 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS
Beispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS
Beispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS
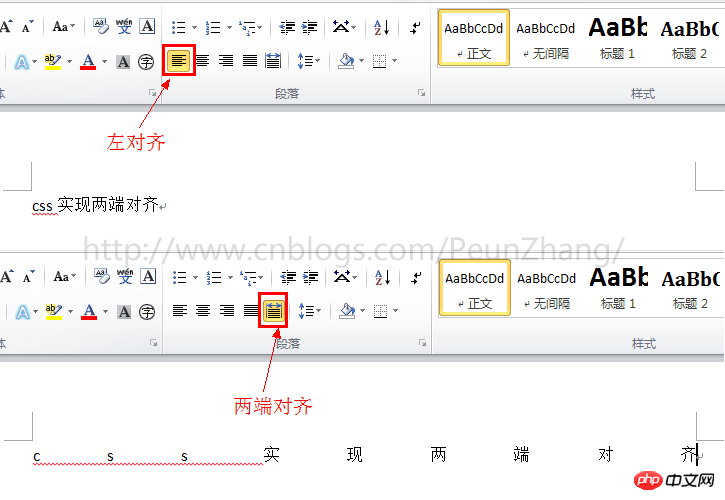
Apropos Ausrichten: In der Schnittstellennavigation wie Word, Powerpoint, Outlook usw. gibt es tatsächlich eine Schaltfläche zum Ausrichten (verteilte Ausrichtung), die wir häufiger verwenden Wenn Sie daran gewöhnt sind, können Sie Text oder Module auf der Seite links, zentriert oder rechts ausrichten.

Seit dem Aufkommen des responsiven Webdesigns wird vor allem auf dem mobilen Endgerät immer mehr ein tuchadaptives Layout verwendet, um beides miteinander in Einklang zu bringen Enden scheint immer wichtiger zu werden. Wie kann man also mit CSS eine Ausrichtung an beiden Enden erreichen? Ich glaube, dass dies eine der Methoden ist, über die ich heute sprechen werde Lesen Sie unten ~
Das folgende Bild ist die Demo, die implementiert werden muss, wobei Screenshots mit einer Breite von 320 Pixel, 480 Pixel und 640 Pixel aufgenommen werden. Mit anderen Worten, wenn die Breite des Browserfensters angepasst wird, wird die Höhe angepasst Das Schaltflächenmenü bleibt unverändert und die Breite wird automatisch angepasst und am linken und rechten Ende ausgerichtet:

Inhaltsverzeichnis (aktualisiert 20161028)
Verwenden Sie text -align:justify
Verwenden Sie justify-content:space-between
Spalte verwenden (mehrspaltiges Layout)
Beispiel für mobile Textausrichtung (neu)
Methode 1: Verwenden Sie text-align:justify
Vielen Dank, dass Sie sich dem Klassenkameraden anschließen Die Verwendung dieser Lösung kann mit allen Browsern kompatibel machen , aber die Implementierung wird komplizierter sein und riecht nach einem Hack
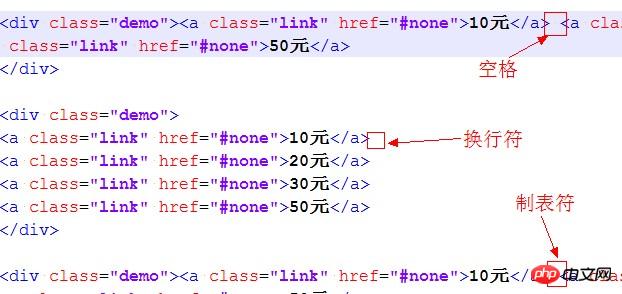
Das text-align:justify-Attribut ist vollständig kompatibel . Bitte achten Sie darauf, dass zwischen den Modulen Leerzeichen/Neuzeilen/Tabulatoren hinzugefügt werden ] zwischen Wörtern

<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}Methode 2: Verwenden Sie justify- content:space-between
box-pack ist ein neues Attribut von CSS3, das von display:box abhängt (alte Version des flexiblen Layouts, Box-Pack bestimmt die horizontale Ausrichtung von sub). -tags. Die optionalen Werte sind start | end |. Die Verwendung von box-pack:justify zum Ausrichten beider Enden ist sehr einfach und erfordert weniger Code. Um mit der Zukunft Schritt zu halten, ist display:flex (neue Version des flexiblen Layouts) auch in ~ geschrieben.
Wenn Sie eine Webanwendung basierend auf dem Webkit-Kernel und Winphone IE10 und höher entwickeln, wird alles so sein einfach~
Für eine Einführung in das Box-Modell-Layout finden Sie hier einen Artikel „CSS-Box-Flex-Eigenschaften und anschließend eine Einführung in das flexible Box-Modell“. Er ist gut geschrieben und jedem zu empfehlen ~HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>
*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}Methode 3: Spalte verwenden (mehrspaltiges Layout)
Spalte ist auch Eine Eigenschaft von CSS3, die ein mehrspaltiges Layout bedeutet. Die Ausrichtung beider Enden ist ebenfalls sehr einfach. Sie müssen lediglich die Anzahl der Module so einstellen, dass sie mit der Anzahl der Spalten übereinstimmt. Die automatische Anpassungsmethode ist jedoch geringfügig Anders als bei der Verwendung von Box-Pack, da der Abstand von Spalte zu Spalte noch nicht als Prozentsatz definiert werden kann. Glücklicherweise unterstützt es derzeit alle erweiterten Browser und die Unterstützung für IE10 ist ebenfalls gut.
IE9 und niedrigere Versionen werden jedoch nicht unterstützt.Für diejenigen, die nicht mit Winphone7 kompatibel sein müssen Mobiltelefone (IE9), Sie können die mächtige Rolle der Spalte voll ausschöpfen~
HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>
Das obige ist der detaillierte Inhalt vonBeispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



