
Als ich einer großen Schönheit die Mindestbreite erklärte, stellte ich fest, dass das Attribut nicht das war, was ich dachte. Ich weinte, als es mir nicht gelang, anzugeben (ಥ_ಥ),
Max-Höhe, ich habe gewonnen Ich bespreche hier nicht die maximale Höhe. Ja, ich glaube, wenn Sie schlau sind und die minimale Höhe und die minimale Breite verstehen, werden es alle anderen verstehen ...
Deklarieren Sie zuerst min (max), (breite) Höhe, diese Attributklassen haben einen Testbereich
gilt für: alle Elemente außer nicht ersetzten Inline-Elementen und Tabellenelementen
Verwendung: Legen Sie die Mindesthöhe von fest Ein Bereich, äh, es scheint ein wenig schwindelig zu sein. Zum Beispiel:
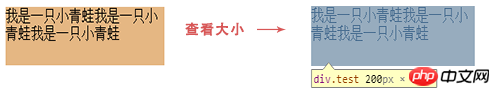
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</p> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
}Das Ergebnis ist wie folgt:

Wie wäre es, wenn Sie möchten, dass der überflüssige Inhalt nicht angezeigt wird? , Überlauf: versteckt kann Ihnen helfen

Manchmal wissen wir nicht, wie hoch der mittlere Inhaltsbereich ist ist, aber wir möchten, dass die Höhe des Bereichs genau richtig ist. Für den mittleren Inhaltsbereich können wir zu diesem Zeitpunkt min-height verwenden
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}Das Ergebnis ist wie gezeigt:

Wenn Sie dem Attribut „min-height“ immer noch nicht vertrauen, finden Sie hier eine weitere Möglichkeit, diesen Effekt zu erzielen:
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}Dann habe ich die Min-Höhe verwendet, um die Min-Breite zu verstehen, und dann festgestellt, dass das Brom zu groß ist ….
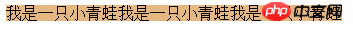
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}Das Ergebnis ist wie folgt:

Tatsächlich wollte jeder nur wissen, warum das passiert ist, also haben sie so etwas gemacht. Die Ergebnisse des Tests
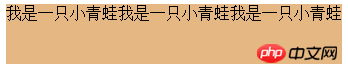
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
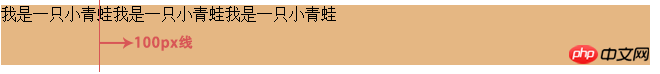
}sind wie folgt :

hat festgestellt, dass es mit der Breite des übergeordneten Elements übereinstimmt, was bedeutet, dass min-width die Breite des übergeordneten Elements erbt, während dies bei min-height nicht der Fall ist .
Wenn es kein übergeordnetes Element gibt, das heißt, die äußerste Ebene ist der Körper, ist der Standardwert 100 %.
Da wir nun den Grund kennen, besteht der nächste Schritt darin, ihn zu lösen...
Gehen Sie zu Baidu, überprüfen Sie den Blog-Beitrag und fassen Sie die folgenden Methoden zusammen
Methode 1: display: inline;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}Rendering: 
Der Breiten- und Höhenanpassungseffekt wird aus unerklärlichen Gründen erreicht, aber das Element wird zu einem Inline-Element, was etwas schlecht erscheint ...
Methode 2: inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}Rendering:

Der Effekt wurde erreicht, aber aufgrund der Verwendung von display: inline-block; es handelt sich um das „3px“-Problem dieses Attributs (^o ^)/~Die kurze Antwort lautet:
Die beiden benachbarten Blöcke, die dieses Attribut festlegen, liegen nicht nahe beieinander, sondern haben ein 3px (im Allgemeinen 3px-4px, Browserunterschiede manchmal). Abstand ändern).
Methode 3: Position: absolut;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }Methode 4: Position: fest;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: fixed; top: 0; left: 0; }Methode 5: float floats elements
.test{ min-width: 100px; height: 60px; background-color: #E5B783; float: left; }Methoden 3, 4 und 5 erzielen ebenfalls den gleichen Effekt,
Laut Internet sind ie6 und niedriger kompatibel. Mein IE-Browser ist kaputt und ich kann ihn nicht testen, was peinlich ist...
Zusammenfassung, wie die Min-Width-Methode wirksam wird:
Legen Sie es als Inline-Attribut fest
Floating, Positionierung, außerhalb des Dokumentflusses
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von Min-Height und Min-Width in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




