 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Grafisches Tutorial zur Steuerung der inneren und äußeren Ränder, Farbe und Größe einer Tabelle mit HTML5+CSS
Grafisches Tutorial zur Steuerung der inneren und äußeren Ränder, Farbe und Größe einer Tabelle mit HTML5+CSS
Grafisches Tutorial zur Steuerung der inneren und äußeren Ränder, Farbe und Größe einer Tabelle mit HTML5+CSS
Standardmäßig löscht unser CSS den Rahmen der Tabelle. Teilen Sie uns die CSS-Stile mit, um die inneren und äußeren Ränder, Farben und Größen der Tabelle zu steuern.
Tatsächlich müssten die heutigen Websites Tabellen längst aufgegeben haben, p+CSS muss jetzt die dominierende sein! Allerdings war die Website des Kunden immer mit den Randeffekten beim Hinzufügen von Inhalten unzufrieden: entweder keine oder sehr dick. Es war offensichtlich, dass dieser Kunde ein Perfektionist war.
Standardmäßig löscht unser CSS den Rand der Tabelle. Es gibt keinen Rand. Der Effekt, den Sie sehen, ist dieser.

Randlose Tabelle
Um der Tabelle einen Rand hinzuzufügen, habe ich diesen Satz in CSS geschrieben:
.table{border:solid 1px #add9c0;} Hey , es scheint, dass ich zu naiv bin. Der Effekt, den ich im Browser sehe, ist wie folgt:

Tabelle nur mit äußeren Rändern
Okay Ich gebe zu, ich habe Table seit einigen Jahren nicht mehr angerührt, aber das liegt überhaupt nicht in meiner Verantwortung, da Table tatsächlich von beliebten Designern aufgegeben wurde. Also habe ich den CSS-Stilsatz gelöscht und ihn wie folgt neu geschrieben:
.td{border:solid 1px #add9c0;} Aber das Problem ist immer noch aufgetreten. Wie kann jemand mit einer so dünnen Anfrage wie dem Kunden den dicken Innenrand der Tabelle tolerieren? Wollstoff?

Tabelle mit sehr dickem Innenrand
Es gibt keine andere Möglichkeit, als den gerade geschriebenen CSS-Code zu löschen und zu schreiben direkt:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, jetzt traust du dich immer noch, arrogant zu sein? Ist das nicht nur eine Frage der gehorsamen Unterwerfung?

Tisch mit sehr dünnen Rändern
Es ist keine Sünde, intim zu sein, aber wenn Textinhalt und Tischrand so nah beieinander liegen, dass keine Lücke entsteht , es wirkt sich auf das Erscheinungsbild aus, also ändern Sie die beiden Codezeilen jetzt leicht:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Wenn Sie möchten, dass beide Parteien so intim sind, schreiben Sie einfach so:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
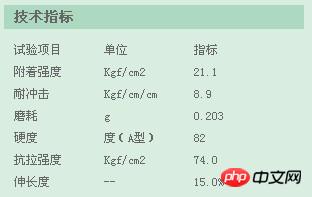
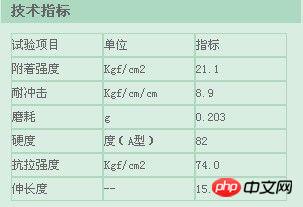
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, werfen wir jetzt einen Blick darauf. Was den Endeffekt betrifft, ist der Kunde zu diesem Zeitpunkt bereits sehr zufrieden, und das ist der Effekt, den er möchte!

Tabelle mit idealer Wirkung
Wenn Sie diese Methode an anderen Stellen verwenden, müssen Sie auf das standardisierte Schreiben von CSS-Code achten:
Empfohlene Schreibmethode: border-width:0px 1px 1px 0px;
Nicht empfohlen: border-width:0 1 1 0;
Abschließend möchte ich alle daran erinnern, dass wenn Sie Wenn Sie Table nicht verwenden können, verwenden Sie es nicht. Schließlich handelt es sich nicht um eine so fortschrittliche Technologie. Sie sollten versuchen, mit p+CSS zu arbeiten.
Das obige ist der detaillierte Inhalt vonGrafisches Tutorial zur Steuerung der inneren und äußeren Ränder, Farbe und Größe einer Tabelle mit HTML5+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



