
1. CSS-Farbe verstehen (CSS-Farbe)
Was wir hier vorstellen möchten, ist, was die Farbeinstellungen von Webseiten umfassen.
1. Zu den häufig verwendeten Farben gehören: Schriftfarbe, Hyperlinkfarbe, Hintergrundfarbe der Webseite, Rahmenfarbe
2. Farbspezifikationen und Farbvorschriften: Webseiten verwenden Farben im RGB-Modus
2. Grundkenntnisse der Farbe
Die Verwendung von Farbe auf Webseiten ist ein wesentliches Element von Webseiten. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch (insbesondere in Hyperlinks) und schön zu sein. Gleichzeitig ist Farbe auch eines der Stilausdruckselemente verschiedener Webseiten. Erfahren Sie mehr über CSS-Schriftfarben.
Vergleich zwischen traditioneller HTML-Farbe und CSS-Farbe unter W3C-Standard und DIV-CSS-Anwendungsfarbe
CSS-Farbsyntax:
color:#000000;
Direkt nach Farbe im CSS-Stil RGB hinzufügen Farbwerte (#FFFFFF, #000000, #F00)
RGB-Farbwerte werden während des eigentlichen Layouts ermittelt und können mit dem Photoshop-Auswahltool (kurz PS) ermittelt werden.
3. Zwei Methoden zum Festlegen des Objektfarbstils
1. Verwenden Sie den Farbfarbstil im DIV-Tag
<div style="color:#F00">www.divcss5.com</div>
2 Selektor Verwenden Sie den CSS-Code für den Farbstil:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */Erweiterte Lektüre: Hier finden Sie die Anweisungen zum Festlegen dieses Stils mithilfe von CSS-Kommentaren. Erfahren Sie mehr über CSS-Kommentare /rumen/r32 .shtml
3. Vollständiges Beispiel für den DIV+CSS-Farbstil:
Css-Code:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */HTML-Code:
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
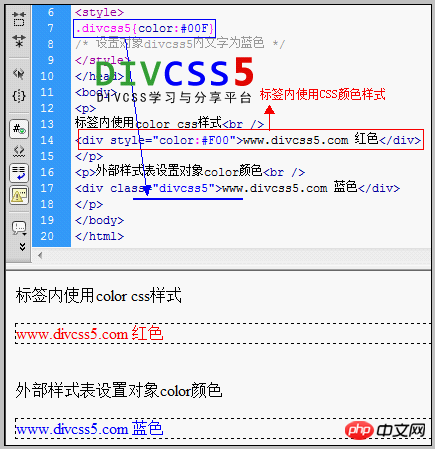
4. Beispielstrukturdiagramm:

4. Die Textfarbsteuerung ist dieselbe
Wenn die Textfarbe von herkömmlichem HTML und CSS gleich ist, verwenden Sie „color:“ + „RGB-Farbwert“. Wenn die Farbe Schwarz ist, fügen Sie einfach „color:#000;“ zum entsprechenden CSS-Attributselektor hinzu.
5. Unterschiede in den Einstellungen für die Hintergrundfarbe von Webseiten
Traditionell wird die Hintergrundfarbe mit „bgcolor=Farbwert“ festgelegt, während in CSS „Hintergrund:“ + Farbwert verwendet wird. Beispiel: Stellen Sie den Hintergrund auf Schwarz ein, herkömmliche HTML-Einstellungen, d " im entsprechenden CSS-Selektor. durchführen.
6. Unterschied beim Festlegen der Rahmenfarbe
Traditionelles „bordercolor=value“, „border-color:“ + Farbwert in CSS. Beispiel: Fügen Sie in herkömmlichem HTML einfach „bordercolor="#000"“ hinzu. Legen Sie im aktuellen CSS „border-color:#000;“ fest Stil (gestrichelt, implementiert).
Erweitertes Wissen zum DIV+CSS-Farbwert:
Der Farbwert ist ein Schlüsselwort oder eine Zahlen-RGB-Spezifikation.
Die 16 Schlüsselwörter stammen aus der Windows-VGA-Palette: Aqua, Schwarz, Blau, Fuchsia, Grau, Grün, Grau, Kastanienbraun, Marineblau, Oliv, Lila, Rot, Silber, Cyan, Weiß, Gelb.
7. RGB-Farbe gibt eine von vier Methoden
1. #rrggbb (z. B. #00cc00) (es wird dringend empfohlen, dies zur Darstellung von Farbwerten zu verwenden)
2. RGB (z. B. #0c0)
3. RGB(十,x,x) x ist eine inklusive ganze Zahl zwischen 0 und 255 (z. B. RGB(0,204,0))
4 , RGB (Y%, Y %, Y%), wobei y eine inklusive Größe zwischen 0,0 und 100,0 ist (z. B. RGB (0 %, 80 %, 0 %))
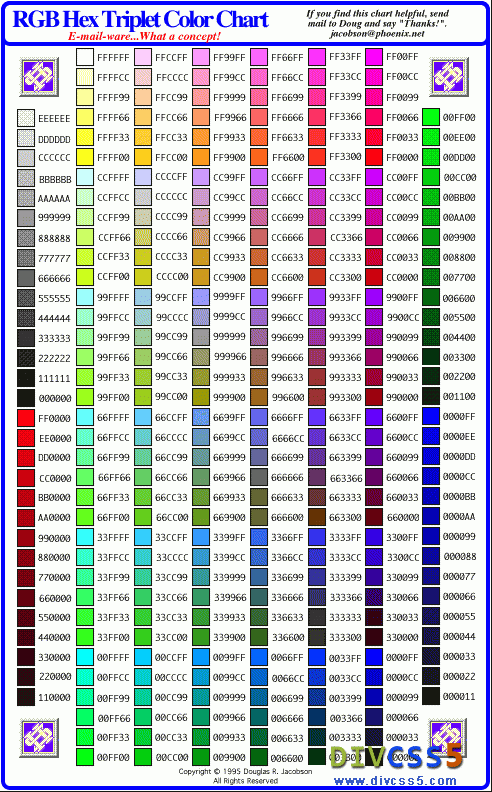
Acht, das Folgende ist eine RGB-Farbtabelle - TOP

Natürlich verfügt allgemeine Webentwicklungssoftware über Farbwertauswahlmöglichkeiten:

Wie wäre es mit „CSS-Farbwert abrufen“?
Wir können uns nicht an den Farbwert erinnern und wie können wir den exakt gleichen Farbwert wie das Kunstwerk bestimmen? Tatsächlich ist es sehr einfach, den genauen Farbwert über das Farberkennungstool in der PS-Software zu erhalten. Natürlich können wir auch andere spezielle Farberkennungstools verwenden, um den genauen Farbwert zu erhalten.
9. Zusammenfassung des Div-CSS-Farbstils – TOP
Verwenden Sie den CSS-Stil, um den Farbstil des Objektinhalts festzulegen. Wir können benannte CSS-Klassenobjekte verwenden, um den Farbstil festzulegen Das HTML-Tag legt den darin enthaltenen Farbstil fest. Oben haben wir auch diese beiden Methoden zum Festlegen von Farben für Textinhalte ausführlich vorgestellt und geübt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Textschriftfarbe (CSS-Farbe) in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




