
# mysite/settings.pyTEMPLATES = [
{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',
],
},
},
] DIRS是在加载Django模板时检查的文件系统目录列表;它是一个搜索路径。
模板组织方式:就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是不建议这样!最好每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。请参考如何重用apps]()。
接下来,在刚才创建的templates中创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个html文件来自Django源码,它位于django/contrib/admin/templates目录内。
如何找到Django源文件: 在命令行中运行下面代码:
python -c "import django; print(django.__path__)"
然后替换文件中的{{ site_header|default:_('Django administration') }}(包括两个大括号),换成你想要命名的名字即可。编辑完成后应该类似下面的代码片段:
{% block branding %}
<h1><a>Polls Administration</a></h1>
{% endblock %}这里仅仅是使用这种方法来教您如何覆盖模板。在实际的项目中,您可以使用django.contrib.admin.AdminSite。siteheader属性更容易实现这个特殊的定制。
Es gibt viele Texte wie diesen {% block branding %} und {{ title }} in dieser Vorlagendatei. Sowohl {% als auch {{ sind Teil der Django-Vorlagensyntax. Wenn Django admin/base_site.html rendert, wird diese Vorlagensprache in der endgültigen HTML-Seite generiert, genau wie in Teil 3.
Beachten Sie, dass jede Standardvorlage für eine Django-Administratorseite überschrieben werden kann. Um eine Vorlagendatei neu zu schreiben, gehen Sie genauso vor wie beim Umschreiben von base_site.html: Kopieren Sie sie aus dem Standardverzeichnis in Ihr benutzerdefiniertes Verzeichnis und ändern Sie sie dann.
Intelligente Leser fragen sich vielleicht: Aber DIRS ist standardmäßig leer. Wie findet Django die Standard-Administratorvorlage? Die Antwort lautet: Da APP_DIRS auf „True“ gesetzt ist, sucht Django automatisch nach dem Unterverzeichnis „templates/“ unter jedem Anwendungspfad (vergessen Sie nicht, dass django.contrib.admin auch eine Anwendung ist).
Unsere Abstimmungsanwendung ist nicht zu komplex, daher ist keine benutzerdefinierte Admin-Vorlage erforderlich. Wenn es jedoch komplexer wird und einige Funktionen eine Änderung der Standard-Admin-Vorlage von Django erfordern, ist es klüger, die Vorlage zu ändern als die Vorlage des Projekts. Auf diese Weise können Sie Ihre Abstimmungs-App zu jedem neuen Projekt hinzufügen und sicherstellen, dass Sie die benötigten benutzerdefinierten Vorlagen finden. Weitere Informationen darüber, wie Django Vorlagendateien lädt, finden Sie in der Dokumentation zum Laden von Vorlagen (0 %).
In einer ähnlichen Situation möchten Sie möglicherweise die Django-Administrator-Homepage anpassen. Standardmäßig werden auf der Homepage der Admin-Site alle Apps innerhalb von INSTALLED_APPS und in der Admin-Anwendung registrierten Apps in alphabetischer Reihenfolge angezeigt.
Um die Homepage der Verwaltungssite anzupassen, müssen Sie die admin/index.html-Vorlage neu schreiben. Genau wie bei der vorherigen Methode zum Ändern der base_site.html-Vorlage müssen Sie sie aus dem Quellcodeverzeichnis in das von Ihnen angegebene Verzeichnis kopieren. Bearbeiten Sie die Datei und Sie werden sehen, dass in der Datei eine app_list-Vorlagenvariable verwendet wird. Diese Variable enthält alle installierten Django-Anwendungen. Sie können einen Link zur Admin-Seite des angegebenen Objekts fest codieren, indem Sie statt dieser app_list eine beliebige Methode verwenden, die Sie für gut halten.
Django 1.10 Chinesische Dokumentation – Erster Anwendungsteil 1 – Anfrage und Antwort
Django 1.10 Chinesische Dokumentation – Die erste Anwendung Teil2 – Modell und Verwaltungsseite
Django 1.10 Chinesische Dokumentation – Die erste Anwendung Teil3 – Ansicht und Vorlage
Django 1.10 Chinesische Dokumentation – Die erste Anwendung Teil4 – Formulare und allgemeine Ansichten
Django 1.10 Chinesische Dokumentation – Die erste Anwendung Teil5 – Testen
Django 1.10 Chinesische Dokumentation-Die Erster Anwendungsteil6 – Statische Dateien
Django 1.10 Chinesische Dokumentation – Der erste Anwendungsteil7 – Angepasste Verwaltungsseite
Dokumentadresse
Das obige ist der detaillierte Inhalt vonDjango 1.10 Chinesische Dokumentation – angepasste Verwaltungsseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Quantitativer Handel mit digitalen Währungen
Quantitativer Handel mit digitalen Währungen
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++




