
Margin:0 automatisch ungültige Lösung in CSS
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
Die Breite von div1 ist die Bildschirmbreite, die Breite von div2 hängt von der Inhaltsgröße ab und wird mit div1 zentriert, die Breite von div2 jedoch Stellen Sie die Breite nach Auto oder div1 auf 100 % Breite ein. Warum ist das so? Ich habe die ganze Nacht recherchiert und komme immer noch nicht dahinter. Ich hoffe, jemand kann mir eine Antwort geben?
Umschließen Sie ein div3 außerhalb von div2 und stellen Sie div3 so ein, dass es horizontal zentriert ist, d. h. text-align:center; div2 wird als Inline-Element festgelegt, d. h. display:inline;

Das div ist standardmäßig ein Element auf Blockebene und belegt alle eine Zeile für sich, und die Breite beträgt standardmäßig 100 %.
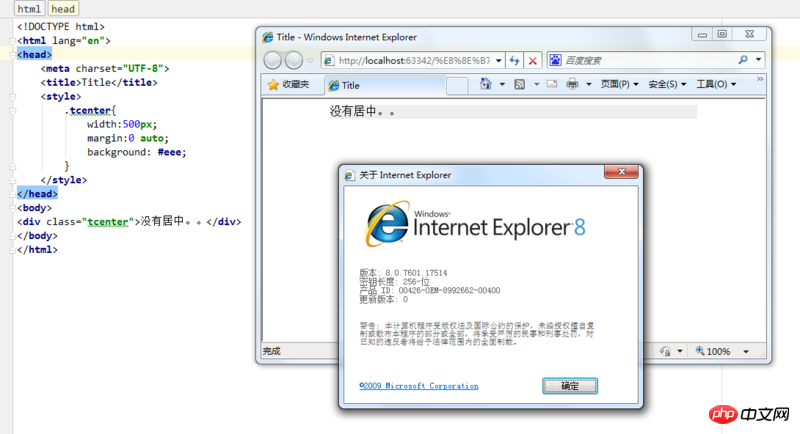
Wenn dieser Code unter IE8 ausgeführt wird, ist er nicht zentriert. Gibt es eine andere Lösung als das Festlegen von text-align:center auf dem Körper?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>Mein persönlicher Test ist, dass IE8 kein Problem mit der Zentrierung hat

Wenn Sie möchten, dass der Text zentriert wird, stellen Sie einfach ein. tcenter{text-align:center}
margin:0 auto; dient dazu, das Div zu zentrieren, nicht den Text.
Das obige ist der detaillierte Inhalt vonLösung für ungültiges margin:0 auto in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




