Praktische Zusammenfassung der Verwendung von HTML-Iframes
Wie oben erwähnt, kann iframe viele Dinge tun.
Zum Beispiel:
a> Erreichen Sie domänenübergreifend durch iframe; verwenden Sie iframe, um das Problem zu lösen, dass die Auswahl unter IE6 nicht blockiert werden kann.
c> über iframe
d> Asynchrones Hochladen über iframe. (Die Formularkomponente in Easyui verwendet iframe. Bei der Implementierung der Formularübermittlung können Sie die Upload-Domain übermitteln.)
Einige Probleme werden im Folgenden einzeln besprochen.
In HTML 4.1 Strict DTD und XHTML 1.0 Strict DTD werden Iframe-Elemente nicht unterstützt.
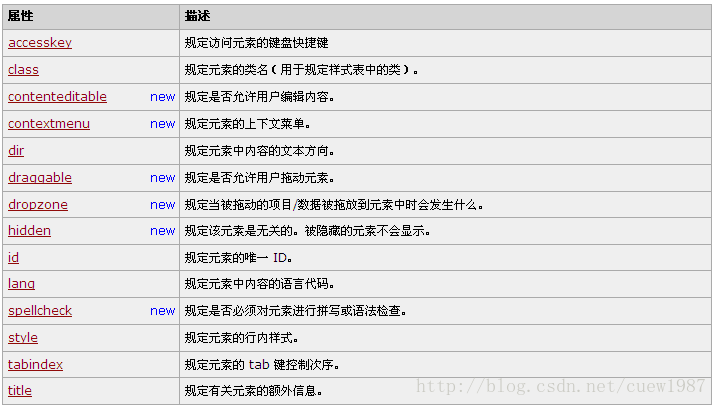
Tipp: Sie können den erforderlichen Text zwischen Globale Attribute in HTML5:
7. Formularkomponentenübermittlung in easyui (einschließlich Upload-Domain): 
8. Online-Problemsammlung:
function submitForm(target, options) {
options = options || {};
if (options.onSubmit) {
if (options.onSubmit.call(target) == false) {
return;
}
}
var form = $(target);
if (options.url) {
form.attr("action", options.url);
}
var frameId = "easyui_frame_" + (new Date().getTime());
var frame = $("<iframe id=" + frameId + " name=" + frameId + "></iframe>").attr(
"src",
window.ActiveXObject ? "javascript:false" : "about:blank").css(
{
position : "absolute",
top : -1000,
left : -1000
});
var t = form.attr("target"), a = form.attr("action");
form.attr("target", frameId);//在iframe中提交表单
try {
frame.appendTo("body");
frame.bind("load", cb);
form[0].submit();
} finally {
form.attr("action", a);
t ? form.attr("target", t) : form.removeAttr("target");
}
var checkCount = 10;
function cb() {
frame.unbind();
var body = $("#" + frameId).contents().find("body");
//contents()查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容
var data = body.html();
if (data == "") {
if (--checkCount) {
setTimeout(cb, 100);
return;
}
return;
}
var ta = body.find(">textarea");
if (ta.length) {
data = ta.val();
} else {
var pre = body.find(">pre");
if (pre.length) {
data = pre.html();
}
}
if (options.success) {
options.success(data);
}
setTimeout(function() {
frame.unbind();
frame.remove();
}, 100);
};
};
另:form 的target属性:
a>HTML4中:
定义和用法:target 属性规定在何处打开 action URL。
兼容性:在 HTML 4.01 中,不赞成使用 form 元素的 target 属性;在 XHTML 1.0 Strict DTD 中,不支持该属性。
属性值:
_blank 新窗口中打开
_self 默认,在相同的框架中打开
_parent 父框架中打开
_top 整个窗口中打开
framename 指定的frame name属性值的框架中打开
b>HTML5中:
HTML 4.01 与 HTML 5 之间的差异
在 HTML5 中 target 属性不再是被废弃的属性。不再支持 frame 和 frameset。
现在,parent, top 和 framename 值大多用于 iframe。Als ich heute meine Kalenderkomponente neu schrieb, übergab ich aufgrund der Verwendung von iframe den Wert des benutzerdefinierten Attributs
Schreiben Sie den Wert der übergeordneten Seite in das benutzerdefinierte Iframe-Attribut und verwenden Sie dann window.frameElement.getAttribute(). um es auf der iframe-Seite zu erhalten. Das Seltsame ist, dass der zuvor geschriebene Kalendersteuercode immer so war und keine Fehler aufgetreten sind, aber heute stellte sich heraus, dass window.frameElement in Chrome undefiniert war.
Es gab kein Problem in Firefox oder sogar IE6. Später hatte Baidu keine Antwort und auch Google hatte keine Antwort.
Lösung:
Schließlich dachte ich aufgrund früherer Erfahrungen, dass es ein Problem mit den lokalen Debugging-Berechtigungen sein könnte, also habe ich Apache geöffnet und den Domänennamen verwendet, um darauf zuzugreifen, und tatsächlich hat es funktioniert, haha!
Das obige ist der detaillierte Inhalt vonPraktische Zusammenfassung der Verwendung von HTML-Iframes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




