 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Windows-Betrieb und -Wartung
Windows-Betrieb und -Wartung
 Webpack-Grundlagen – Installations-Tutorial
Webpack-Grundlagen – Installations-Tutorial
Webpack-Grundlagen – Installations-Tutorial
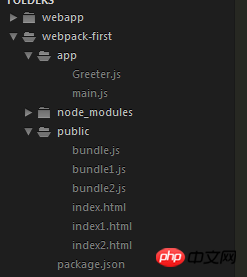
1. Erstellen Sie den Webpack-First-Ordner als Site, erstellen Sie den App-Ordner zum Speichern der ursprünglichen JS-Module (main.js und Greeter.js) und erstellen Sie einen öffentlichen Ordner zum Speichern des Index. html und die gepackte Bundle-.js-Datei

1 npm install -g webpack //Webpack global installieren
2. Package.json-Datei initialisieren npm init
3. Unter der Site installieren Webpack stellt Abhängigkeiten her npm install --save-dev webpack
4. Schreiben Sie die Greeter.js-Datei module. exports=function(){
vargreet = document.createElement("div");
greet.textContent = "Hallo und Grüße";
returngreet;
}
//module.exports verwendet die Funktion als Rückgabewert und wird zu einem gemeinsam genutzten Modul, das verwendet werden kann, solange die Greeter-Datei eingeführt wird
5. Schreiben Sie die main.js-Datei vargreeter = require("./Greeter.js?1.1.11");
document.getElementById("root" ).appendChild(greeter());
/ /Introduce require()----Greeter.js module
6. Führen Sie den Befehl Packaging aus, webpack app/main.js public/bundle.js
// Nach der globalen Installation von Webpack können Sie Folgendes schreiben: app/main.js ist der Haupteingang. Die Datei public/bundle.js dient dazu, die Dateien im Namespace
öffentlich zu packen, also im selben Verzeichnis als HTML.
HTML-Dateicode:
//Die gepackte Bundle-Datei heißt

