
Die Web SQL-Datenbank-API ist nicht Teil der HTML5-Spezifikation, sondern eine unabhängige Spezifikation, die eine Reihe von APIs für die Verwendung von SQL zum Betrieb von Client-Datenbanken einführt.
Kernmethoden
OpenDatabase – Erstellen Sie ein Datenbankobjekt unter Verwendung einer vorhandenen Datenbank oder einer neuen Datenbank
Transaktion – Fähigkeit, eine Sache zu steuern , und führen Sie basierend auf dieser Situation ein Commit oder Rollback durch
executeSql – führt die eigentliche SQL-Anweisung aus
öffnet die Datenbank
//用openDatabase()方法打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库 var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
Die Beschreibung der fünf Parameter, die der openDatabase()-Methode entsprechen:
Datenbankname
Versionsnummer
Beschreibungstext
Datenbankgröße (Byte)
Rückruf erstellen (optional)
Der fünfte Parameter, der Erstellungsrückruf, wird aufgerufen, nachdem die Datenbank erstellt wurde.
Tabelle erstellen
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
});Daten einfügen
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});Sie können Daten auch mithilfe dynamischer Werte einfügen
//e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 "?"
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id,log) VALUES (?, ?)', [e_id, e_log]);
});Daten lesen
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows[i].log + "</b></p>";
}
}, null);
});Datensätze löschen
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});Das Löschen von Daten kann auch dynamisch erfolgen
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});Datensätze aktualisieren
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=2");Aktualisierungsdaten können auch dynamisch sein
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=?", [id]);Hinweis: Löschen und Ändern können nicht in derselbenexecuteSql wie die Tabellenerstellungsanweisung platziert werden. Es ist am besten, sie separat zu schreiben
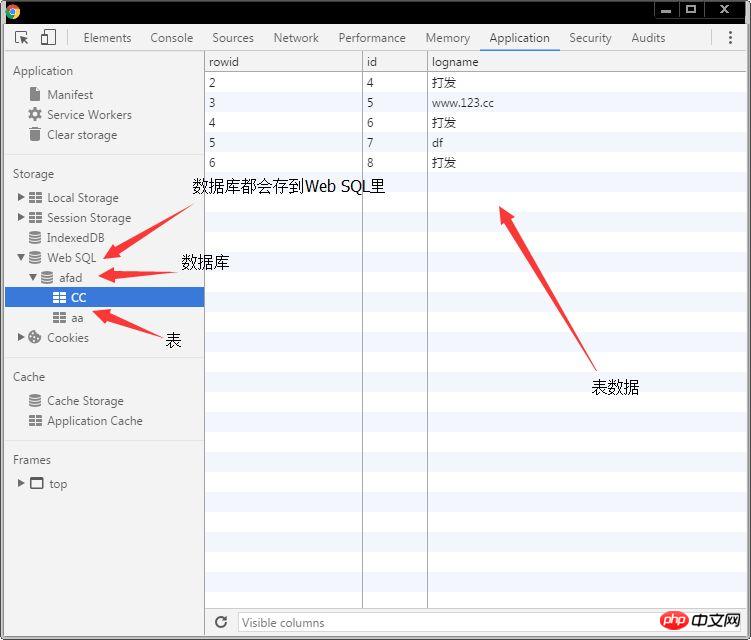
Das Folgende ist erstellte Datenbank

Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Einführung in die Web SQL-Datenbank. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her




